Content management systems (CMSs) are among the most used web tools nowadays. Users range from designers and developers, to bloggers and project managers. However, even with a wide range of products on the market, users often neglect to try out new systems and experience new possibilities.
内容管理系统(CMS)是当今使用最广泛的Web工具之一。 用户范围从设计师和开发人员,到博客作者和项目经理。 但是,即使市场上有各种各样的产品,用户也经常忽略尝试新系统并体验新的可能性。
To broaden my horizons, I decided to explore the market and see what other CMSs have to offer. This time I am going to look into ImpressPages, a PHP based CMS built on an MVC engine.
为了开阔眼界,我决定开拓市场,看看其他CMS必须提供什么。 这次,我将研究ImpressPages,这是一个基于PHP的CMS,基于MVC引擎构建。
What makes ImpressPages differ from other CMSs is code structure, customizability, the admin panel built on Bootstrap and an inline drag and drop editor. In this step-by-step tutorial, I am going to cover the very first steps of launching a website on ImpressPages.
ImpressPages与其他CMS的不同之处在于代码结构,可自定义性,基于Bootstrap构建的管理面板以及嵌入式拖放编辑器。 在本分步指南中,我将介绍在ImpressPages上启动网站的第一步。
下载并安装ImpressPages (Downloading and Installing ImpressPages)
Download ImpressPages first. It’s important to check if your system meets all the requirements for running the CMS:
首先下载ImpressPages 。 检查您的系统是否满足运行CMS的所有要求很重要:
- Apache server with “mod_rewrite” (adapt to Nginx as needed) 具有“ mod_rewrite”的Apache服务器(根据需要适应Nginx)
- PHP 5.3.3 or newer; PHP 5.3.3或更高版本;
- PHP GD library; PHP GD库;
- PHP mbstring library; PHP mbstring库;
- PHP curl library; PHP curl库;
- PHP PDO library; PHP PDO库;
- MySQL 5 and higher; MySQL 5及更高版本;
- 30+ MB free disk space; 30+ MB可用磁盘空间;
- ini_set function enabled. ini_set功能已启用。
After you create a database in MySQL which ImpressPages will use, unzip the contents of its archive into your web server’s root, or wherever you mean to serve it from, and run it (either via localhost, or through the virtual host you’ve set up, depending on your configuration).
在MySQL中创建ImpressPages将使用的数据库之后,将其存档内容解压缩到Web服务器的根目录中,或者将其解压缩到提供服务的任何位置,然后运行它(通过localhost或通过已设置的虚拟主机)取决于您的配置)。
Note: You can also install it into a Vagrant virtual machine with this quick tip.
注意:您也可以通过此快速提示将其安装到Vagrant虚拟机中。
The installation process has been recently updated and now takes only two steps instead of six.
安装过程最近已更新 ,现在仅需两个步骤,而不是六个步骤。

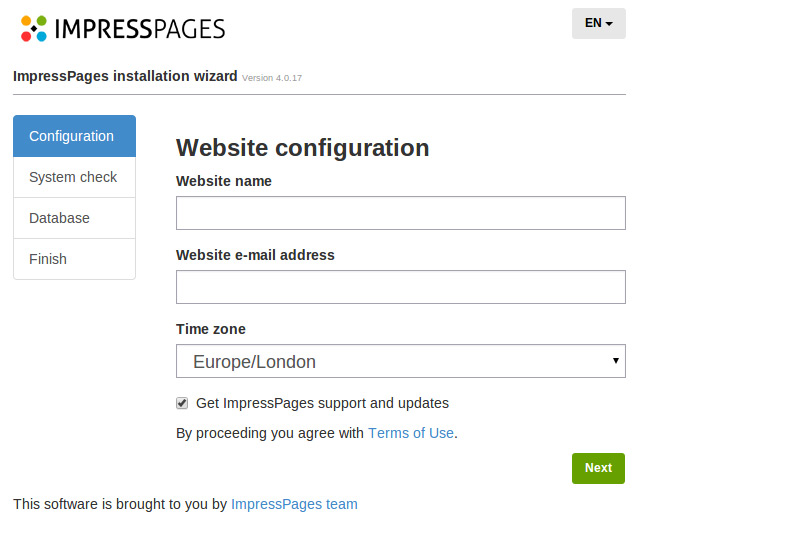
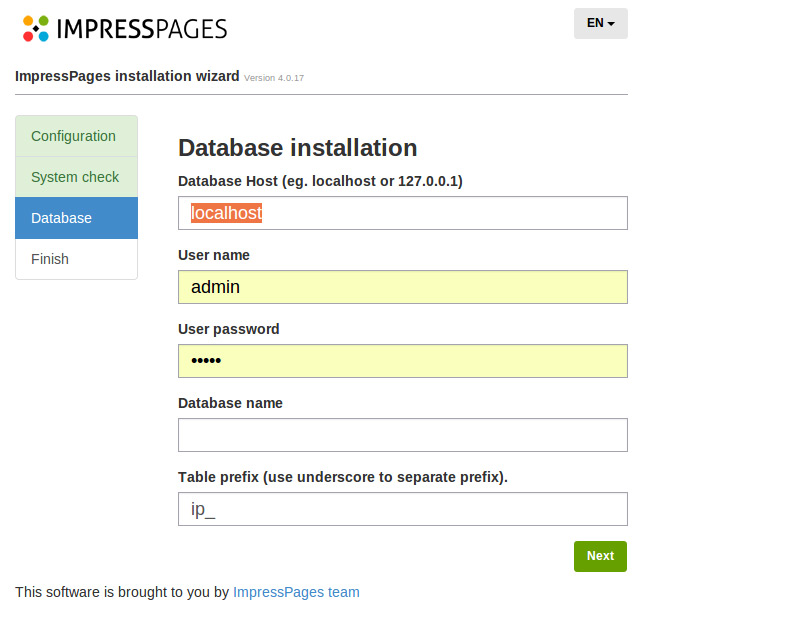
After configuring your site information (website name, email and time zone), you will be automatically transferred to database installation. If your system doesn’t meet all the requirements, an error will be shown with information on what needs to be fixed.
配置站点信息(网站名称,电子邮件和时区)后,您将自动转移到数据库安装。 如果您的系统不能满足所有要求,则将显示错误,并提供有关需要修复的信息。

Once the installation is complete, you will be transferred straight to your new website. You’ll be be able to change the administrator’s credentials there.
安装完成后,您将直接转到您的新网站。 您将能够在此处更改管理员的凭据。
简短的UI概述 (Short UI Overview)
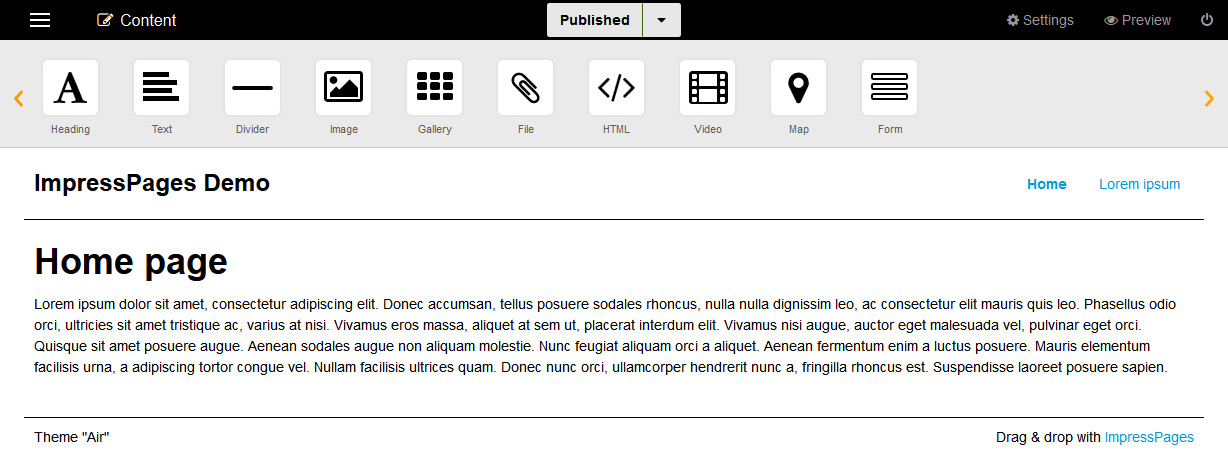
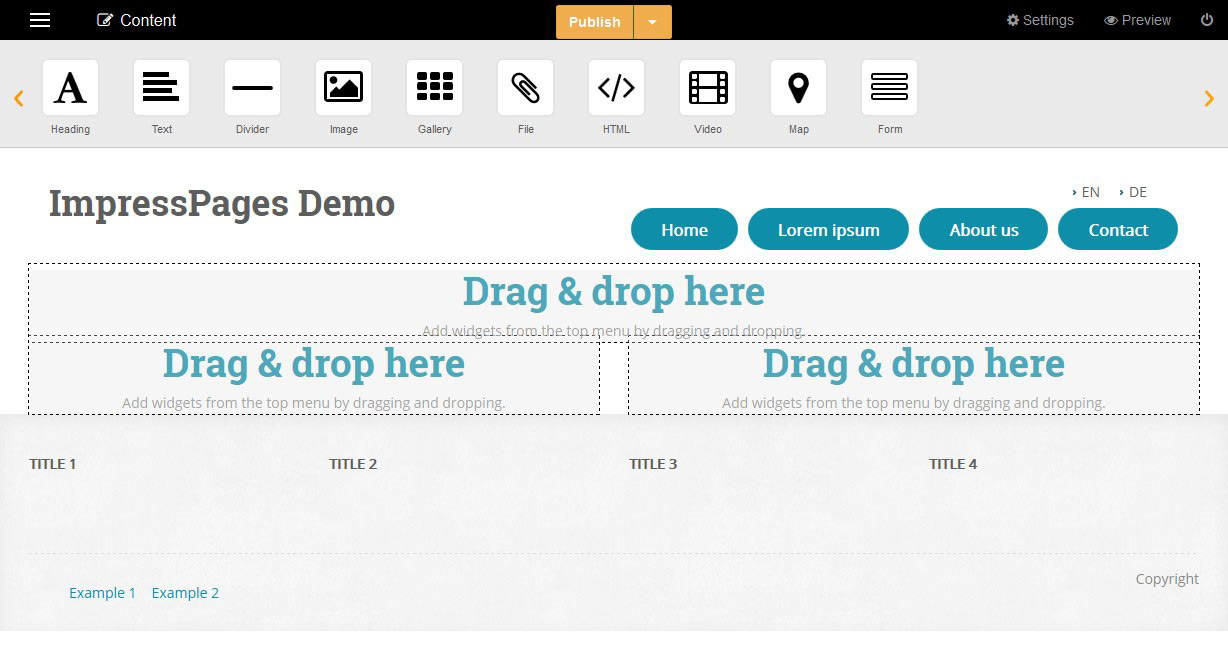
After logging in, you are instantly greeted by the Content page. This is a somewhat unusual experience as most other systems take you through the “backdoor” first configuration, etc. ImpressPages is based on inline editing and it shows straight away. The UI here is very minimalistic and clear, the whole page is divided into three main sections: preheader, widget bar and content area.
登录后,“内容”页面会立即打招呼。 这是一种不寻常的体验,因为大多数其他系统会带您完成“后门”优先配置等。ImpressPages基于内联编辑,并且可以立即显示。 这里的UI非常简单明了,整个页面分为三个主要部分:预标题,小部件栏和内容区域。

Going from left to right, in the preheader area, you see main navigation marked with the hamburger icon. Next to it there’s a navigation indicator. In the center of the preheader area there is a status indicator and on the right there are “Settings”, “Preview” and “Logout” buttons. The section beneath the preheader is the widget bar with all the drag and drop tools for page editing. Last and biggest is the page content area where the content is displayed.
从左到右,在标题区域中,您会看到标有汉堡图标的主导航。 旁边有一个导航指示器。 在预标题区域的中央有一个状态指示器,在右侧有“设置”,“预览”和“注销”按钮。 预标题下方的部分是带有所有用于页面编辑的拖放工具的小部件栏。 最后也是最大的是显示内容的页面内容区域。
安装主题 (Installing a Theme)
Let’s get started with the website design. Hover over the hamburger icon and the main navigation will show up. If you select Design, you will see which theme is currently selected (by default it is the “Air” theme). You can select the theme of your choice by going to the ImpressPages Theme Marketplace.
让我们开始进行网站设计。 将鼠标悬停在汉堡图标上,将显示主导航。 如果选择“设计”,则将看到当前选择的主题(默认情况下为“空中”主题)。 您可以通过转到ImpressPages主题市场来选择所需的主题。

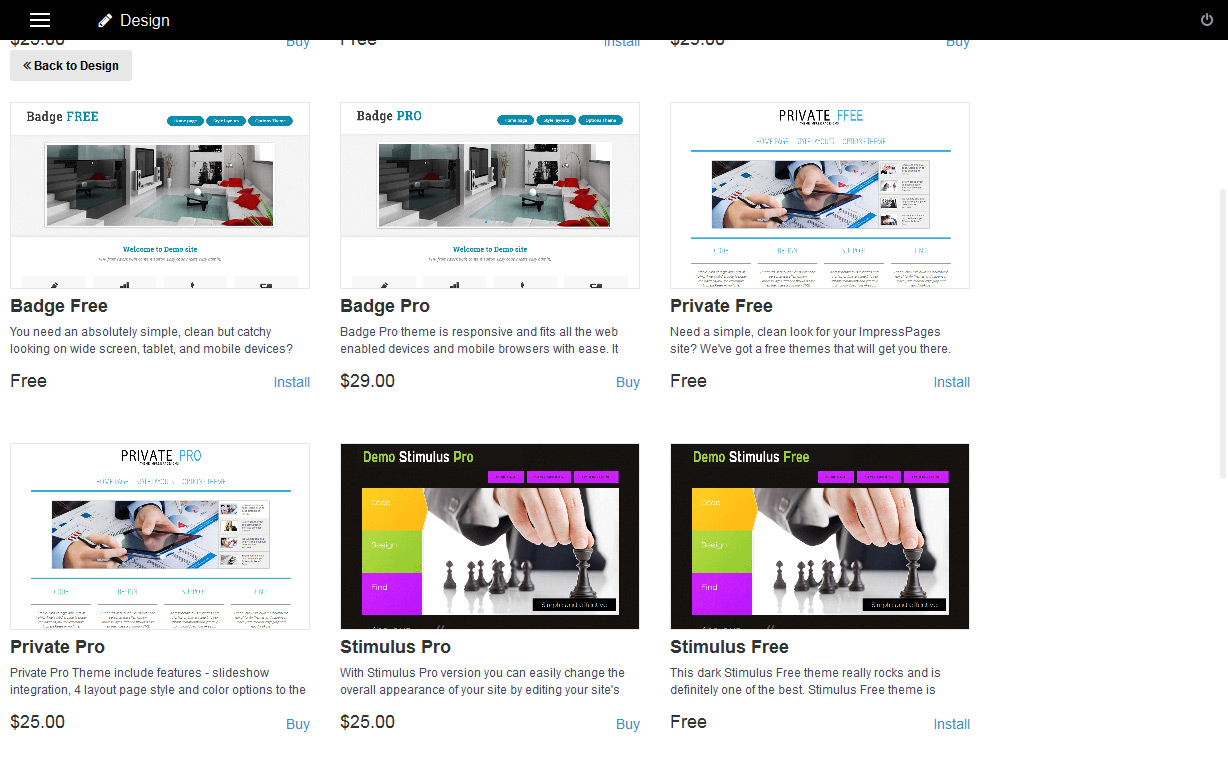
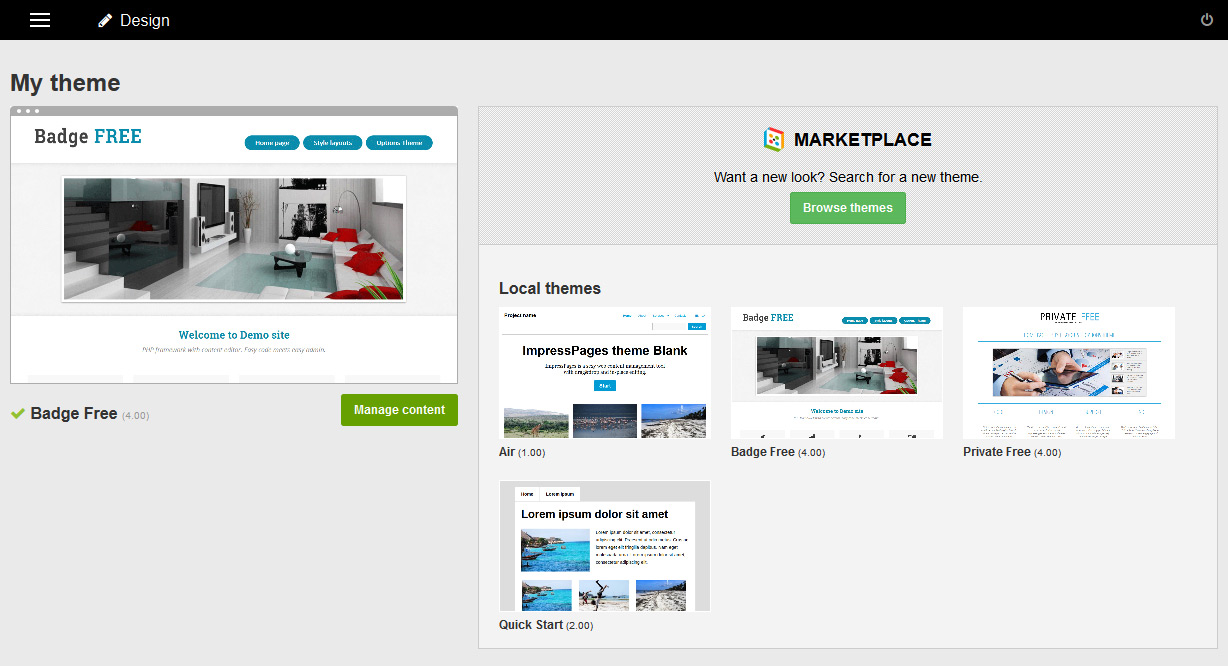
I chose the “Badge Free” theme after previewing it in action. When you click “Install” to add it to your Local themes, you will be referred to the Design page again. To activate the chosen theme, click on the “Install” button which is going to appear when you hover over the theme image on the right side of the page.
在预览实际使用后,我选择了“无徽章”主题。 当您单击“安装”以将其添加到本地主题时,将再次进入“设计”页面。 要激活所选主题,请单击“安装”按钮,当您将鼠标悬停在页面右侧的主题图像上时,该按钮将显示。

That’s it, the installed and activated theme will be shown on the left side of the page. Installing a theme with ImpressPages is pretty simple. The theme preview is similar to WordPress so anyone who’s ever used WP will find their way around.
就是这样,已安装并激活的主题将显示在页面的左侧。 使用ImpressPages安装主题非常简单。 主题预览类似于WordPress,因此使用过WP的任何人都可以找到解决方法。
使用菜单 (Working With Menus)
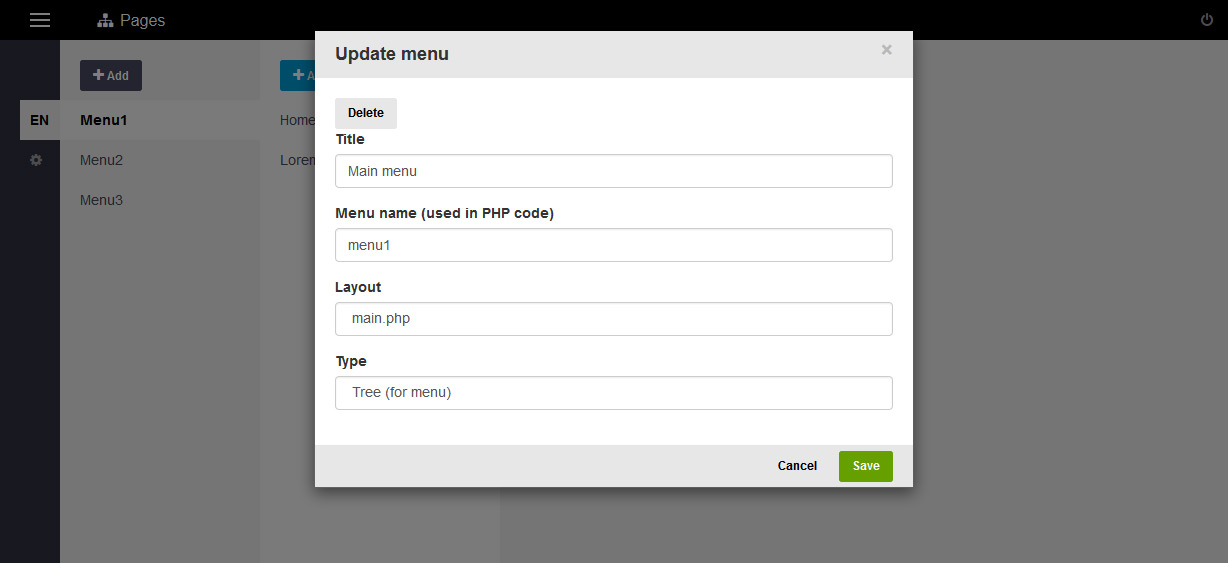
With a theme installed, it’s time to start editing. I started by adding some pages to my new website. In the Pages section you can see which pages and menus are already present. To edit the first menu, hover over it and click on the gear icon. You can set the title, edit the menu name, type of layout and menu type.
安装了主题之后,就该开始编辑了。 我首先在新网站上添加了一些页面。 在页面部分中,您可以查看已经存在的页面和菜单。 要编辑第一个菜单,请将鼠标悬停在该菜单上,然后点击齿轮图标。 您可以设置标题,编辑菜单名称,布局类型和菜单类型。

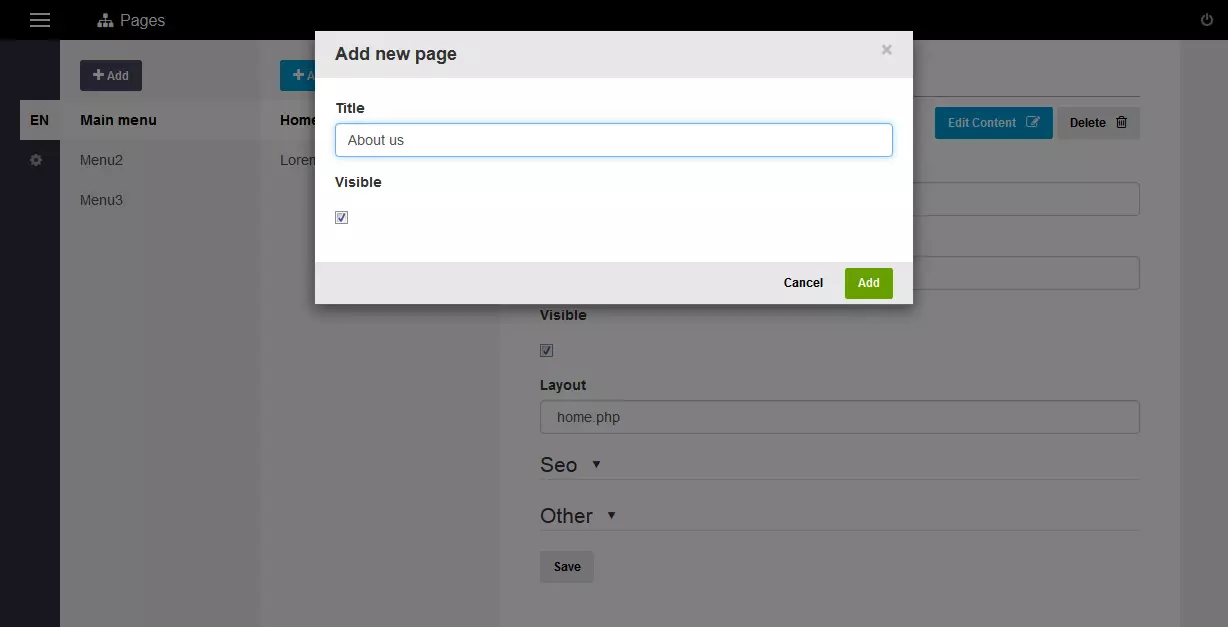
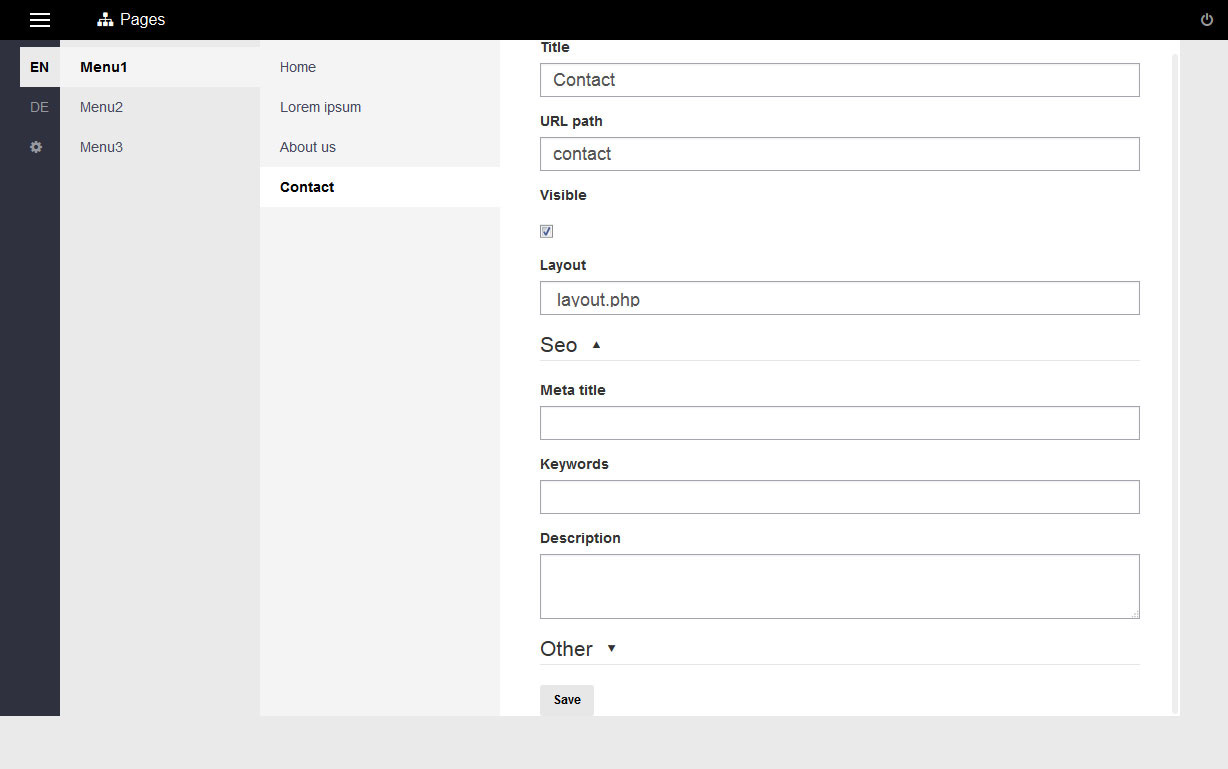
Click on “Menu1”, on the right and you will see menu items connected with it. Click “Home” and the page properties will appear (title, URL path, visibility control and such). Plus, SEO related options are conveniently here. If you want to add a new page, simply select the “Add” button. I did it with the following two pages About us and Contact.
单击右侧的“ Menu1”,您将看到与其连接的菜单项。 单击“主页”,将显示页面属性(标题,URL路径,可见性控件等)。 另外,此处还提供与SEO相关的选项。 如果要添加新页面,只需选择“添加”按钮。 我在以下两页“关于我们”和“联系方式”中做到了这一点。

在布局中进行更改 (Making Changes In the Layout)
Let’s see how we can create a custom page template. Theme files are stored in the theme folder of the ImpressPages installation. In my case there’s three folders: the default ”Air” theme, the theme that I chose to install (BadgeFree) and QuickStart which allows us to create a theme from scratch.
让我们看看如何创建自定义页面模板。 主题文件存储在ImpressPages安装的主题文件夹中。 在我的情况下,有三个文件夹:默认的“ Air”主题,我选择安装的主题(BadgeFree)和QuickStart,它允许我们从头开始创建主题。
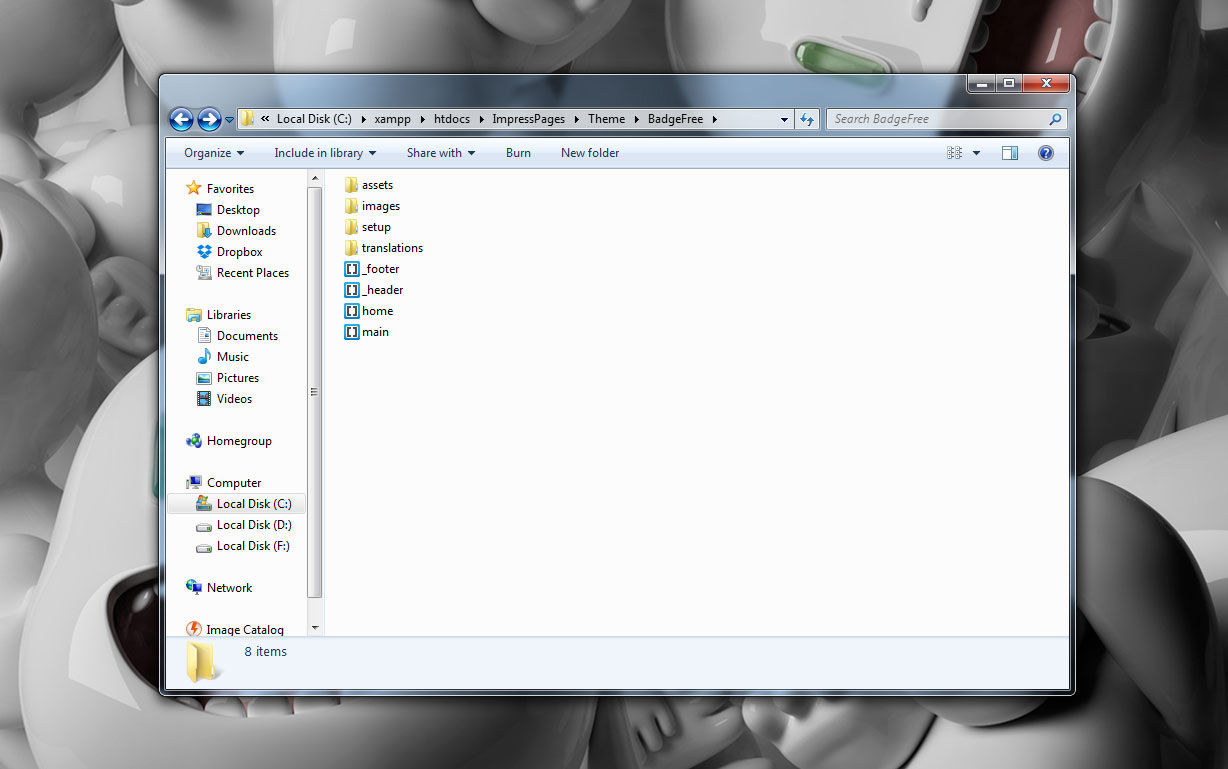
I opened the “BadgeFree” theme folder. There are four folders and the same number of .php files. The assets directory stores images, css, less css files and javascript files, Images directory stores images for the slider and some icons used by this theme.
我打开了“ BadgeFree”主题文件夹。 有四个文件夹和相同数量的.php文件。 资产目录存储图像,css,较少的css文件和javascript文件,图像目录存储滑块的图像以及该主题使用的一些图标。

The setup directory holds setup files for setting and previewing theme options in the design tab inside the administration interface; Translations contains multilingual translations of theme interface strings. As for .php files, there are header and footer files that are prefixed with underscore because they are not full layouts, only sections of a page. Plus, two layout files are here – “ home.php” and “main.php”.
安装目录在管理界面内的“设计”选项卡中包含用于设置和预览主题选项的安装文件; 翻译包含主题界面字符串的多语言翻译。 至于.php文件,有些页眉和页脚文件都带有下划线前缀,因为它们不是完整的布局,只是页面的一部分。 另外,这里有两个布局文件-“ home.php”和“ main.php”。
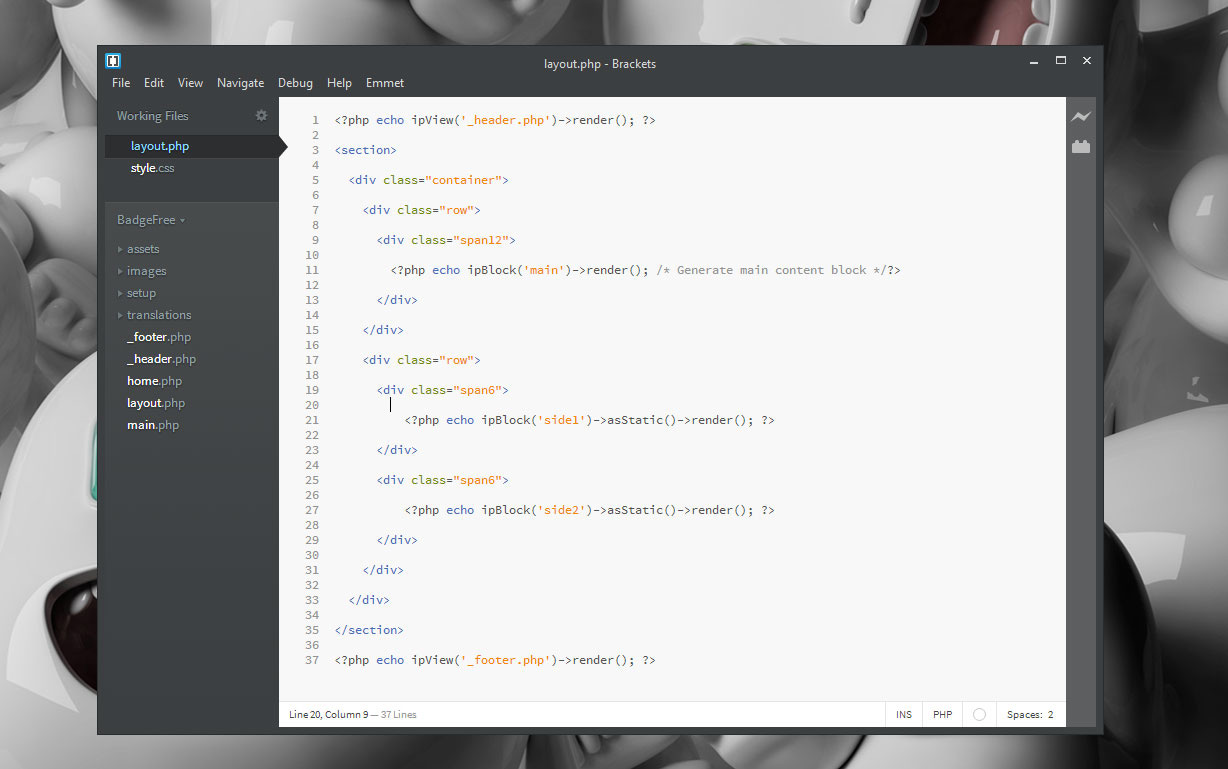
To start creating a custom layout, I opened my text editor, created one .php file and named it “layout”. I inserted the code which you can see in the picture below.
为了开始创建自定义布局,我打开了文本编辑器,创建了一个.php文件并将其命名为“ layout”。 我插入了您可以在下图中看到的代码。

With this code I inserted header and footer on lines 1 and 37, on line 11 the main content block and on lines 21 and 27 I created two more blocks (sidebars) where I can add content using the drag and drop editor.
通过此代码,我在第1行和第37行,第11行主要内容块以及第21和27行中插入了页眉和页脚,还创建了另外两个块(边栏),可以在其中使用拖放编辑器添加内容。
To start using this template, you need to go to the admin panel, Pages section, from Menu 1 select Contact page and in the Layout combo box choose layout.php. Click “Save” and select the “Edit content” button to see how the template looks.
要开始使用此模板,您需要转到管理面板的“页面”部分,从菜单1中选择“联系人页面”,然后在“布局”组合框中选择layout.php。 单击“保存”,然后选择“编辑内容”按钮以查看模板的外观。


添加多语言选项 (Adding Multilingual Option)
While you are still in the pages section, you can add a multilingual option for your website.
当您仍在页面部分中时,可以为网站添加多语言选项。
This is supported by default in ImpressPages which is quite handy – it means that adding more languages to your website doesn’t require the installation of plugins and/or PHP extensions, which is the case when you deal with other CMSs.
ImpressPages默认支持此功能,这非常方便–这意味着向您的网站添加更多语言不需要安装插件和/或PHP扩展,当您处理其他CMS时就是这种情况。
Adding another language can be done in two ways: clicking on the gear icon beneath the language indicator on the left side of the screen; or choosing language from main menu in the upper left corner of the screen.
添加另一种语言可以通过两种方式完成:单击屏幕左侧语言指示器下方的齿轮图标; 或从屏幕左上角的主菜单中选择语言。
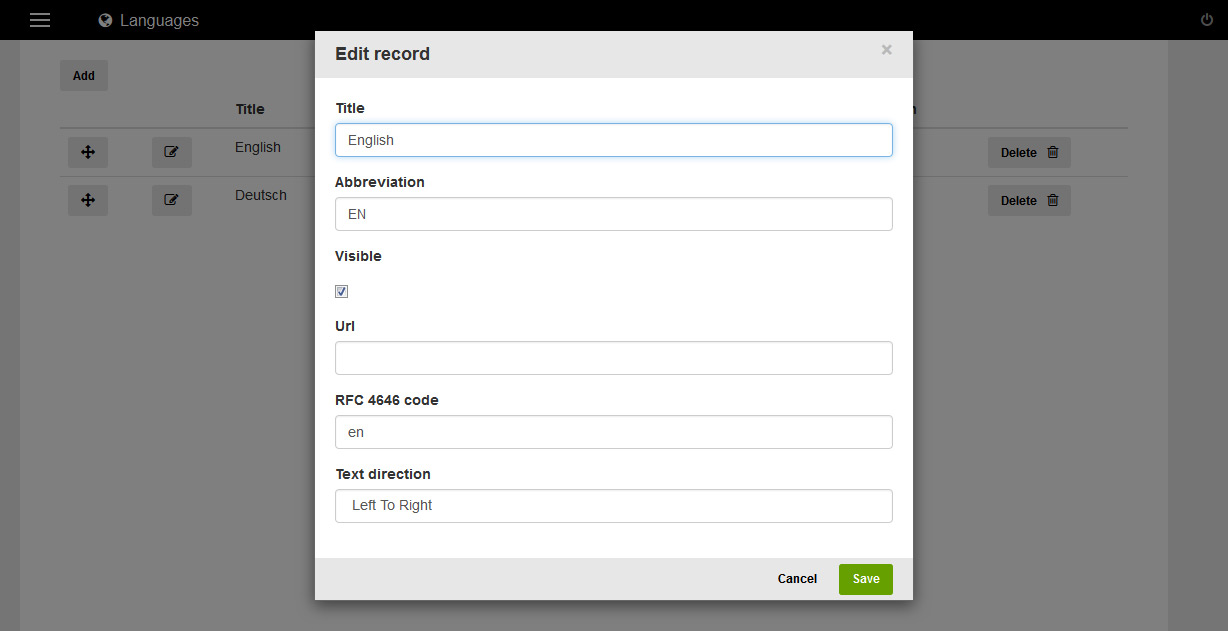
Click the “Add” button in the upper left corner of the screen and when the “Add language” dialog opens, select the language of your choice (currently, ImpressPages has 17 languages and supports contributed translations on Transifex ).
单击屏幕左上角的“添加”按钮,然后在“添加语言”对话框打开时,选择所需的语言(当前,ImpressPages具有17种语言,并支持Transifex上的翻译)。

The language menu will be automatically added to the website. In my case, with this template installed, it’s displayed in the upper right corner of my website. To change language order, just drag them up and down using the cross-arrow icon. You can also edit the language records: title, abbreviation, visibillity, URL, etc.
语言菜单将自动添加到网站。 就我而言,安装此模板后,它显示在我的网站的右上角。 要更改语言顺序,只需使用十字箭头图标上下拖动它们即可。 您还可以编辑语言记录:标题,缩写,可见性,URL等。

结论 (Conclusion)
To sum up, working with ImpressPages is seamless and quite fun. The whole system is very simple to understand even for a new user. I’ve created this improvised website in under an hour. Within this time, I even coded a tiny layout template.
综上所述,使用ImpressPages是无缝的并且非常有趣。 即使是新用户,整个系统也非常易于理解。 我在一个小时内创建了这个即兴网站。 在这段时间内,我什至编写了一个很小的布局模板。
The drag and drop interface is very comfortable for working with content and widgets. With inline content editing everyone can add and edit content in a minute. Features like localization and easy SEO configuration are also a big plus that allow users to have better control over their websites.
拖放界面非常适合使用内容和小部件。 使用内联内容编辑,每个人都可以在一分钟内添加和编辑内容。 本地化和简单的SEO配置等功能也是一大优势,可让用户更好地控制自己的网站。
Did you try ImpressPages? What did you like/dislike about it? Let us know!
您尝试过ImpressPages吗? 您喜欢/不喜欢什么? 让我们知道!
翻译自: https://www.sitepoint.com/getting-started-impresspages/






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








