群晖wordpress
WordPress is a great CMS for a variety of reasons. It’s easy to use, has a great community, is configurable, and much more. However, one thing that WordPress users seem to struggle with quite often is the performance of their WordPress site. This post will take a look at Brotli Compression, and its effects on the performance of WordPress.
出于多种原因,WordPress是出色的CMS。 它易于使用,具有强大的社区,可配置等等。 但是,WordPress用户似乎经常遇到的一件事是其WordPress网站的性能。 这篇文章将介绍Brotli压缩及其对WordPress性能的影响。
Disclaimer: I work for KeyCDN and have referenced a couple of their articles and tools here.
免责声明:我为KeyCDN工作,并在这里引用了他们的一些文章和工具。
There are many “Speed up WordPress posts” available online that provide great insight into how to improve the loading times of your site using a variety of methods, including optimizing via plugins. However, since Google’s release of their newest compression algorithm – Brotli, there hasn’t been much data collected to determine what sort of performance improvements one might experience from enabling it on a WordPress site.
在线上有许多“加快WordPress帖子”,可以深入了解如何使用多种方法(包括通过插件进行优化)来缩短网站的加载时间。 但是,自从Google发布了最新的压缩算法Brotli以来,并没有收集太多数据来确定在WordPress网站上启用它可能带来的性能改进。
In this article, we’re going to be measuring the effects of Brotli compression by testing WordPress performance under three different scenarios:
在本文中,我们将通过在三种不同情况下测试WordPress性能来测量Brotli压缩的效果:
- WordPress with Gzip enabled 启用了Gzip的WordPress
- WordPress with Brotli enabled 启用了Brotli的WordPress
WordPress with Brotli enabled + a Brotli-supported Content Delivery Network
启用Brotli的WordPress + Brotli支持的内容交付网络
什么是Brotli压缩? (What Is Brotli Compression?)
Named after a Swiss bakery product, Brotli is a relatively new compression algorithm released by Google back in 2015. According to Google, Brotli compression uses a combination of a modern variant of the LZ77 algorithm, Huffman coding and 2nd order context modeling.
Brotli以瑞士面包店产品的名字命名,是Google于2015年发布的一种相对较新的压缩算法。据Google称,Brotli压缩结合了LZ77算法的现代变体, Huffman编码和二阶上下文建模 。
Google has performed various tests using the Brotli compression algorithm and has benchmarked the results against other modern compression algorithms. Based on this study, Google found that Brotli outperformed Zopfli (another modern compression algorithm) on average by 20-26% in terms of the compression ratio. When it comes to performance, having your files compressed to be smaller in size is always welcome.
Google使用Brotli压缩算法进行了各种测试,并将结果与其他现代压缩算法进行了基准比较。 根据这项研究 ,谷歌发现Brotli在压缩率方面平均比Zopfli(另一种现代压缩算法)好20%至26%。 在性能方面,始终欢迎将文件压缩为较小的大小。
在服务器上安装和配置Brotli (Install and Configure Brotli on Your Server)
One of the minor downsides of Brotli is that it is not yet officially distributed on any popular web servers. This means that if you want Brotli enabled on your server today, you’ll need to do a bit of your own configuration work. For the following Brotli performance tests, everything was carried out on Ubuntu 16.04.2 LTS running Nginx (Need to learn about using Nginx? Check out the SitePoint Premium course Faster Websites with Nginx). Below, we’ll step through the process of how you can get Brotli up and running using the same OS and web server.
Brotli的次要缺点之一是,它尚未在任何流行的Web服务器上正式发行。 这意味着,如果您想今天在服务器上启用Brotli,则需要做一些自己的配置工作。 对于以下Brotli性能测试,所有操作均在运行Nginx的Ubuntu 16.04.2 LTS上进行( 需要了解有关使用Nginx的信息吗?请查看SitePoint Premium课程“ 使用Nginx加快网站速度” )。 下面,我们将逐步介绍如何使用相同的OS和Web服务器来启动和运行Brotli。
Ubuntu 16.04 is the first Ubuntu distribution that allows you to install Brotli using apt-get. To do this simply run:
Ubuntu 16.04是第一个允许您使用apt-get安装Brotli的Ubuntu发行版。 为此,只需运行:
$ apt-get update && apt install brotli
$ apt-get update && apt install brotli
Once that is complete, you’ll need to install the Nginx module for Brotli compression and compile the latest version of Nginx (currently 1.13.0):
完成后,您需要安装用于Brotli压缩的Nginx模块并编译最新版本的Nginx(当前为1.13.0 ):
$ git clone --recursive https://github.com/google/ngx_brotli ngx_brotli
$ wget http://nginx.org/download/nginx-1.13.0.tar.gz
$ tar zxvf nginx-1.13.0.tar.gz
$ cd nginx-1.13.0
$ ./configure --add-module=../ngx_brotli
$ make && make installBrotli should now be properly installed on your server. Next, you’ll need to configure your nginx.conf file to specify your desired configuration directives. The following directives were used for the purposes of these performance tests; however, you can modify them as you see fit.
现在应该在您的服务器上正确安装Brotli。 接下来,您需要配置nginx.conf文件以指定所需的配置指令。 以下指令用于这些性能测试; 但是,您可以根据需要修改它们。
Brotli设置 (Brotli Settings)
brotli on;
brotli_comp_level 3;
brotli_types text/plain text/css application/json application/javascript application/x-javascript text/xml application/xml application/xml+rss text/javascript;A full list of directives can be found on Nginx module Github page.
指令的完整列表可以在Nginx模块的Github页面上找到。
Since the nginx.conf file was modified, the last step is to reload Nginx. To do this, run the following command:
由于修改了nginx.conf文件,因此最后一步是重新加载Nginx。 为此,请运行以下命令:
systemctl reload nginx
systemctl reload nginx
测试Brotli支持 (Testing Brotli Support)
Brotli should now be installed and configured on your server. To verify this, you have two options.
现在应该在您的服务器上安装并配置Brotli。 要验证这一点,您有两个选择。
Use a Brotli test tool that will check based on a domain whether or not the server supports Brotli.
使用Brotli测试工具 ,该工具将根据域检查服务器是否支持Brotli。

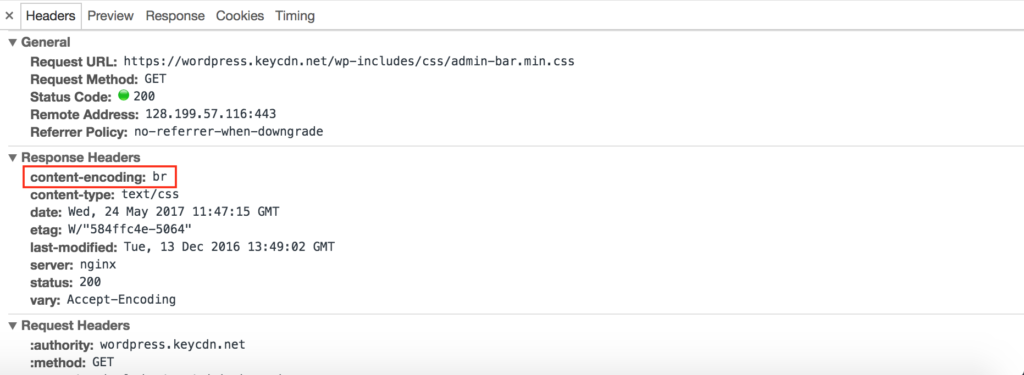
Using the Chrome browser, open Chrome dev tools and navigate to the Network tab. Refresh the page and select one of your assets. You should see that the value for content-encoding is now
brwhich stands for Brotli.使用Chrome浏览器,打开Chrome开发工具,然后导航至“网络”标签。 刷新页面,然后选择您的资产之一。 您应该看到content-encoding的值现在是
br,代表Brotli。
配置Brotli以使用WordPress (Configuring Brotli to Work with WordPress)
At this point, you should be able to properly deliver your WordPress assets using Brotli compression. However, if you check the request header details for the HTML doc, you’ll likely notice that the content-encoding value is still “Gzip”. This is due to WordPress PHP code which relies on the PHP setting `zlib.output_compression` “On”.
此时,您应该能够使用Brotli压缩正确交付WordPress资产。 但是,如果检查HTML文档的请求标头详细信息,您可能会注意到内容编码值仍为“ Gzip”。 这是由于WordPress PHP代码依赖于PHP设置“ zlib.output_compression”“ On”。
Unfortunately, this is not something that can be changed using a WP filter at the moment. However, as Brotli popularity continues to grow, perhaps WordPress may introduce a simple fix. At the moment, you will need to disable zlib.output_compression manually, by editing your php.ini file (located at /etc/php/7.0/fpm/php.ini if using PHP 7.0). Simply set zlib.output_compression = Off and restart PHP using systemctl restart php7.0-fpm.service.
不幸的是,目前还不能使用WP过滤器进行更改。 但是,随着Brotli受欢迎程度的不断提高,也许WordPress可能会引入一个简单的修复方法。 目前,您需要通过编辑php.ini文件(如果使用PHP 7.0则位于/etc/php/7.0/fpm/php.ini )来手动禁用zlib.output_compression 。 只需设置zlib.output_compression = Off并使用systemctl restart php7.0-fpm.service重新启动PHP。
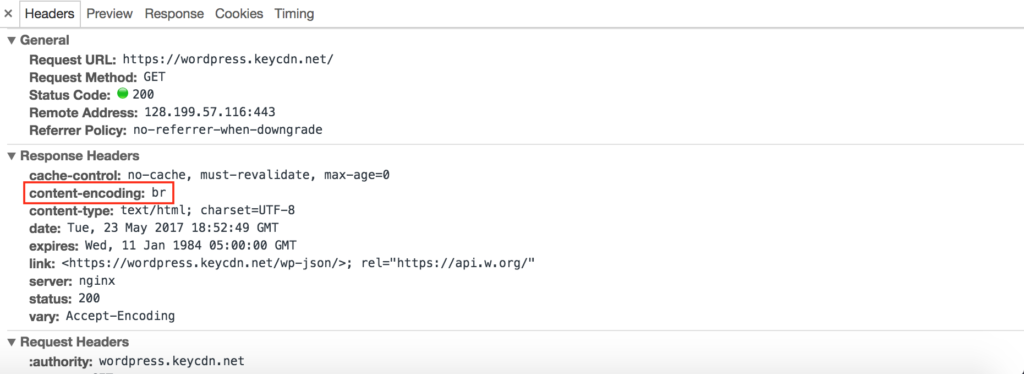
You should now be able to see the content-encoding header value br when checking your site’s HTML doc.
现在,当您检查站点HTML文档时,您应该能够看到内容编码标头值br 。

WordPress上的Brotli性能测试 (Brotli Performance Testing on WordPress)
As mentioned above, our Brotli performance tests were performed under three separate scenarios.
如上所述,我们的Brotli性能测试是在三种不同的情况下进行的。
- WordPress with Gzip enabled 启用了Gzip的WordPress
- WordPress with Brotli enabled 启用了Brotli的WordPress
- WordPress with Brotli enabled + a Brotli-supported CDN 启用Brotli的WordPress + Brotli支持的CDN
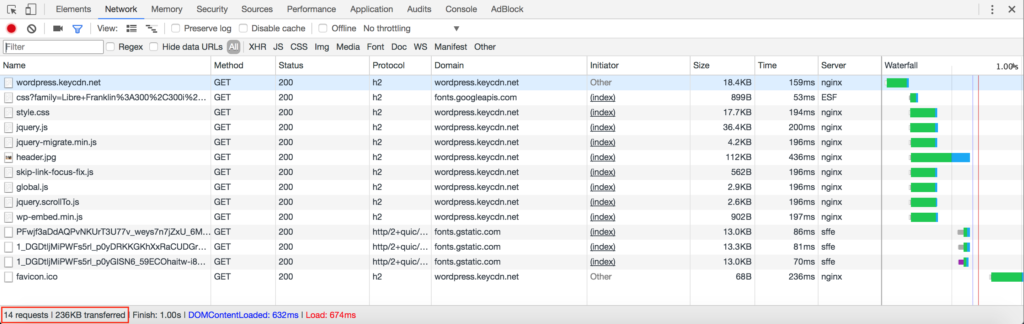
Both Brotli and Gzip compression levels were each set at “3”. The compression levels can be modified based on the amount of file savings vs compression time you prefer. Each test used a vanilla WordPress installation running the “2017” theme. By default, this theme loads 14 resources and transfers 236KB worth of data.
Brotli和Gzip压缩级别均设置为“ 3”。 可以根据节省的文件量与您喜欢的压缩时间来修改压缩级别。 每个测试都使用运行“ 2017”主题的普通WordPress安装。 默认情况下,此主题加载14个资源并传输236KB的数据。

It should be noted that not all assets within the above test site are compressible. For example, images are not compressed by either Gzip or Brotli and any third-party assets such as fonts will not be compressed by Brotli either. Therefore, the baseline for the total size of all compressed asset with Gzip is 84.7KB. To account for loading time variations, we hard-refreshed the page three times each and calculated the average load time for each test scenario. This way, all assets were loading from the server, instead of from browser cache.
应该注意的是,上述测试地点中的并非所有资产都是可压缩的。 例如,图像不会被Gzip或Brotli压缩,并且任何第三方资源(如字体)也不会被Brotli压缩。 因此,使用Gzip压缩的所有资产的总大小的基准为84.7KB。 为了解决加载时间的变化,我们对页面进行了每次3次硬刷新,并计算了每种测试方案的平均加载时间。 这样,所有资产都从服务器而不是浏览器缓存中加载。
The following table outlines the results of what was found for both loading speeds and compressed asset sizes.
下表概述了加载速度和压缩资产大小的发现结果。
| WordPress Gzip | WordPress Brotli | WordPress Brotli + CDN | |
|---|---|---|---|
| Loading Speed | 780 ms | 690 ms | 630 ms |
| Compressed Size | 84.7 KB | 81.7 KB | 81.7 KB |
| WordPress Gzip | WordPress Brotli | WordPress Brotli + CDN | |
|---|---|---|---|
| 装车速度 | 780毫秒 | 690毫秒 | 630毫秒 |
| 压缩尺寸 | 84.7 KB | 81.7 KB | 81.7 KB |
As we can see by the results, both cases of Brotli compression resulted in faster load times and smaller compressed size than Gzip. Although the difference in page size isn’t drastic, remember that these tests were performed on a bare-metal WordPress installation. For those who have sites with many resources, small savings on multiple assets will certainly add up.
从结果可以看出,与Gzip相比,Brotli压缩的两种情况均导致更快的加载时间和更小的压缩大小。 尽管页面大小的差异并不大,但请记住,这些测试是在裸机WordPress安装上执行的。 对于那些拥有许多资源的站点的人来说,在多个资产上的少量节省肯定会加起来。
Additionally, for testing purposes, we set both compression methods to their highest levels to observe the difference in compressible asset size. The results were as follows:
此外,出于测试目的,我们将两种压缩方法都设置为最高级别,以观察可压缩资产规模的差异。 结果如下:
Brotli 11 – Compressed size: 67.7 KB
Brotli 11 –压缩大小:67.7 KB
Gzip 9 – Compressed size: 76.7 KB
Gzip 9 –压缩大小:76.7 KB
Although in both cases setting the compression levels to max may not be necessary (due to much higher compression times) it’s interesting to note that the compressible asset size of the Brotli site was 13.2% smaller than the compressible asset size of the Gzip site.
尽管在两种情况下都不必将压缩级别设置为max(由于压缩时间更长),但有趣的是,Brotli站点的可压缩资产大小比Gzip站点的可压缩资产大小小13.2%。
Brotli支持的状态如何? (What’s the Status of Brotli Support?)
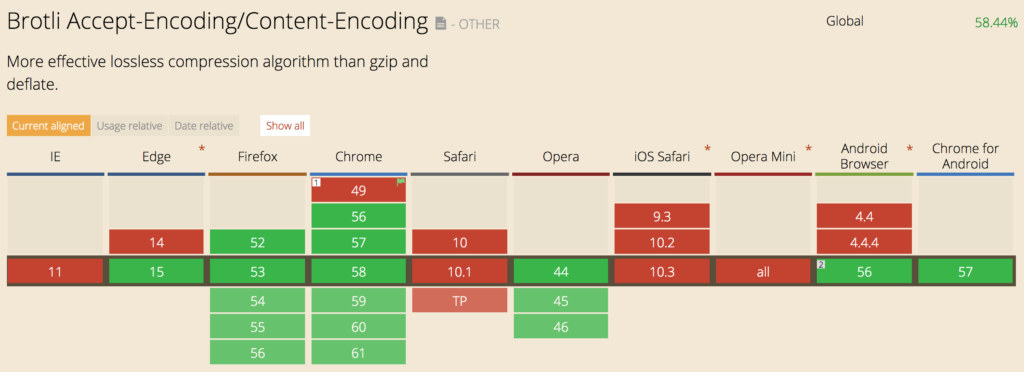
Brotli isn’t universally supported yet on all browsers, although a good number of popular browsers do currently support it (as of May 2017).
尽管目前有很多流行的浏览器都支持Brotli,但并不是所有浏览器都普遍支持Brotli(截至2017年5月)。

http://caniuse.com/#feat=brotli
http://caniuse.com/#feat=brotli
As for server support, most popular web servers either offer an official or community-created module. As shown in the installation process of this article, Nginx users must install an extension and compile Nginx with Brotli support. Similarly, Apache users can implement the mod_brotli module to deliver Brotli compressed content.
至于服务器支持,大多数流行的Web服务器都提供官方或社区创建的模块。 如本文的安装过程所示,Nginx用户必须安装扩展并编译具有Brotli支持的Nginx。 同样,Apache用户可以实现mod_brotli模块来交付Brotli压缩内容。
优点与Brotli的缺点 (Pros vs Cons of Brotli)
Like anything, there are still pros and cons to using Brotli. Below are a few points to consider.
像其他任何东西一样,使用Brotli仍然有优缺点。 以下是要考虑的几点。
优点 (Pros)
- Smaller compression results 压缩结果较小
- Faster load times 加载时间更快
- Comparable compression times to Gzip 可比的压缩时间与Gzip
缺点 (Cons)
- Currently a bit cumbersome to adopt 目前采用起来有点麻烦
- Non-universal browser support 非通用浏览器支持
- Manual configuration required to fully implement with WordPress 使用WordPress完全实施所需的手动配置
Additionally, Brotli can only be used over HTTPS, which can be seen as both a pro and a con. On one hand, it’s helping more sites move from HTTP to HTTPS, creating a more secure internet. While on the other hand, it introduces more work for those who want to enable Brotli but are still using HTTP.
此外,Brotli只能在HTTPS上使用,HTTPS既可以视为优点,也可以视为缺点。 一方面,它可以帮助更多站点从HTTP迁移到HTTPS,从而创建更安全的Internet。 另一方面,它为想要启用Brotli但仍在使用HTTP的用户带来了更多工作。
摘要 (Summary)
As shown in the test results, the outcome of implementing Brotli on a WordPress site is quite beneficial in terms of performance. Implementing Brotli on the origin server allows the compression to take place on the server side and then caching that content on a CDN that supports Brotli compression allows for even faster asset delivery.
如测试结果所示,就性能而言,在WordPress网站上实施Brotli的结果非常有益。 在原始服务器上实现Brotli允许在服务器端进行压缩,然后将该内容缓存在支持Brotli压缩的CDN上,从而可以更快地交付资产。
Although Brotli isn’t yet universally supported by all browsers, it’s important to recognize which browser(s) your visitors are using most and catering to them by providing even faster load times. Furthermore, for those using browsers that aren’t yet supported, those browsers will simply fallback to using Gzip – a win-win.
尽管尚未完全支持所有浏览器的Brotli,但重要的是要识别访问者使用最多的浏览器,并通过提供更快的加载时间来迎合它们。 此外,对于那些尚不支持的浏览器,那些浏览器将简单地转而使用Gzip-双赢。
翻译自: https://www.sitepoint.com/brotli-compression-wordpress/
群晖wordpress





















 349
349

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








