开发工作流程
Every once in a while I run into a tool or plugin so useful I can’t not add it to my arsenal. I usually shout out tweets and try to spread the word that way, but this time I believe I’ve got such a neat (and somewhat random) collection of productivity boosting entries, they deserve a collective article.
我偶尔会碰到如此有用的工具或插件,所以不能将其添加到我的武器库中。 我通常会大声地发布推文,并尝试以这种方式来传播这个词,但是这次我相信我收集了如此整齐(有些随机)的提高生产率的条目,值得一文。

Here are 9 new upgrades to your development workflow:
这是您的开发工作流程的9个新升级:
1. git-新鲜 (1. git-fresh)
git-fresh “keeps your repo fresh”. It offers a super handy set of shortcuts for some very useful git commands and combinations – it’ll prune remote branches, rebase, do merges or resets of your workspace, even stash changes effectively so you can easily push or switch branches without committing the latest changes.
git-fresh “ 让您的仓库保持新鲜 ”。 它为一些非常有用的git命令和组合提供了一套超级方便的快捷方式–可以修剪远程分支,重新设置基数,对工作区进行合并或重置,甚至可以有效地隐藏存储,因此您可以轻松地推送或切换分支而无需提交最新的变化。
It only supports Linux and OS X but since we’re big on Homestead Improved anyway, it’s all Linux for us. In fact, we’re thinking about adding this to the default Homestead Improved installation, so it’s available out of the box. Thoughts?
它仅支持Linux和OS X,但由于无论如何我们都在Homestead Improvement上大展拳脚,因此对我们来说全都是Linux。 实际上,我们正在考虑将其添加到默认的Homestead Improvement安装中,因此可以直接使用。 有什么想法吗?
2. git-extras (2. git-extras)
git-extras, owned by the mythical TJ Holowaychuk, similarly extends Git’s functionality with incredibly useful additional commands. It’s a pretty old addon, but I’ve only just discovered it and I’m sure there are more of you who might find it rather handy. Examples of new commands include:
神话般的TJ Holowaychuk拥有的git-extras类似地用非常有用的附加命令扩展了Git的功能。 这是一个相当老的插件,但我只是发现了它,而且我敢肯定,有更多人会发现它非常方便。 新命令的示例包括:
- git setup: initializes a repo and does the first commit of present files for you. A more “bootstrappy” start of a repo, in essence. git setup:初始化一个仓库,并为您进行当前文件的第一次提交。 从本质上讲,回购的起点更多。
git ignore: a command line “ignore” so you can add files to
.gitignorewithout leaving the terminal or entering a text editorgitignore:命令行“忽略”,因此您可以将文件添加到
.gitignore而无需离开终端或进入文本编辑器- git summary: provides a neat summary of the repo, including its age, its most active contributors, and more git summary:提供仓库的简洁摘要,包括仓库的年龄,最活跃的贡献者等等
git undo: this one is a real lifesaver – it undoes the last commit, but still keeps the changes as uncommitted so you can safely call
git reset --hardto discard them once you inspect the condition of the repo withgit statusgit undo:这是一个真正的救星-撤消上一次提交,但仍将更改保留为未提交,因此您可以安全地调用
git reset --hard一旦检查了git status的回购条件就很难丢弃它们- git changelog: automatically creates and populates a changelog file with a MarkDown list of all the commit messages since the last tag was created in the repo. git changelog:自从在存储库中创建了最后一个标记以来,会自动使用所有提交消息的MarkDown列表创建并填充一个changelog文件。
- git release x.y.z: a shortcut for creating a release. This invokes a pre-release hook (for builds/tests), creates a release tag of the given version, pushes the tags and the repo to the remote, and everything else you might do on release day git release xyz:创建发布的快捷方式。 这将调用一个预发行版本的挂钩(用于构建/测试),创建给定版本的发行版本标签,将这些标签和存储库推送到远程,以及发行当天您可能要做的所有其他操作
- git fork: command line forking! git fork:命令行分叉!
- git squash: easier squashing of commits! git squash:更轻松地压缩提交!
See full list here.
在这里查看完整列表。
3.作曲家变更日志 (3. Composer changelogs)
composer-changelogs is a Composer plugin for displaying richer information with appropriate links when the dependencies of a project are updated. Rather useful for changelogs!
composer-changelogs是一个Composer插件,用于在更新项目的依赖项时显示具有适当链接的更丰富的信息。 对于变更日志很有用!

4.点文件 (4. Dotfiles)
mislav/dotfiles is a brilliant collection of various bash scripts and dotfiles (files starting with .) that add aliases and other useful features to your environment. For example, for directory tree listing it’ll add:
mislav / dotfiles是各种bash脚本和dotfile (以.开头的文件)的绝妙集合,它们为您的环境添加了别名和其他有用的功能。 例如,对于目录树列表,它将添加:
alias l="ls -lah"
alias ll="ls -l"
alias la='ls -A'and then there are vim setups, PATH consolidation, nginx server script generation and more.
然后是vim设置 , PATH合并 , nginx服务器脚本生成等。
5. PhpStorm更快的渲染 (5. PhpStorm faster rendering)
Not an addon or plugin, but a quick hack that forces PhpStorm to use graphics acceleration to render its windows, thus increasing framerate.
不是插件或插件,而是一种快速的黑客手段,它迫使PhpStorm使用图形加速来渲染其窗口,从而提高了帧速率。
First, here’s the procedure on OS X, as per this gist:
首先,按照以下要点 ,这是OS X上的过程:
cp /Applications/PhpStorm.app/Contents/bin/phpstorm.vmoptions ~/Library/Preferences/PHPSTORM_FOLDER
echo -ne "\n-Dawt.useSystemAAFontSettings=lcd\n-Dawt.java2d.opengl=true" >> ~/Library/Preferences/PHPSTORM_FOLDER/phpstorm.vmoptionsReplace PHPSTORM_FOLDER with the name of the PhpStorm folder – likely something like WebIde100 if you’re using version 10.0 (it’s usually WebIdeVERSION).
将PHPSTORM_FOLDER替换为PhpStorm文件夹的名称-如果您使用的是10.0版(通常是WebIdeVERSION),则可能类似于WebIde100 。
On other operating systems, first find the phpstorm.vmoptions file as per this post. Then, copy it into your system’s PhpStorm preferences folder, the location of which you can find out in this post.
在其他操作系统上,请首先按照这篇文章找到phpstorm.vmoptions文件。 然后,将其复制到系统的PhpStorm首选项文件夹中,您可以在本文中找到该文件夹的位置。
Finally, edit the newly copied file and add the following two lines to the bottom of it:
最后,编辑新复制的文件,并在其底部添加以下两行:
-Dawt.useSystemAAFontSettings=lcd
-Dawt.java2d.opengl=trueSave, exit, restart PhpStorm if it’s running.
保存,退出并重新启动PhpStorm(如果正在运行)。
6.在OS X上快速切换PHP版本 (6. Rapid PHP version switching on OS X)
If you’re an OS X user and not into Vagrant a whole lot, you can use this script to quickly switch between PHP versions for testing your apps on different runtimes.
如果您是OS X用户,而不是大量使用Vagrant ,则可以使用此脚本在PHP版本之间快速切换,以在不同的运行时测试应用程序。
We still don’t think this is the way to go, and if you really don’t want to use VMs we’d hope you’d at least go for phpbrew and virtenv, but hey, just putting it out there for those of you who do like running PHP on the host OS.
我们仍然不认为这是要走的路,如果您真的不想使用VM,我们希望您至少可以使用phpbrew和virtenv ,但是,嘿,只是将它们放在那儿您喜欢在主机操作系统上运行PHP。
7. Composer并行下载 (7. Composer parallel downloads)
This plugin for Composer forces it to download files “in parallel”, significantly increasing the dependency installation speed. Usage is automatic and the plugin can be globally installed via:
该 Composer 插件强制其“并行”下载文件,从而大大提高了依赖项安装速度。 使用情况是自动的,可以通过以下方式在全局安装插件:
composer global require hirak/prestissimoMind you, the “parallel” aspect of this approach is up for debate but this does not devalue the fact that installation times are dramatically improved (a Laravel create-project command goes from almost 5 minutes to under 30 seconds, according to the README).
请注意,此方法的“并行”方面尚待争论,但这并不能使安装时间得到显着改善的事实不容小((自述文件称,Laravel create-project命令从近5分钟缩短到30秒以下) 。
8. Emmet Re:View的快速移动预览 (8. Quick Mobile Preview with Emmet Re:View)
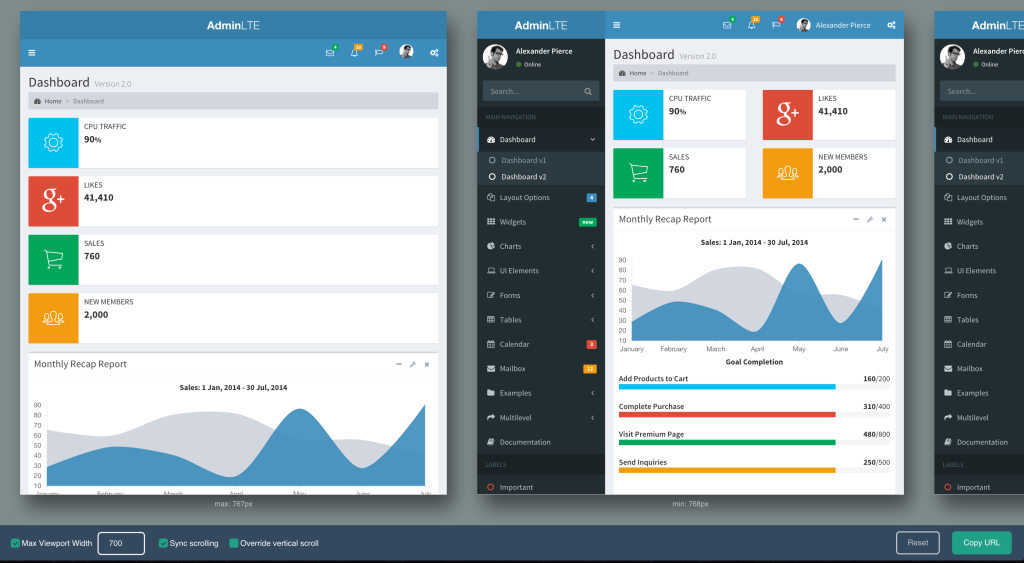
Emmet Re:View is a fantastic browser extension which immediately renders the currently open web page in all the sizes defined by media queries in its CSS. Very handy for quickly seeing what your app looks and feels like on different screen sizes.
Emmet Re:View是一个出色的浏览器扩展,可以立即以CSS媒体查询定义的所有大小呈现当前打开的网页。 快速查看不同屏幕尺寸的应用程序外观非常方便。
The extension also has some nifty additional options like defining new custom screen sizes, syncing the scroll across all screens, dynamic on-the-spot resizing of every screen so you can see the media queries in action, and more. Here’s an example render of the AdminLTE demo.
该扩展程序还具有一些漂亮的附加选项,例如定义新的自定义屏幕尺寸,在所有屏幕上同步滚动,动态地调整每个屏幕的大小,以便您可以查看正在运行的媒体查询,等等。 这是AdminLTE演示的示例渲染。

9.舒适系列 (9. Comfort Collection)
Last but not least, I’d like to briefly share with you a combo setup I use to code comfortably, without back pain, weight gain, or other problems commonly associated with working on computers for a while. I use all the tools / approaches below. If you’d like to know more, please ask in the comments.
最后但并非最不重要的一点,我想与您简要分享一个用来舒适地编写代码的组合设置,而不会出现腰痛,体重增加或一段时间内在计算机上工作时通常会遇到的其他问题。 我使用以下所有工具/方法。 如果您想了解更多,请在评论中提问。
F.lux is a multi-platform tool which adjusts the tint of your screen as night approaches to be more yellowy, removing the white/blue glare. Turns out this glare is responsible for some difficulties while trying to fall asleep.
F.lux是一个多平台工具,可在夜幕降临时将屏幕的色调调整为更黄 ,消除白/蓝眩光。 事实证明,这种眩光是造成入睡时遇到一些困难的原因 。
Caffeine stops your Mac from falling asleep. One wouldn’t think this has a common use case, but it does – especially in my line of work. When I spread a wall of text that needs editing or proofreading across two large screens or a projector, it takes a while to read through it and OS X sometimes considers this as a sign of idleness. Having a “sleep prevention button” at my fingertips helps with that.
咖啡因可阻止Mac进入睡眠状态。 一个人不会认为这有一个通用的用例,但确实如此-尤其是在我的工作中。 当我将需要编辑或校对的文字墙散布在两个大屏幕或投影仪上时,需要花一些时间才能通读,OS X有时将其视为闲置的迹象。 触手可及的地方有一个“防止睡眠按钮”可以帮助您。
Working on a treadmill helps you completely get rid of and prevent excess weight, lower back and neck pain, anterior pelvic tilt, hemorrhoids, and more. Once you get used to it, it also boosts productivity due to distracting the “let’s play” part of your brain with walking so the “let’s work” part can work in peace.
在跑步机上工作可帮助您完全摆脱并避免多余的体重,腰背和颈部疼痛,骨盆前倾,痔疮等。 一旦习惯了它,由于走路会分散大脑的“让我们玩耍”的部分,因此它也会提高生产力,因此“让我们工作”的部分可以安心工作。
Split keyboard – very useful when working on the treadmill desk, but also when sitting. When we type on narrow keyboards like the those on smaller Macbooks, our shoulders and head are stooped, almost converging on a point. This causes cramping, neck pain, and basically grows you a hump. It also weakens your pecs and your deltoids, and stiffens you up. Standing up after a long bout of coding and just spinning your head or your torso around their axis will almost guarantee cracking. With a split keyboard, you can hold your hands in a natural position and maintain proper posture. Plus, coupled with a treadmill, it makes you feel like Russel Crowe in Virtuosity:
分离式键盘 –在跑步机上工作时以及坐在时都非常有用。 当我们像较小的Macbook上那样在狭窄的键盘上打字时,我们的肩膀和头部都弯腰了,几乎集中在一个点上。 这会导致抽筋,颈部疼痛,并且基本上使您变得驼峰。 它还会削弱您的胸肌和三角肌,并使您僵硬。 经过长时间的编码后站起来,然后将头或躯干绕轴旋转,几乎可以保证破裂。 使用分离式键盘,您可以将手握在自然位置并保持适当的姿势。 另外,加上跑步机,会让您有如Virtuosity中的Russel Crowe的感觉:

Leap Motion this abandonware is actually quite handy for avoiding the mouse while on the treadmill altogether. The learning curve is super high, and it’s difficult to find the app that’s precise enough, but once you do, and once you get used to it (it might take up to two months, easy) you barely ever touch the mouse or trackpad. Besides looking cool, this also allows you to keep your posture in the rare moments when you do need to take your hands off the keyboard.
Leap Motion这款废弃软件实际上非常方便,可以避免鼠标完全在跑步机上。 学习曲线非常高,很难找到足够精确的应用程序,但是一旦您做到了,并且习惯了(可能需要两个月的时间,这很容易),您几乎不会触摸鼠标或触控板。 除了看起来很酷之外,这还使您可以在极少数需要将手从键盘上移开时保持姿势。
结论 (Conclusion)
I hope at least some of the entries on this list made it into your everyday routine – if you have any others you’d like to suggest, please drop a comment below, and if you’d like to know more about the “comfort setup” or would like to share your own with us, please do let us know – including pictures is perfectly fine!
我希望此列表中至少有一些条目能成为您的日常工作–如果您有其他建议,请在下面添加评论,如果您想进一步了解“舒适设置”或想与我们分享您自己的照片,请告诉我们-包括图片非常好!
翻译自: https://www.sitepoint.com/9-development-workflow-upgrades-you-should-know-about/
开发工作流程




 本文介绍了一系列工具和技巧,旨在提升开发人员的工作效率,包括git-fresh、git-extras、Composer插件、Emmet Re:View等,涵盖了代码管理、依赖安装、版本控制、快速预览等多个方面。
本文介绍了一系列工具和技巧,旨在提升开发人员的工作效率,包括git-fresh、git-extras、Composer插件、Emmet Re:View等,涵盖了代码管理、依赖安装、版本控制、快速预览等多个方面。
















 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








