wordpress 自定义
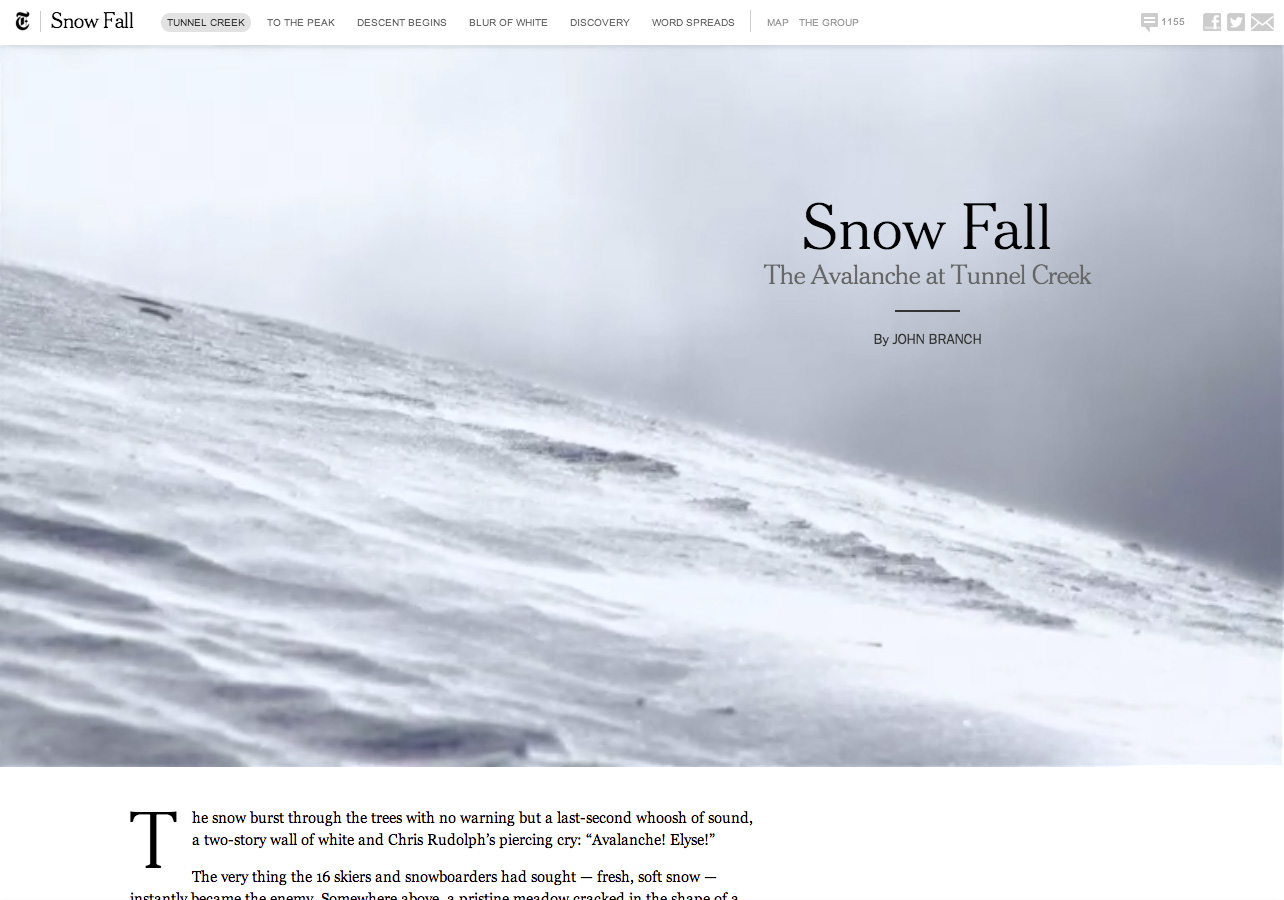
In December 2012, the New York Times broke out of their standard online post layout and wowed us with John Branch’s beautiful “Snow Fall” article. Instead of simply containing headings, text, and the occasional inline photo, this article made liberal use of full screen images, videos, custom text layouts, and animations to draw readers in and captivate them with a well-designed and well-told story.
2012年12月,《纽约时报》突破了标准的在线帖子布局,并给我们惊叹于约翰·布兰奇(John Branch)的优美的“降雪”文章 。 本文不仅简单地包含标题,文本和偶尔的嵌入式照片,还充分利用了全屏图像,视频,自定义文本布局和动画来吸引读者,并通过精心设计且讲究故事的故事吸引他们。

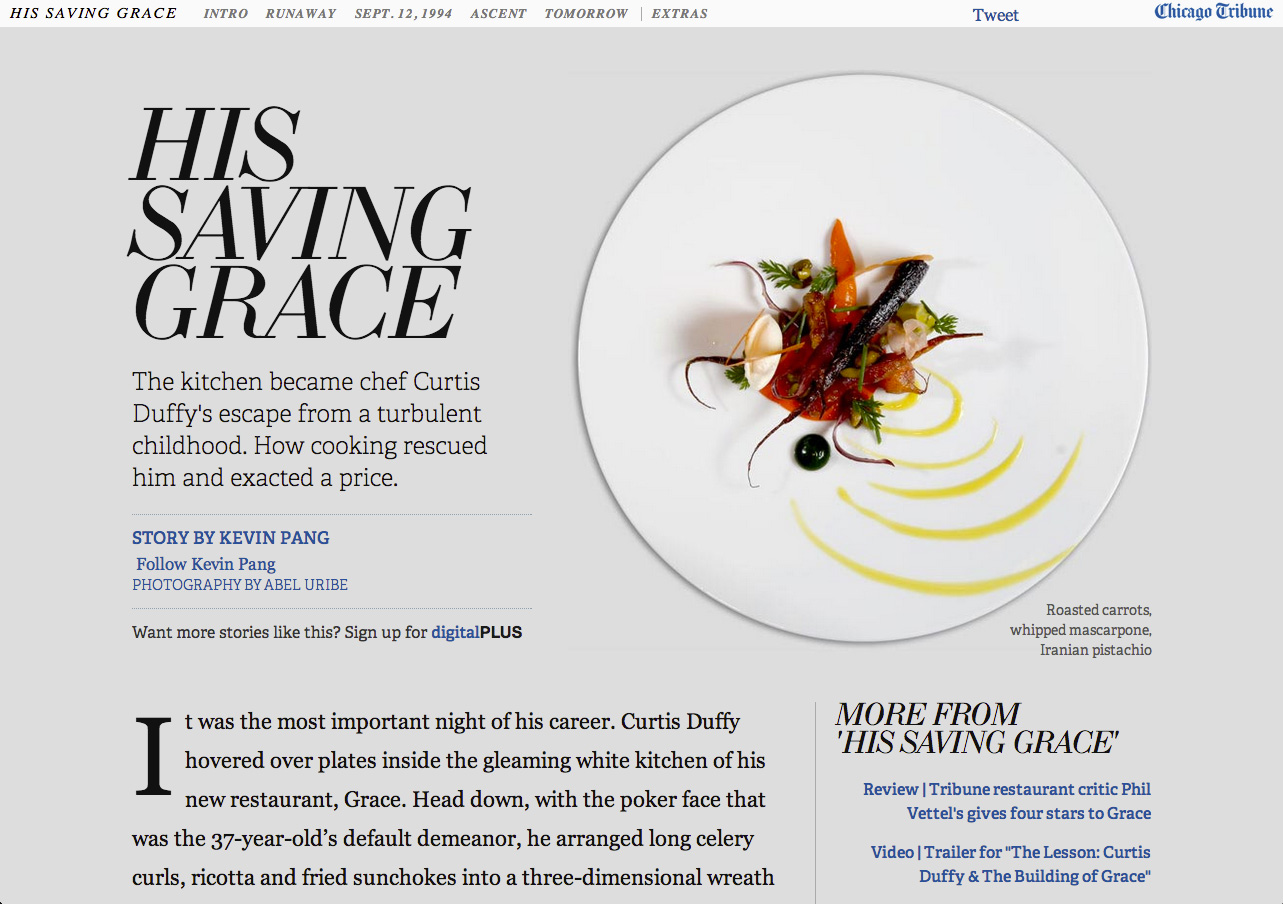
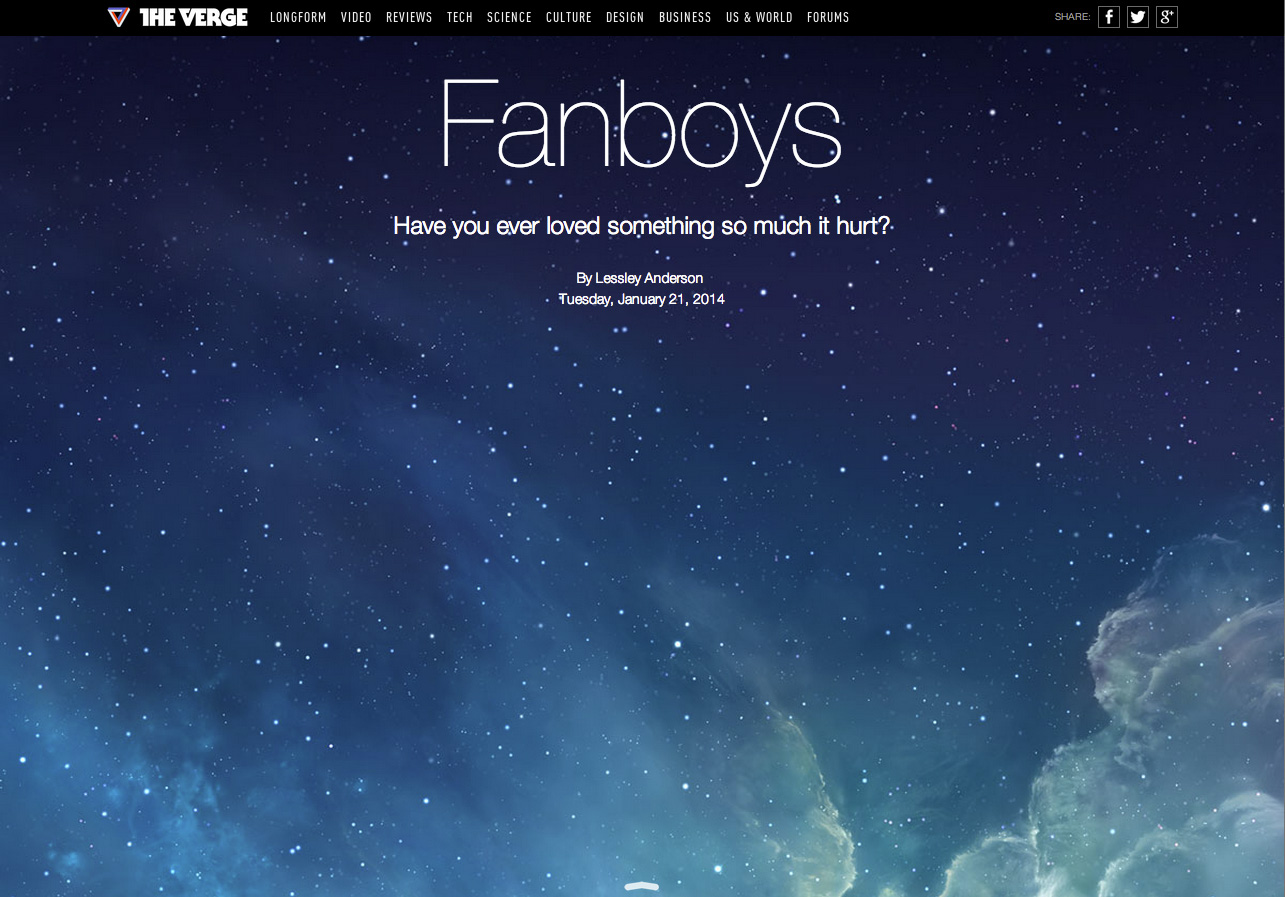
It wasn’t long before other publishing sites followed suit and began departing from their “normal” design for occasional art-directed articles, like The Chicago Tribune’s “His Saving Grace” and The Verge’s “longform” articles.
不久之后,其他出版网站也纷纷效仿,并开始脱离偶尔用艺术指导的文章的“常规”设计,例如《芝加哥论坛报》的“ 他的拯救之恩 ”和The Verge的“长篇”文章 。


Normally, articles on news sites follow a pretty standard pattern: featured image, headline, content (text, headings, and inline images), with a menu above, a sidebar next-door, and comments and a footer below. The large majority of WordPress sites follow that pattern as well. But with a little help from a couple helpful plugins and a custom template page, you can easily build attention-grabbing art-directed articles in WordPress.
通常,新闻网站上的文章遵循一种非常标准的模式:特色图片,标题,内容(文本,标题和嵌入式图片),上方带有菜单,隔壁是侧边栏,下方是注释和页脚。 绝大多数WordPress网站也遵循这种模式。 但是,在几个有用的插件和自定义模板页面的帮助下,您可以轻松地在WordPress中构建引人注目的艺术指导文章。
For the sake of this tutorial, let’s pick several unique design elements we’d like to add to our “Snow Fall” layout. We’ll want (1) normal WYSIWYG editor areas, (2) hero images with optional text overlay, and (3) pull-quotes. We’ll also want to use as many of each kind of content as we want, in whatever order we want. Let’s go!
在本教程中,让我们选择一些想要添加到“降雪”布局中的独特设计元素。 我们需要(1)普通的WYSIWYG编辑器区域,(2)具有可选文本覆盖的英雄图像,以及(3)拉引号。 我们还希望按所需顺序使用任意数量的每种内容。 我们走吧!
高级自定义字段和灵活的内容字段 (Advanced Custom Fields & Flexible Content Fields)
To create customizable layouts, we’ll start with the Advanced Custom Fields plugin (WP Plugin Repo). ACF is free, but we’ll also need one of its paid add-ons: Flexible Content Fields. This add-on is less than $25 (USD) and is well worth it!
要创建可自定义的布局,我们将从高级自定义字段插件 ( WP Plugin Repo )开始。 ACF是免费的,但我们还需要其付费附件之一: Flexible Content Fields 。 这个附加组件不到25美元(USD),非常值得!
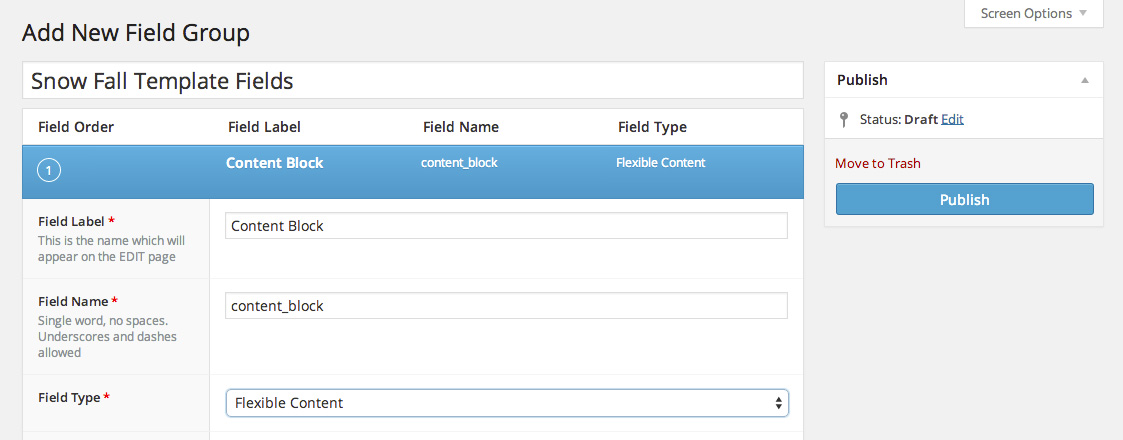
Once you’ve installed those plugins, click the Custom Fields icon in Dashboard, then click “Add New” to create a new field group. Let’s call it “Snow Fall Template Fields.” Click ”Add Field“ to add a new field to this group. Name it ”Content Block“ and set its Field Type to ”Flexible Content."
安装完这些插件后,单击仪表板中的“自定义字段”图标,然后单击“添加新”以创建一个新的字段组。 我们称之为“降雪模板字段”。 单击“添加字段”以向该组添加新字段。 将其命名为“ Content Block”,并将其字段类型设置为“ Flexible Content”。

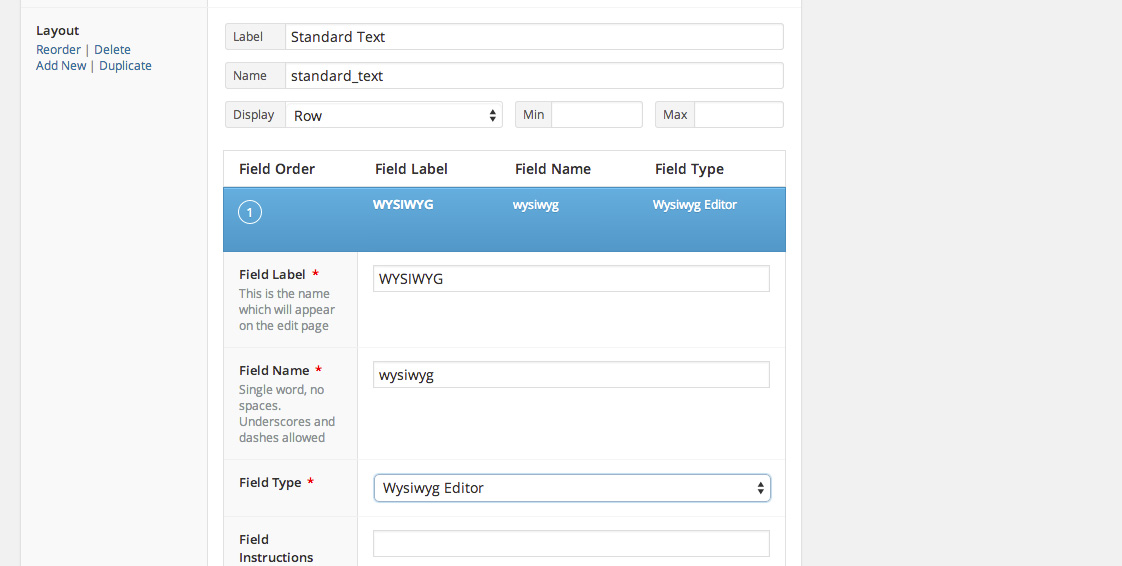
This will open a new row labelled “Layout.” Here we’ll add our first content block option: a WYSIWYG editor. For its Label, use “Standard Text,” then click the “+ Add Sub Field” button. Label the new sub-field “WYSIWYG” and choose “WYSIWYG Editor” for its Field Type.
这将打开一个新行,标记为“布局”。 在这里,我们将添加第一个内容块选项:WYSIWYG编辑器。 对于其标签,使用“标准文本”,然后单击“ +添加子字段”按钮。 将新的子字段标记为“ WYSIWYG”,然后为其字段类型选择“ WYSIWYG编辑器”。

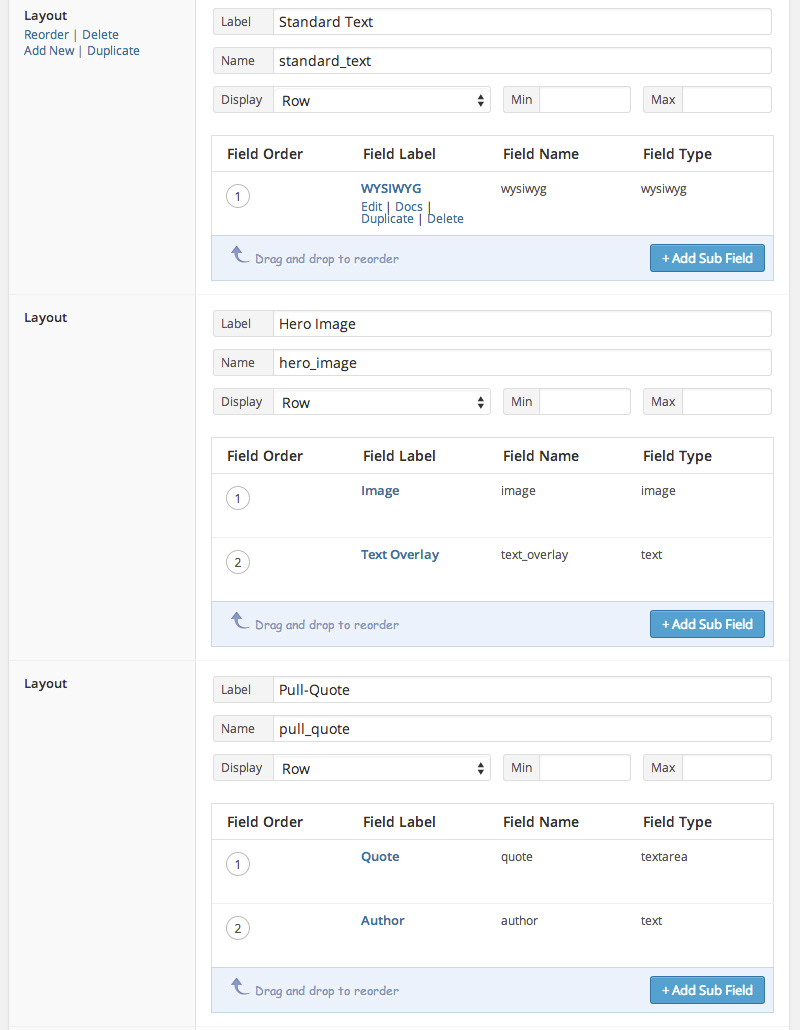
Now we’ll add the other blocks we need. Hover on the Layout title cell (to the right of the sub-field we just added) and click “Add New.” Name this row “Hero Image” add an image field and a text field. Add a row named “Pull-Quote” with a quote text area field and an author text field. Click the “Publish” button. We’ll edit a few more things once we’ve set up the the page template.
现在,我们将添加所需的其他块。 将鼠标悬停在“布局”标题单元上(在我们刚刚添加的子字段的右侧),然后单击“添加新的”。 将该行命名为“ Hero Image”,添加一个图像字段和一个文本字段。 添加一个带有引号文本区域字段和作者文本字段的名为“ Pull-Quote”的行。 点击“发布”按钮。 设置页面模板后,我们将再编辑一些其他内容。

自定义模板页面 (Custom Template Page)
Now we’ll need a custom template page in the theme for this content. The basics of WordPress Page Templates are in the Codex. Create a template file (snowfall.php, for example) in your theme.
现在,我们将在主题中为此内容创建一个自定义模板页面。 WordPress页面模板的基础知识在Codex中。 在主题中创建一个模板文件(例如,snowfall.php)。
<?php
/*
Template Name: Snow Fall Template
*/
get_header();
//template stuff
get_footer();
?>Once this file is ready, go back to the Snow Fall Template Fields page. In the Location box, select “Page Template” is equal to “Snow Fall Template.” In the Options box, hide all the sections you don’t need (in this case, the Editor). Click “Update” to save your changes. Create a new Page and choose the Snow Fall Template: you’ll see the old Editor replaced by a new “Add Content Block” box where you can now add as many of those blocks as you like, in whatever order you like.
准备好此文件后,请返回“降雪模板字段”页面。 在“位置”框中,选择“页面模板”等于“降雪模板”。 在“选项”框中,隐藏所有不需要的部分(在本例中为“编辑器”)。 单击“更新”以保存您的更改。 创建一个新页面并选择Snow Snow Template:您将看到旧的Editor被一个新的“ Add Content Block”框所取代,您现在可以按照自己喜欢的顺序添加任意数量的这些框。
Now for the PHP template to build our custom page. The fields we’ve built are available through some custom functions (here’s all the ACF documentation for Flexible Content Fields).
现在为PHP模板构建我们的自定义页面。 我们构建的字段可通过一些自定义功能使用( 这是“灵活内容字段”的所有ACF文档 )。
We can loop through each content block with a syntax very similar to the one in WP Core’s WP_Query():
我们可以使用与WP Core的WP_Query()的语法非常相似的语法遍历每个内容块:
if ( have_rows('content_block') ) {
while ( have_rows('content_block') ) : the_row();
// All your subfields code for this goes here.
}Once you’re inside that loop, you’ll need to get the data for each block properly. Let’s use a switch to test which kind of content block we have and then only ask for the necessary fields.
一旦进入该循环,就需要正确获取每个块的数据。 让我们使用一个switch来测试我们拥有哪种内容块,然后仅询问必要的字段。
switch (get_row_layout()) {
case 'standard_text' :
// get wysiwyg sub-field
break;
case 'hero_image' :
// get hero image sub-field(s)
break;
case 'pull_quote' :
// get pull quote sub-field(s)
break;
}The following code will check to make sure there’s a WYSIWYG field and then print its contents to the page. Note: ordinarily in ACF, you’d use get_field(), but because this is nested in a Flexible Content Field, use get_sub_field().
以下代码将检查以确保存在所见即所得字段,然后将其内容打印到页面上。 注意:通常在ACF中,您将使用get_field() ,但是由于它嵌套在灵活内容字段中,因此请使用get_sub_field() 。
if( get_sub_field('wysiwyg') ) {
print get_sub_field('wysiwyg');
}Put all that together and you get this:
将所有内容放在一起,您会得到:
<?php
/*
Template Name: Snow Fall Template
*/
get_header();
if ( have_rows('content_block') ) { //1
while ( have_rows('content_block') ) : the_row();
printf('<div class="%s">', get_row_layout());
switch (get_row_layout()) {
case 'standard_text' :
if( get_sub_field('wysiwyg') ) {
print get_sub_field('wysiwyg');
}
break;
case 'hero_image' :
if( get_sub_field('image') ) {
$image_array = get_sub_field('image');
printf('<img src="%s">', $image_arrayhttps%3A%2F%2Feditor.sitepoint.com);
}
if( get_sub_field('text_overlay') ) {
printf('<h3>%s</h3>', get_sub_field('text_overlay'));
}
break;
case 'pull_quote' :
if( get_sub_field('quote') ) {
printf('<p>%s</p>', get_sub_field('quote'));
}
if( get_sub_field('author') ) {
printf('<p>%s</p>', get_sub_field('author'));
}
break;
print '</div>';
}
endwhile;
}
get_footer();
?>Of course, styling all that output is entirely up to your imagination! There is a lot you can do with ACF flexible content fields, have fun and share in the comments any amazing pages you build with this technique!
当然,对所有输出进行样式设置完全取决于您的想象! 使用ACF灵活的内容字段,您可以做很多事情,从中获得乐趣,并在注释中分享使用此技术构建的任何令人惊奇的页面!
wordpress 自定义






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








