chrome 插件 功能
It’s been some time since I wrote about Chrome, but version 37 was released on all platforms in the last week of August 2014. The browser celebrated it’s sixth birthday on September 2, so perhaps it’s a good time to delve a little deeper into the new features. Unlike Apple, Opera, Microsoft and Mozilla, Google downplays the latest enhancements. Either that, or they can’t be bothered to create a better “What’s New” page!
自从我撰写有关Chrome的文章以来已经有一段时间了,但是37版已于2014年8月的最后一周在所有平台上发布。浏览器在9月2日庆祝它的第六个生日,因此也许是时候深入研究这个新版本的好时机特征。 与Apple,Opera,Microsoft和Mozilla不同,Google淡化了最新的增强功能。 要么这样做,要么就不会创建一个更好的“新功能”页面 !
Let’s look at gems lurking below Blink’s surface.
让我们看看潜伏在Blink表面下方的宝石。
Windows DirectWrite支持 (Windows DirectWrite Support)
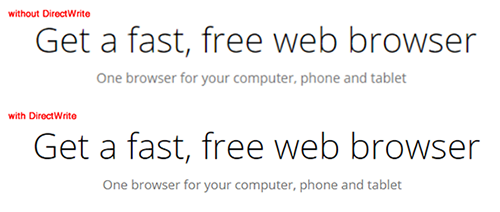
Windows users have suffered with woeful font rendering for several years. For some reason, Chrome 36 and below used the ancient Graphics Device Interface to display text and it never compared well to other browsers. Thankfully, following an extensive re-engineering exercise, Chrome now use DirectWrite for better-looking and faster performing fonts.
Windows用户遭受了糟糕的字体渲染困扰了数年。 出于某种原因,Chrome 36及更低版本使用了古老的图形设备界面来显示文本,而且它从未与其他浏览器相提并论。 值得庆幸的是,经过大量的重新设计工作之后,Chrome现在使用DirectWrite获得外观更好,性能更快的字体。

CSS形状 (CSS Shapes)
The CSS Shapes module allows text to flow around the inside or outside of an irregular area such as a circle or polygon. The age of rectangular blocks is over and we’ll all be producing magazine-like layouts everywhere!
CSS Shapes模块允许文本在不规则区域(例如圆形或多边形)的内部或外部流动。 矩形块的时代已经过去,我们到处都会制作类似杂志的版式!
The module was proposed by Adobe and the company has produced several interesting demonstrations. We’ve also previously covered the spec on SitePoint. Support is currently limited to Chrome but I hope CSS Shapes becomes a priority for other browser vendors.
该模块由Adobe提出,该公司进行了一些有趣的演示 。 我们以前也介绍过SitePoint上的规范 。 目前仅支持Chrome浏览器,但我希望CSS Shapes成为其他浏览器供应商的优先考虑。

HTML5 <dialog>元素 (The HTML5 <dialog> Element)
dialog has a checkered history. It was originally intended to denote conversations but was dropped from the specifications five years ago. Its new functionality is far more useful; you can create pop-up dialogs in a page without resorting to complex CSS or scripting.
dialog具有历史记录。 它最初旨在表示对话,但五年前已从规范中删除。 它的新功能要有用得多。 您可以在不使用复杂CSS或脚本的情况下在页面中创建弹出对话框。
The bad news: at the time of writing, only Chrome 37+ supports dialog. The Chrome team has released a polyfill for other browsers but the specification’s in a state of flux and the element is unlikely to be reliable for a while.
坏消息:在撰写本文时,仅Chrome 37+支持dialog 。 Chrome小组已为其他浏览器发布了polyfill ,但该规范处于不断变化的状态,并且该元素不太可能在一段时间内可靠。
However, the following demonstration should work in Chrome 37+:
但是,以下演示应在Chrome 37+中运行:
See the Pen mauhq by Craig Buckler (@craigbuckler) on CodePen.
在CodePen上查看Craig Buckler( @craigbuckler )的Pen mauhq 。
A dialog can be added as a parent element to any HTML. If it includes a form, the method attribute should be set to "dialog" to ensure the form doesn’t cause a full-page submit, e.g.
dialog可以作为父元素添加到任何HTML。 如果包含form ,则应将method属性设置为"dialog"以确保表单不会引起整页提交,例如
<dialog id="myDialog">
<form method="dialog">
<div>
<p><label>Name: <input name="name" id="name" /></label></p>
<button type="submit">Submit</button>
</div>
</form>
</dialog>
<button id="showDialog">show dialog</button>The HTMLDialogElement interface provides the following methods:
HTMLDialogElement接口提供以下方法:
show()— display a non-modal dialog. The user can view and interact with page behind the dialog.show()—显示非模式对话框。 用户可以查看对话框后面的页面并与之交互。showModal()— display a modal dialog. The dialog must be closed before the user can use the page.showModal()—显示模式对话框。 用户必须先关闭对话框,然后才能使用该页面。close([returnValue])— closes the dialogclose([returnValue])-关闭对话框
and properties:
和属性:
open— returnstrueif the dialog is currently displayedopen—如果当前显示对话框,则返回truereturnValue— the value, if any, passed to theclose()methodreturnValue—传递给close()方法的值(如果有close()
For example:
例如:
document.getElementById("showDialog").onclick = function() {
document.getElementById("myDialog").showModal();
};You can also attach a close event listener to the dialog and style the modal backdrop using the ::backdrop pseudo-element.
您还可以将close事件侦听器附加到对话框,并使用::backdrop伪元素设置模式背景的样式。
For more information, refer to the specification, MDN or view a demonstration page.
Web密码学API (Web Cryptography API)
The specification states this is:
规范指出这是:
a JavaScript API for performing basic cryptographic operations in web applications, such as hashing, signature generation and verification, and encryption and decryption.
一个JavaScript API,用于在Web应用程序中执行基本的加密操作,例如哈希,签名生成和验证以及加密和解密。
It sounds scarily complex but, in essence, it will permit validated, encrypted messages to be sent between the browser and web server. For example, your banking transactions or webmail messages could be limited to access from a pre-approved browser on a specific device.
这听起来很复杂,但从本质上讲,它将允许在浏览器和Web服务器之间发送经过验证的加密消息。 例如,您的银行交易或Web邮件消息可能仅限于从特定设备上预先批准的浏览器访问。
Some elements of the Web Cryptography API are also supported by IE11.
IE11也支持Web加密API的某些元素。
杂项更新 (Miscellaneous Updates)
More minor changes in Chrome 37 include:
Chrome 37的其他较小更改包括:
Unprefixed
zoom-inandzoom-outCSS3 cursor styles.Touch event co-ordinates are now real-number
Doublevalues rather thanLongintegers for higher-fidelity on Retina-like screens.触摸事件坐标现在是实数
Double值,而不是Long整数,以便在类似Retina的屏幕上获得更高的保真度。- Sub-pixel font scaling allows smoother animation of text between font sizes. 亚像素字体缩放可让字体大小之间的文本动画更加流畅。
- The default windows monospace font is now Consolas rather than Courier New. Windows的默认等宽字体现在是Consolas而不是Courier New。
A count of your device’s processing cores can be retrieved using
navigator.hardwareConcurrency. (No — I can’t think of a reason to use it either!)您可以使用
navigator.hardwareConcurrency检索设备的处理核心数量。 (不,我也无法考虑使用它的原因!)
Chrome 37 is a solid release of Google’s flagship browser. It’s become the most-used web application on desktop and mobile and other vendors are finding it increasingly difficult to complete.
Chrome 37是Google旗舰浏览器的可靠版本。 它已成为台式机和移动设备上最常用的Web应用程序 ,其他供应商发现它越来越难以完成。
Which new Chrome feature are you most excited about?
您最兴奋的是哪个新的Chrome功能?
chrome 插件 功能





















 330
330

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








