
chrome 应用程序开发

Google Chrome Apps are websites optimized for Chrome, installed in your browser from the Chrome Web Store. When you install a Chrome Web App, an icon for that app is added to the Apps page. All the app icons can be arranged and categorized into pages to suit your needs.
Google Chrome Apps是为Chrome优化的网站,可从Chrome网上应用店中的浏览器中安装。 安装Chrome Web App时,该应用程序的图标会添加到“应用程序”页面。 所有应用程序图标都可以排列并分类为适合您需要的页面。
We’ll show you how to rearrange app icons on a page, move app icons to different pages, and how to rename the pages to act as categories or folders. The Apps page in Chrome is different than the Chrome App Launcher for the desktop, which is going away completely in July. With the Chrome App Launcher going away, you may be using the Apps page in the Chrome browser more often. So, here’s how to organize and optimize the Apps page in Chrome.
我们将向您展示如何在页面上重新排列应用程序图标,将应用程序图标移动到其他页面,以及如何重命名页面以用作类别或文件夹。 Chrome中的“应用程序”页面与台式机的“ Chrome应用程序启动器”不同,后者将在7月完全消失 。 随着Chrome应用启动器的消失,您可能会更频繁地使用Chrome浏览器中的“应用”页面。 因此,这是在Chrome中组织和优化“应用程序”页面的方法。
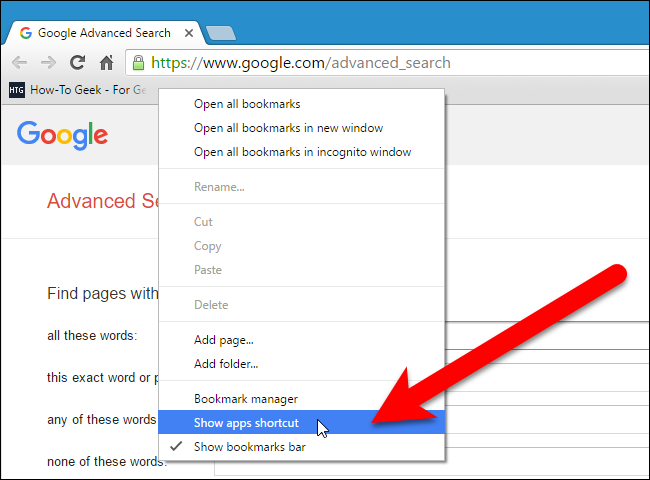
The Apps page in Chrome can be accessed using the Apps shortcut on the Bookmarks bar. If you don’t see the Apps icon, you need to show it. To do this, right-click on the Bookmarks bar and select “Show apps shortcut” from the popup menu.
可以使用书签栏上的“应用程序”快捷方式访问Chrome中的“应用程序”页面。 如果没有看到“应用程序”图标,则需要显示它。 为此,请在“书签”栏上单击鼠标右键,然后从弹出菜单中选择“显示应用程序快捷方式”。
NOTE: If you don’t see the Bookmarks bar, enable it by going to the Chrome menu in the upper-right corner of the window and selecting Bookmarks > Show bookmarks bar.
注意:如果看不到“书签”栏,请通过转到窗口右上角的Chrome菜单并选择“书签”>“显示书签”栏来启用它。

The Apps shortcut is added on the left end of the Bookmarks bar. Click the Apps shortcut to open the Apps page on the current tab.
Apps快捷方式添加在“书签”栏的左端。 单击“应用程序”快捷方式以在当前选项卡上打开“应用程序”页面。

To rearrange the icons on the Apps page, click and drag an icon to the desired place on the Apps page.
要重新排列“应用程序”页面上的图标,请单击图标并将其拖到“应用程序”页面上的所需位置。

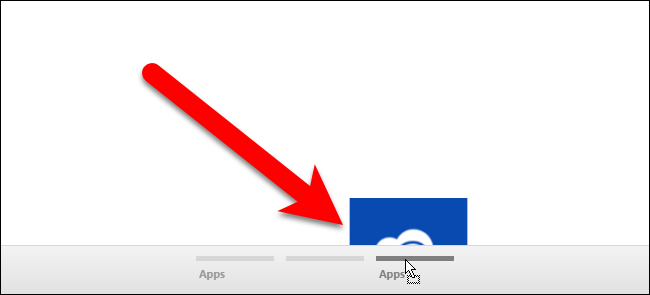
You can move app icons to different pages to organize your apps as you like. To do this, click and drag an app icon to the panel at the bottom of the Chrome window where you see horizontal bars and “Apps” under the left-most bar. As you drag the icon onto the panel, a new horizontal bar is added to the right allowing you to place the icon on a new page if you want.
您可以将应用程序图标移动到其他页面,以根据需要组织应用程序。 为此,请点击应用图标并将其拖到Chrome窗口底部的面板上,在该面板上您会看到水平条和最左侧条下方的“应用”。 当您将图标拖到面板上时,右侧将添加一个新的水平栏,允许您根据需要将图标放置在新页面上。

You can rename the page so you can group apps to make it easier to find them. This is helpful especially if you install a lot of Chrome web apps. To rename a page, double-click on the name of the page (or in the empty space below a horizontal bar for a page).
您可以重命名页面,以便对应用程序进行分组以使其更容易找到它们。 这特别有用,如果您安装了很多Chrome网络应用程序。 要重命名页面,请双击页面名称(或页面水平条下方的空白区域)。

The name of the page is highlighted.
页面名称突出显示。

Type a new name for the page and press “Enter”.
输入页面的新名称,然后按“ Enter”。

You can create as many pages as can fit across the bottom of the Chrome window, depending on the size of your window. You can’t delete pages, but, any pages left blank will be deleted the next time you open Chrome. So, to delete a page, remove all the app icons from that page and close and restart Chrome.
根据窗口的大小,您可以在Chrome窗口的底部创建尽可能多的页面。 您无法删除页面,但是,下次打开Chrome时,所有留空的页面都会被删除。 因此,要删除页面,请删除该页面上的所有应用程序图标,然后关闭并重新启动Chrome。

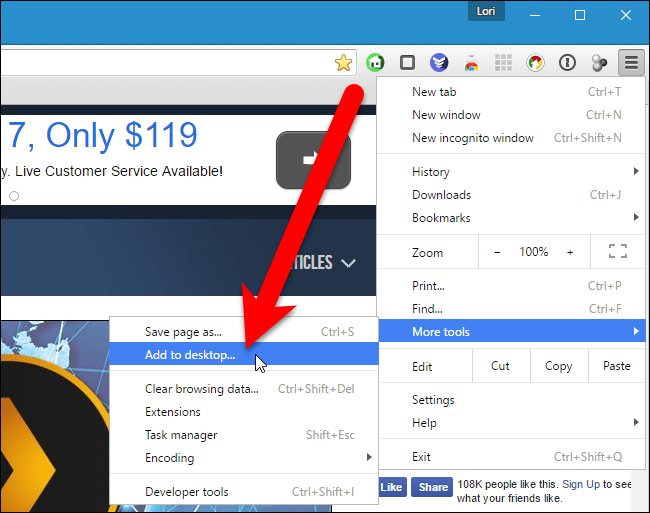
Here’s a bonus tip. You can also add websites to your App pages and organize them with the web apps. To do this, visit the website, click the Chrome menu in the upper-right corner of the browser window, and select More tools > Add to desktop from the drop-down menu.
这是奖金提示。 您还可以将网站添加到您的“应用”页面,并使用网络应用进行组织。 为此,请访问该网站,单击浏览器窗口右上角的Chrome菜单,然后从下拉菜单中选择更多工具>添加到桌面。

The Add to desktop dialog box displays with the URL of the website already inserted into the edit box. If you want to open the website in a new browser window every time you click the app icon, check the “Open as window” box. Click “Add”.
将显示“添加到桌面”对话框,其中网站的URL已插入到编辑框中。 如果您想在每次单击应用程序图标时在新的浏览器窗口中打开网站,请选中“作为窗口打开”框。 点击“添加”。

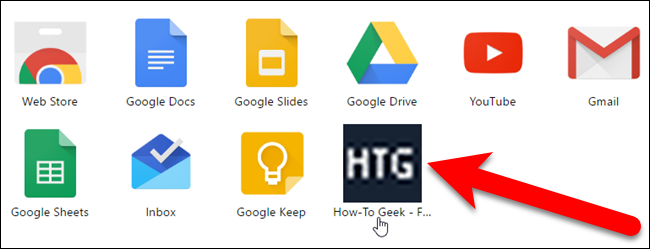
The website icon is added to the first page of app icons. You can move it to any other page just like you can with the web app icons. Maybe you want to create a page just for websites.
网站图标将添加到应用程序图标的第一页。 您可以将其移动到任何其他页面,就像使用Web应用程序图标一样。 也许您只想为网站创建一个页面。

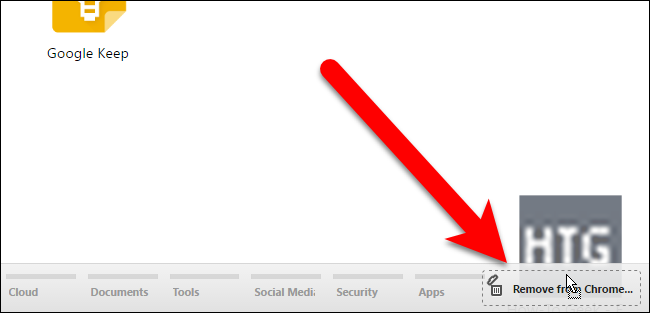
The Apps page, also provides an easy way to remove web apps and websites from Chrome. To remove a web app or website from Chrome, drag the icon for that app or website towards the panel at the bottom. A “Remove from Chrome” drop zone displays on the panel. Drag the icon on top of that zone. The little trash can icon opens. Release the mouse button and the web app or website is removed from Chrome. There is NO confirmation for this action, so be sure you want to remove the item.
“应用程序”页面还提供了一种从Chrome删除网络应用程序和网站的简便方法。 要从Chrome删除网络应用程序或网站,请将该应用程序或网站的图标拖向底部的面板。 面板上显示“从Chrome删除”放置区。 将图标拖到该区域的顶部。 小垃圾桶图标打开。 释放鼠标按钮,然后从Chrome中删除该网络应用或网站。 没有确认此操作,因此请确保您要删除该项目。
We have How-To Geek bookmarked on our toolbar for quick and easy access, so we decided to remove it from the Apps page.
我们在工具栏上添加了How-To Geek书签,以便快速轻松地访问,因此我们决定将其从“应用程序”页面中删除。

When you remove a website app icon from Chrome, its shortcut is also removed from the Windows desktop. However, you can delete the desktop shortcut created from a Chrome website app icon, and the website will remain on the web apps page.
从Chrome删除网站应用程序图标时,其快捷方式也会从Windows桌面删除。 但是,您可以删除从Chrome网站应用程序图标创建的桌面快捷方式,并且该网站将保留在Web应用程序页面上。
翻译自: https://www.howtogeek.com/260600/how-to-organize-the-apps-on-the-chrome-apps-page/
chrome 应用程序开发





















 4720
4720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








