
photoshop插件制作

Creating animations from scratch in Photoshop might seem daunting, but in fact, they’re very simple. Fire up Photoshop and grab some of your files. It’s time to annoy the pants off of your friends with lots of animated GIFs!
在Photoshop中从头开始创建动画似乎令人生畏,但实际上,它们非常简单。 启动Photoshop并获取一些文件。 现在是时候用大量动画GIF烦死您朋友的裤子了!
We’ve talked about some simple ways to turn video and Youtube rips into animated GIFs, but today we’re going to show you how to make a simple animation without using any video files. Keep reading—this one’s a lot of fun.
我们已经讨论了一些将视频和Youtube片段转换为动画GIF的简单方法,但是今天我们将向您展示如何在不使用任何视频文件的情况下制作简单的动画。 继续阅读-这很有趣。
使用Photoshop的动画工具创建动画 (Creating Animations with Photoshop’s Animation Tools)


For a simple animation, we’ll create a part of the image on a separate layer we can move around. We’ll only be animating the movement of the eyes, but you can create any kind of animation this way, including actual hand drawn animation cells or moving photographs.
对于简单的动画,我们将在可以移动的单独图层上创建图像的一部分。 我们将仅对眼睛的移动进行动画处理,但是您可以通过这种方式创建任何种类的动画,包括实际的手绘动画单元格或动态照片。
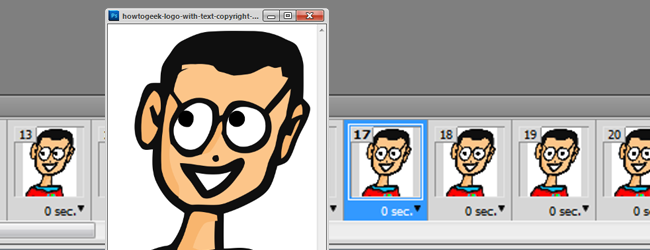
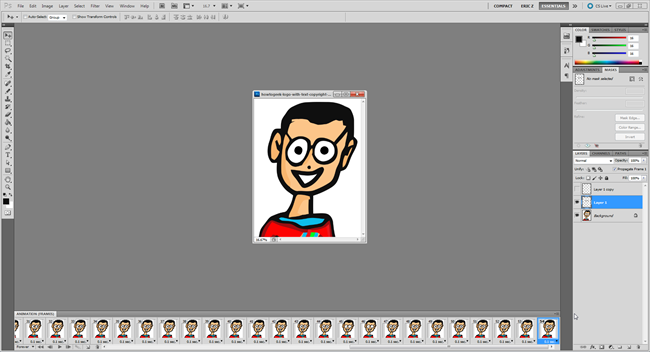
Regardless of what you want to animate, start with at least two layers. In our example, we’re using the HTG logo and we’re moving his eyes to a second layer we can use to animate the movement.
无论您要设置动画,至少要从两层开始。 在我们的示例中,我们使用的是HTG徽标,并且将他的眼睛移到第二层,我们可以用它来动画化运动。

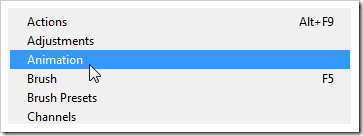
To get started, pull up the Animation panel. Find it by going to Window > Animation.
首先,拉起“动画”面板。 转到窗口>动画找到它。

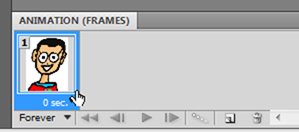
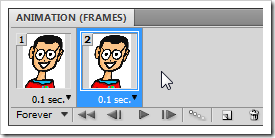
The panel pops up at the bottom of the window and is pretty simple to use. Each new “frame” of the animation is sort of like a snapshot of the file. Click the in the animation panel whenever you want to create a new snapshot out of the current state of the file. But not yet!
该面板在窗口底部弹出,使用起来非常简单。 动画的每个新“帧”都类似于文件的快照。 每当要从文件的当前状态创建新快照时,请在动画面板中单击。 但尚未!
This panel also lets you set a “delay” for each individual frame, meaning how long (in whole or fractions of a second) it is displayed on screen before advancing on to the next frame. 25 frames per second (0.04) is a standard rate for animation, but maybe a little fast for animated GIFs. For our example, we compromised with a delay of 0.05, which you can also use. If you want to use a different number of frames per second, simply divide 1 by the number of frames to get the proper delay time. (For example, 1 second divided by 25 frames equals 0.04 delay time.)
该面板还允许您为每个单独的帧设置一个“延迟”,这意味着在前进到下一帧之前,它在屏幕上显示了多长时间(全部或几分之一秒)。 25帧/秒(0.04)是动画的标准速率,但对于动画GIF来说可能有点快。 对于我们的示例,我们折衷了0.05的延迟,您也可以使用它。 如果要每秒使用不同数量的帧,只需将1除以帧数即可获得适当的延迟时间。 (例如,1秒除以25帧等于0.04延迟时间。)

The idea is to move the eyes layer in small increments and take snapshots along the way. We’ll be using the move tool (shortcut key “V”) and nudging our layer by using the arrow keys. In our example, we’ve taken a snapshot after nudging every two pixels or so.
想法是以较小的增量移动眼睛层并在此过程中拍摄快照。 我们将使用移动工具 (快捷键“ V”),并使用箭头键 微调图层 。 在我们的示例中,我们在每两个像素左右移动一次后拍摄了快照。


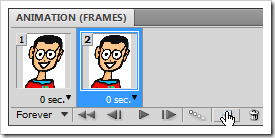
By clicking the in the panel, you can see new frames created in the animation. They take the time delay of the frame before them, so you may want to pick the right delay in the first place, so you don’t have to change loads of frames once you’re done capturing the images.
通过单击面板中的,您可以看到在动画中创建的新帧。 它们采用了之前的帧的时间延迟,因此您可能首先要选择正确的延迟,因此在完成捕获图像后不必更改帧的负载。
(Author’s Note: If you’re anything like me, you’ll be tweaking the delay a zillion times, anyway. Things don’t always work out the exact way you want them!)
(作者注:如果您像我一样,无论如何,您都会调整延迟数十亿次。事情并不一定总能满足您的期望!)

Lay out your frames as you go along, using your layers panel to move your object (in our example, the eyes) however you care to, and take lots and lots of snapshots. Remember, 25 or so will equal one second, so take your snapshots accordingly.
继续进行布局,使用图层面板移动对象(在我们的示例中为眼睛),无论您关心什么,并拍摄大量快照。 请记住,大约25秒钟等于一秒钟,因此请相应地拍摄快照。

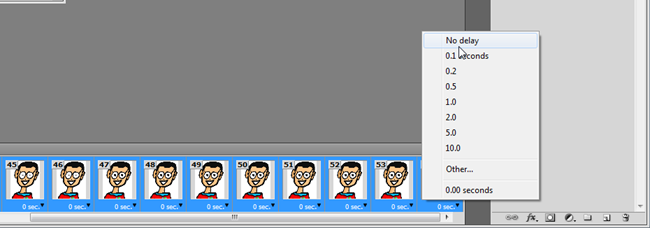
You can also edit the delay of multiple frames at once by using the shift key and selecting many or all of your frames and changing the delay. Notice that you can set your delay to “Other…” near the bottom to use our custom delay of 0.05.
您还可以通过使用Shift键并选择许多或所有帧并更改延迟来一次编辑多个帧的延迟。 请注意,您可以将延迟设置为底部附近的“其他...”,以使用我们的自定义延迟0.05。

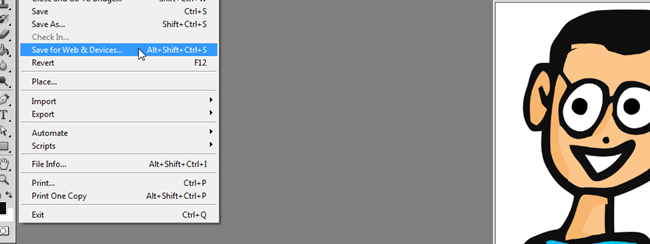
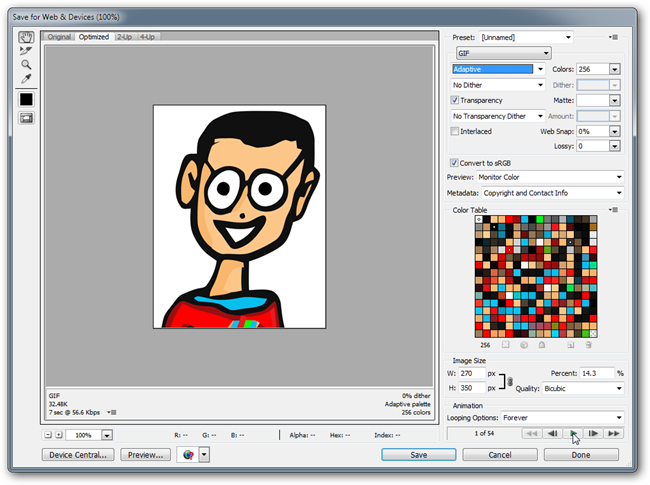
Navigate to File > Save for Web & Devices to open the tool of the same name.
导航到“文件”>“为Web和设备保存”以打开相同名称的工具。

This tool will allow you to create a browser friendly animated GIF, as well as testing it inside the tool (as shown above, where the arrow cursor is). Make certain to set your filetype to GIF and use any of the settings Perceptual, Selective, or Adaptive. These can change your image in different ways, but for many of you will give near identical results. To reduce file size, you can change your Image Size (towards the bottom) and your number of Colors (on the top right side). You can also reduce your file size by not including a transparency, although we didn’t in our example (whoops!).
该工具将允许您创建浏览器友好的GIF动画,并在工具内部对其进行测试(如上图所示,箭头光标所在的位置)。 确保将文件类型设置为GIF,并使用“感知”,“选择性”或“自适应”中的任何设置。 这些可以以不同的方式改变您的图像,但是对于许多人来说,它们将给出几乎相同的结果。 要减小文件大小,您可以更改图像大小 (朝下)和颜色数(在右上角) 。 您也可以通过不包括透明度来减小文件大小,尽管示例中未包含透明度( 哎呀! )。

And, our animated GIF is ready to put on the web to delight, shock, and create awe.
而且,我们的动画GIF随时可以在网上发布,以令人愉悦,震撼并产生敬畏感。
And that about wraps it up for animation. Thoughts or questions on our method? Have a better method, or some simpler techniques? Want to see something more advanced? Tell us about them in the comments, or send us your thoughts at ericgoodnight@howtogeek.com, and we may include them in an upcoming graphics article.
然后将其包装成动画。 对我们的方法有想法或疑问吗? 有更好的方法还是更简单的技术? 想看更高级的东西吗? 在评论中告诉我们有关它们的信息,或通过ericgoodnight@howtogeek.com将您的想法发送给我们,我们可能会将它们包含在即将发布的图形文章中。
翻译自: https://www.howtogeek.com/113627/how-to-animate-your-own-custom-gif-with-photoshop/
photoshop插件制作





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








