
ie tab chrome
Have you been waiting for IE Tab integration in Google Chrome? Now you can easily add it in with the IE Tab Classic extension.
您是否一直在等待Google Chrome中的IE Tab集成? 现在,您可以使用IE Tab Classic扩展名轻松添加它。
Installation & Settings
安装与设定
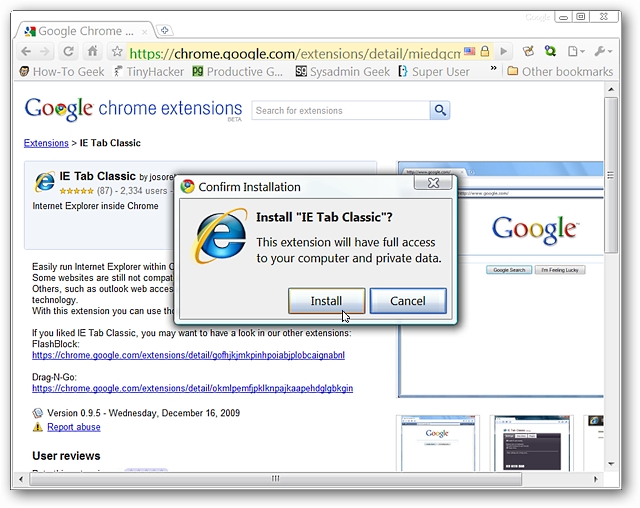
Installation is quick and easy… All that you will need to do is click “Install” when the confirmation window appears.
安装简便快捷……您需要做的就是在确认窗口出现时单击“安装”。

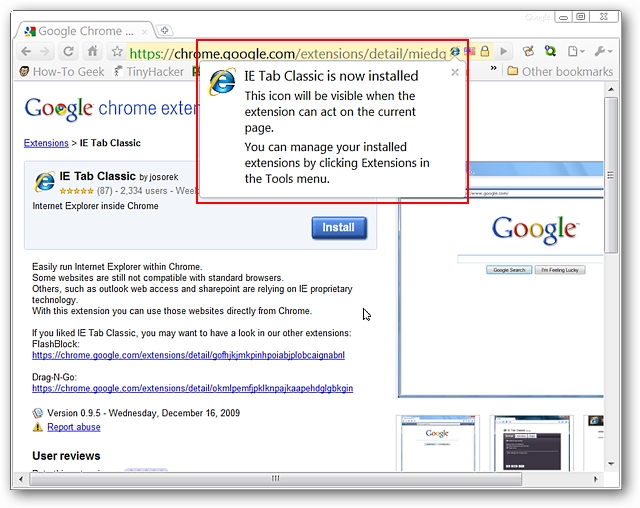
Once the extension has finished installing you will see the following post-installation message dropping down from your address bar. Notice the top part of the message concerning access to IE Tab Classic.
扩展程序安装完成后,您将在地址栏中看到以下安装后消息。 请注意消息的顶部,有关访问IE Tab Classic。

While you could start using IE Tab Classic immediately you will probably want to take a quick look through the settings before-hand. You will need to use the “Chrome Extensions Page” to access the options at first…
尽管您可以立即开始使用IE Tab Classic,但您可能希望事先快速浏览一下这些设置。 首先,您需要使用“ Chrome扩展程序页面”访问这些选项...

The settings for IE Tab Classic are divided into three categories. You should leave the “Enable IE auto loading” setting enabled but it is recommended to change the “Address bar Icon behaviour” setting to “Popup Menu” for better functionality (“Address Bar Icon” drop-down menus).
IE Tab Classic的设置分为三类。 您应保持“启用IE自动加载”设置为启用状态,但建议将“地址栏图标行为”设置更改为“弹出菜单”以获得更好的功能(“地址栏图标”下拉菜单)。
Note: If you leave the “Address bar Icon behaviour” setting unchanged, then the “Address Bar Icon” acts as a simple on/off switch for IE Tab Classic.
注意:如果不更改“地址栏图标行为”设置,则“地址栏图标”将充当IE Tab Classic的简单打开/关闭开关。

While you are looking through the settings you may already have some websites or a specific page in mind that you would like to have automatically load in IE Tab Classic. Now is a nice time to go ahead and add them in…
在浏览设置时,您可能已经在想到要自动加载IE Tab Classic的某些网站或特定页面。 现在是继续进行添加的好时机……
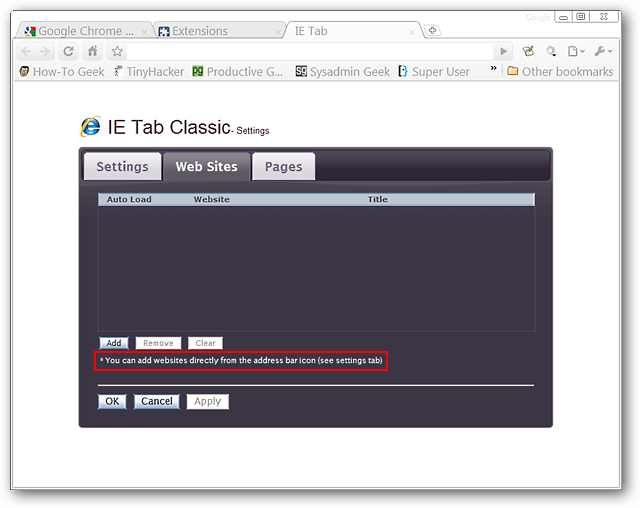
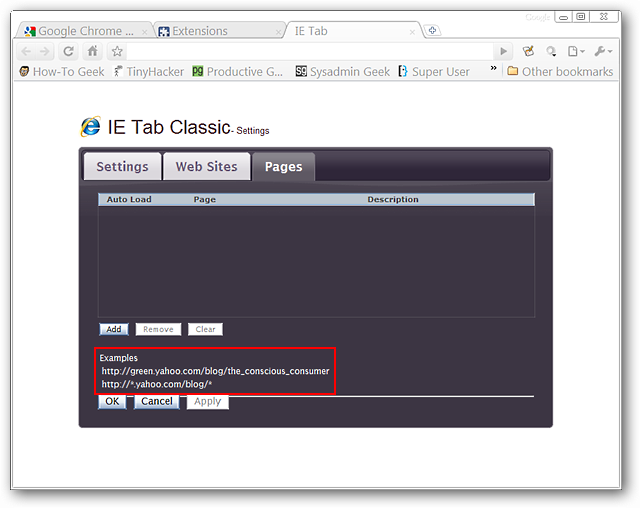
The second tab allows you to add websites to an “Auto Load” list. Click on “Add” to open the information entry window. Notice the small message at the bottom…this is where that little “Popup Menu” setting from the first tab is going to be so useful to you.
第二个选项卡允许您将网站添加到“自动加载”列表中。 单击“添加”以打开信息输入窗口。 请注意底部的小消息……这是第一个选项卡中的小“弹出菜单”设置对您如此有用的地方。

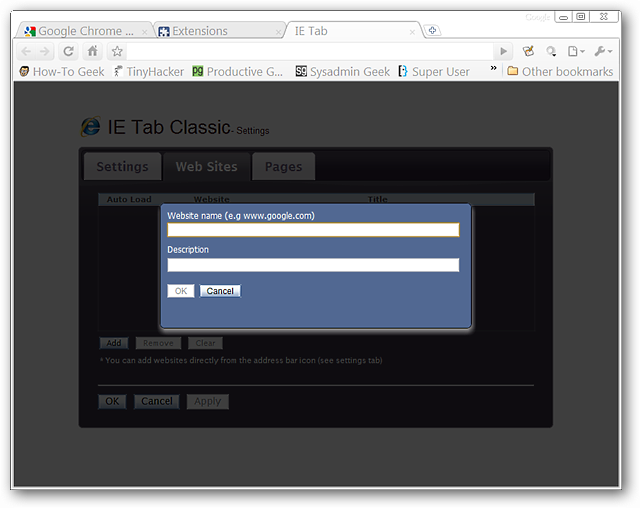
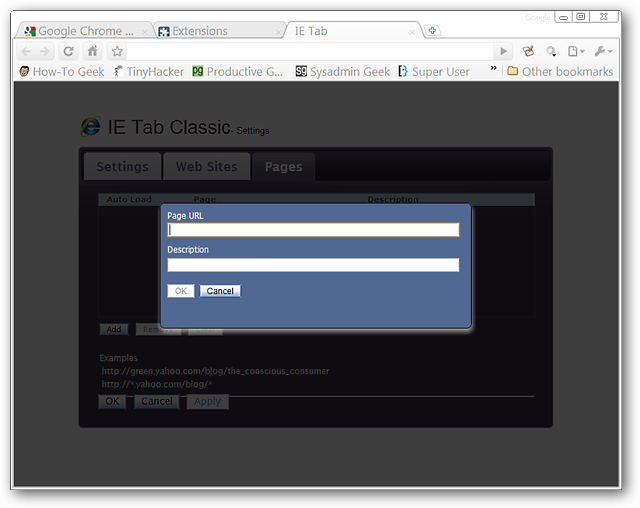
The information form for website URLs…
网站网址的信息表…

Perhaps you are only wanting a specific webpage (instead of all the webpages for a whole website) to be “Auto Loaded” when you browse there. You can add these addresses in the third tab. Click on “Add” to open the information entry window.
也许您只希望在浏览某个特定网页(而不是整个网站的所有网页)时将它们“自动加载”。 您可以在第三个标签中添加这些地址。 单击“添加”以打开信息输入窗口。

The information form for specific webpages…
特定网页的信息表…

IE Tab Classic in Action
IE Tab Classic实战
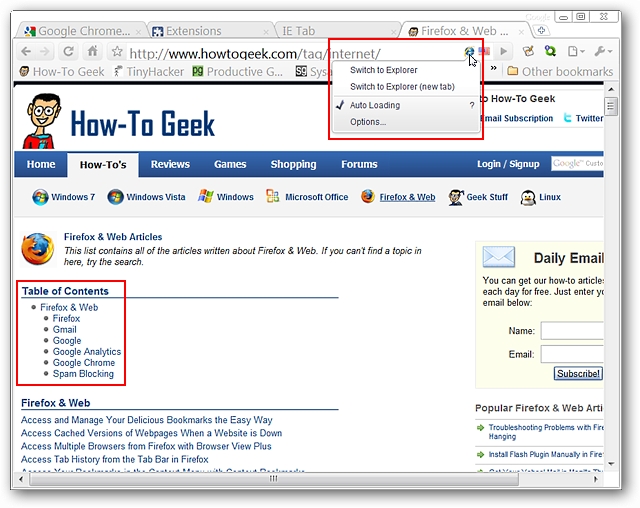
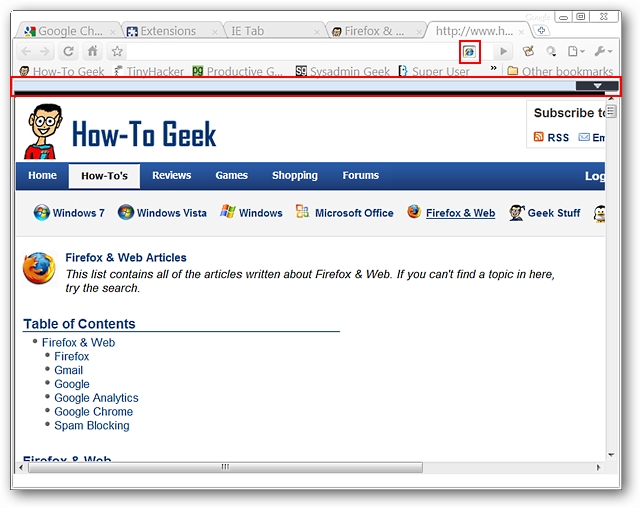
Time to see IE Tab Classic at work. Here you can see one of the pages at How-To Geek rendered with Webkit at the moment. You can see the “IE Icon” in the “Address Bar”…clicking on it will display the following drop-down menu where you can switch to IE in the current tab or have the webpage switch to IE in a new tab. With the drop-down menu you can access the options much more easily now. Notice how the outlined text in the webpage looks before switching…
是时候观看IE Tab Classic了。 在这里,您可以看到此时使用Webkit呈现的How-To Geek页面之一。 您可以在“地址栏”中看到“ IE图标”……单击它会显示以下下拉菜单,您可以在其中在当前选项卡中切换到IE或在新选项卡中将网页切换到IE。 使用下拉菜单,您现在可以更轻松地访问这些选项。 请注意,切换前网页中的轮廓文字看起来如何……

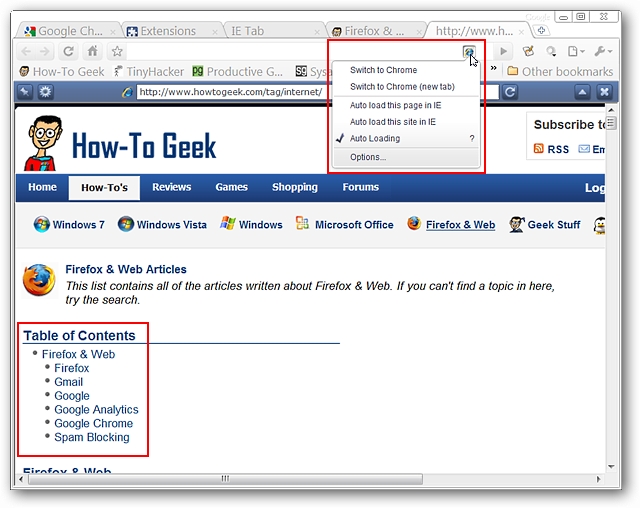
For our example we decided to switch to IE in a new tab and you can see a definite difference in how the page has been rendered. Clicking on the “Address Bar Icon” shows a different drop-down menu this time where you can switch back to Chrome (same or new tab) and/or add the current webpage (or website) to the “Auto Load” lists…
对于我们的示例,我们决定在新选项卡中切换到IE,您可以看到页面呈现方式上的明显差异。 这次单击“地址栏图标”会显示一个不同的下拉菜单,您可以在其中切换回Chrome(相同或新标签页)和/或将当前网页(或网站)添加到“自动加载”列表中…

Here is a better look at the IE Bar itself…
这是对IE Bar本身的更好看...
The buttons left-to-right are for “Pinning the IE Bar”, “Settings”, “Refreshing the Webpage”, “Minimizing the IE Bar”, and “Closing the Entire Chrome/IE Tab”.
从左到右的按钮分别用于“固定IE栏”,“设置”,“刷新网页”,“最小化IE栏”和“关闭整个Chrome / IE选项卡”。


If you have “minimized” the “IE Bar” this is what it will look like…light blue in color with only a “Black Arrow Button” to return it to regular view.
如果您“最小化”了“ IE栏”,它将看起来像是……浅蓝色,只有一个“黑色箭头按钮”可以使其返回常规视图。

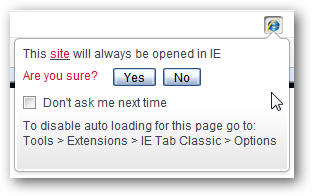
If you decide to add a specific webpage to the “Auto Load” list you will see this message asking you for confirmation…
如果您决定将特定网页添加到“自动加载”列表中,则会看到此消息,要求您确认...

The confirmation message for adding a website to the “Auto Load” list….
将网站添加到“自动加载”列表的确认消息…。

Conclusion
结论
If you have been looking for IE Tab integration for your Chrome Browser, then this is definitely an extension worth taking a good look at.
如果您一直在为Chrome浏览器寻找IE Tab集成,那么这绝对是一个值得一看的扩展程序。
Links
链接
Download the IE Tab Classic extension (Google Chrome Extensions)
下载IE Tab Classic扩展程序(Google Chrome扩展程序)
翻译自: https://www.howtogeek.com/howto/8497/add-ie-tab-integration-to-google-chrome/
ie tab chrome





















 8738
8738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








