vr设备应用程序
在15分钟内,您可以开发一个虚拟现实应用程序,并在Web浏览器,VR头盔或Google Daydream上运行它。 关键是A-Frame ,这是Mozilla VR Team构建的开源工具包。
测试一下
使用手机上的Chrome或Firefox打开此链接 。
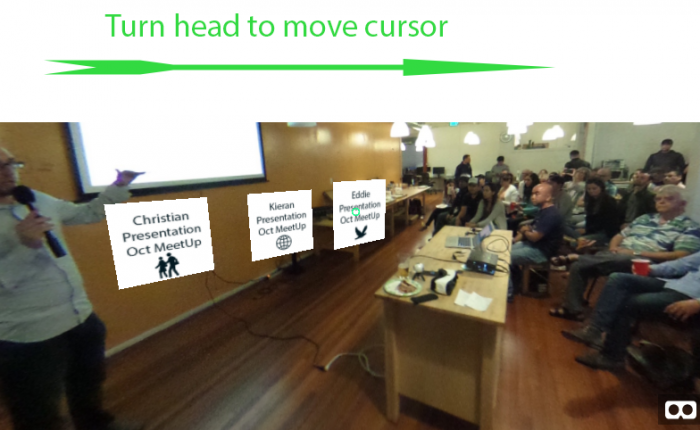
将手机插入Google Cardboard,然后凝视菜单栏以切换360度场景。

叉它

如果您具有360度图像,则可以将其拖放到img /子目录中。 如果没有360度图像,则可以开始使用开源Hugin全景照片拼接器。 样板应用程序包括我在旧金山的一次聚会上拍摄的RICOH THETA媒体 。
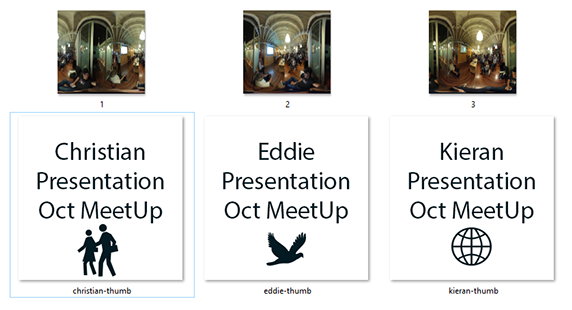
创建缩略图
头戴式耳机中的菜单是240x240像素的标准图像。 您可以使用GIMP创建图像。 A-Frame会自动为您处理透视偏移。

编辑代码
如果使用相同的图像文件名并覆盖/ img中的1.jpg,则完全不需要编辑代码。 如果要扩展程序或使用自己的文件名对其进行修改,请更改index.html中的id和src以匹配您的文件。
< body >
<a-scene>
<a-assets>
< img id = "kieran" src = "img/1.jpg" >
< img id = "kieran-thumb" crossorigin = "anonymous" src = "img/kieran-thumb.png" >
< img id = "christian-thumb" crossorigin = "anonymous" src = "img/christian-thumb.png" >
< img id = "eddie-thumb" crossorigin = "anonymous" src = "img/eddie-thumb.png" >
< audio id = "click-sound" crossorigin = "anonymous" src = "https://cdn.aframe.io/360-image-gallery-boilerplate/audio/click.ogg" >< / audio >
< img id = "christian" crossorigin = "anonymous" src = "img/2.jpg" >
< img id = "eddie" crossorigin = "anonymous" src = "img/4.jpg" >
向下滚动并编辑菜单链接的部分。
<!-- 360-degree image. -->
<a-sky id = "image-360" radius = "10" src = "#kieran" >< / a-sky>
<!-- Image links. -->
<a-entity id = "links" layout = "type: line; margin: 1.5" position = "0 -1 -4" >
<a-entity template = "src: #link" data- src = "#christian" data-thumb = "#christian-thumb" >< / a-entity>
<a-entity template = "src: #link" data- src = "#kieran" data-thumb = "#kieran-thumb" >< / a-entity>
<a-entity template = "src: #link" data- src = "#eddie" data-thumb = "#eddie-thumb" >< / a-entity>
< / a-entity>
上载到GitHub页面
添加并提交更改:
git add
*
git commit
-a
-m ‘changed images
'
git push
在手机上打开您的应用程序, 网址为http://username.github.io/360gallery 。
下一步
这是对A-Frame的简要介绍,以说明WebVR易于使用,并且可供Web开发人员使用。 转到aframe.io查看更多演示。 尽管显示360幅图像并不是真正的VR,但如今它变得简单,有趣且可访问。 使用360图像也是开始了解增强现实基础知识的好方法。
用标准相机拍摄自己的照片并将它们缝在一起,或购买或借用360度相机。 我使用的相机支持360度视频文件和实时流。
故障排除
该应用程序不会从您在浏览器中打开的本地文件运行。 您必须运行本地Web服务器(例如Apache2)或将其上传到外部站点(例如GitHub Pages)进行测试。
如果您使用的是Oculus Rift或HTC Vive,则可能需要安装Firefox Nightly或实验版Chromium构建。 在“ WebVR准备好了吗?”中查看浏览器的当前状态。
360度视频可在桌面浏览器上运行。 我在移动设备上遇到了一些故障。 技术正在Swift改善。
翻译自: https://opensource.com/life/16/11/build-virtual-reality-app
vr设备应用程序





















 707
707

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








