css3文字属性行高字间距
CSS | 断字属性 (CSS | word-break Property)
Introduction:
介绍:
Designing, developing and editing goes hand in hand while creating a web page or website. Paying attention to every element like a grid, containers, texts, etc is very crucial to build a responsive website that would attract many users. Therefore, any professional web developer would pay utmost attention to each one of these aspects and any beginner should be aware of these aspects to kickstart their web development experience.
在创建网页或网站时,设计,开发和编辑是齐头并进的。 注意构建网格,容器,文本等每个元素对于构建吸引许多用户的响应式网站至关重要。 因此,任何专业的Web开发人员都将最大程度地关注这些方面中的每个方面,并且任何初学者都应意识到这些方面,以启动他们的Web开发经验。
Gist:
要旨:
What is the most fundamental element that comes to mind when you are considering to develop a web page? Words! If that was your answer, then pat yourself because you are already aware of what we are going to discuss in this article. The discussion here will revolve around the most basic aspect of web development that is "dealing with words". But what actually are we going to discuss about the words here? That property is known as word-break property in CSS and to understand that let us look at the definition.
在考虑开发网页时,想到的最基本要素是什么? 话! 如果是您的答案,请轻拍一下,因为您已经知道我们将在本文中讨论的内容。 这里的讨论将围绕Web开发的最基本方面,即“用词处理” 。 但是,实际上我们要在这里讨论这些词吗? 该属性在CSS中被称为分词属性 ,为了了解这一点,让我们看一下定义。
Definition:
定义:
The word-break property in CSS is used to specify how words are going to break when they reach the end of a line. Yes, you heard that right, a very simple property with a very basic function. You can decide how your words are going to break when they reach the end of a line, you can specify them to break from any alphabet, letter or any word. This property may sound very easy but it needs to be implemented very wisely as this property could play a major role in how your web page or website will appear to the users. CSS Syntax will help you get a better idea of the property.
CSS中的word-break属性用于指定单词到达行尾时的行进方式。 是的,您没听错,这是一个非常简单的属性,具有非常基本的功能。 您可以决定单词到达行尾时的断行方式,也可以指定它们从任何字母,字母或任何单词断行。 这个属性听起来很简单,但是需要非常明智地实现,因为该属性可能会在您的网页或网站对用户的显示方式中起主要作用。 CSS语法将帮助您更好地了解该属性。
Syntax:
句法:
Element{
word-break: normal|break-all|keep-all|break-word;
}
Now, there are certain values that are taken up by the word-break property. Let us look at them one by one.
现在, word-break属性具有某些值。 让我们一一看待它们。
1)断字:全力以赴 (1) word-break: break-all)
The first and foremost value of the word-break property is the break-all value. This value as the name suggests helps in breaking words at any character and that again prevents overflow.
单词中断属性的第一个也是最重要的值是全部中断值。 顾名思义,该值有助于破坏任何字符的单词,并再次防止溢出。
Syntax:
句法:
Element{
word-break:break-all;
}
Example:
例:
<!DOCTYPE html>
<html>
<head>
<style>
p {
width: 180px;
border: 1px solid #f40;
word-break: break-all;
}
</style>
</head>
<body>
<h1>The word-break Property</h1>
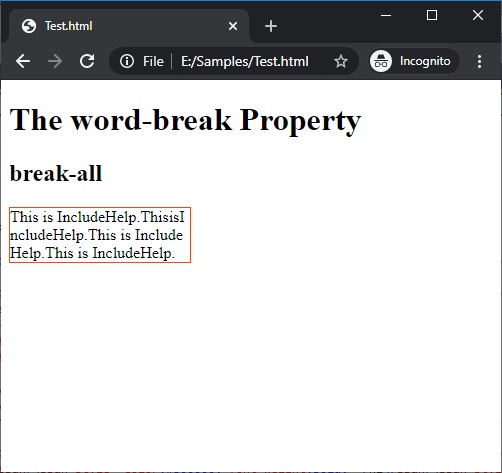
<h2> break-all</h2>
<p>This is IncludeHelp.ThisisIncludeHelp.This is IncludeHelp.This is IncludeHelp.</p>
</body>
</html>
Output
输出量

In the above example, the word breaks to fit the width of the box and prevents overflow.
在上面的示例中,单词会打断以适合框的宽度并防止溢出。
2)断字:正常 (2) word-break: normal)
The normal value of the word-break property can be referred to as a default property. This value when enabled does nothing but uses default line break rules.
断字属性的常规值可以称为默认属性。 启用时,此值不执行任何操作,但使用默认的换行规则。
Syntax:
句法:
Element{
word-break:normal;
}
Example:
例:
<!DOCTYPE html>
<html>
<head>
<style>
p {
width: 180px;
border: 1px solid #f40;
word-break: normal;
}
</style>
</head>
<body>
<h1>The word-break Property</h1>
<h2> normal</h2>
<p>This is IncludeHelp.ThisisIncludeHelp.This is IncludeHelp.This is IncludeHelp.</p>
</body>
</html>
Output
输出量

In the above example, the word uses the default line break rules.
在上面的示例中,单词使用默认的换行规则。
3)断字:全力以赴 (3) word-break: keep-all)
The function of the keep-all value is a bit different from the other values as this value tells that the word breaks shall not be used for Chinese/Japanese/Korean (CJK) text. Non-CJK text behavior will be the same as the value normal.
保留值的功能与其他值有些不同,因为此值表明分词不得用于中文/日文/韩文(CJK)文本。 非CJK文本行为将与normal值相同。
Syntax:
句法:
Element{
word-break:keep-all;
}
Example:
例:
<!DOCTYPE html>
<html>
<head>
<style>
p {
width: 180px;
border: 1px solid #f40;
word-break: keep-all;
}
</style>
</head>
<body>
<h1>The word-break Property</h1>
<h2> keep-all</h2>
<p>This is IncludeHelp.ThisisIncludeHelp.This is IncludeHelp.This is IncludeHelp.</p>
</body>
</html>
Output
输出量

In the above example, it is the same as the normal value of the word-break property.
在上面的示例中,它与断字属性的常规值相同。
4)断字:断字 (4) word-break: break-word)
The last but not the least, the break-word value is used to prevent overflow but here word may be broken at arbitrary points.
最后但并非最不重要的一点是, 中断字值用于防止溢出,但此处的字可在任意点处中断。
Syntax:
句法:
Element{
word-break:break-word;
}
Example:
例:
<!DOCTYPE html>
<html>
<head>
<style>
p {
width: 180px;
border: 1px solid #f40;
word-break: break-word;
}
</style>
</head>
<body>
<h1>The word-break Property</h1>
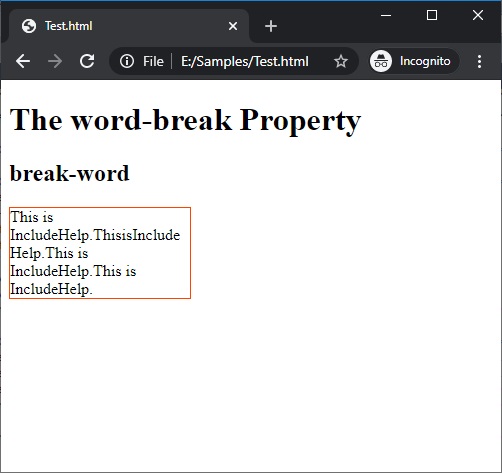
<h2>break-word</h2>
<p>This is IncludeHelp.ThisisIncludeHelp.This is IncludeHelp.This is IncludeHelp.</p>
</body>
</html>
Output
输出量

In the above example, the break-word property is used to prevent overflow.
在上面的示例中,break-word属性用于防止溢出。
翻译自: https://www.includehelp.com/code-snippets/the-word-break-property-in-css.aspx
css3文字属性行高字间距





















 920
920

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








