Introduction:
介绍:
What are Event Listeners?
The first question is what is an Event?
An Event could be anything starting from a left click, right click, double click, scroll up or down, pressing any key, dragging, drop in, blur and so on, there is a long list of the events but I guess you get what mean. For example, have ever visited any blog or website and after start scrolling for few seconds, there is a pop up saying “hey you wanna sign up for mail subscription” we that how an event listener implemented and it can be done using JavaScript and it is pretty easy to do. Now we will create two files one for HTML part (namely index.html) and another for JavaScript (we will call it myScript.js).
什么是事件监听器?
第一个问题是什么是事件 ?
事件可以是从左键单击,右键单击,双击,向上或向下滚动,按任意键,拖动,拖放,模糊等开始的任何事件,事件列表很长,但是我想您知道意思。 例如,曾经访问过任何博客或网站,并且在开始滚动几秒钟后,弹出窗口显示“嘿,您想注册邮件订阅”,我们了解事件监听器是如何实现的,并且可以使用JavaScript来完成很容易做到。 现在,我们将创建两个文件,一个用于HTML部分(即index.html),另一个用于JavaScript(我们将其称为myScript.js )。
If you do not know how to work with DOM with JS: Read more: Understanding DOM with JavaScript
如果您不知道如何通过JS使用DOM :阅读更多: 了解JavaScript的DOM。
HTML: index.html
HTML:index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>IncludeHelp is Awesome</title>
</head>
<body>
<button id="clickMe">Click Me!</button>
<script src="myScript.js"></script>
</body>
</html>
So we are going to write its (above HTML's) script myScript.js. What we want from it is on clicking on it, the text on button got changed. Let's see the code for myScript.js.
因此,我们将编写其脚本(在HTML之上) myScript.js 。 我们想要的是单击它,按钮上的文本已更改。 让我们看一下myScript.js的代码。
JavaScript: myScript.js
JavaScript:myScript.js
const buttonElement = document.getElementById('clickMe') //line 1
buttonElement.addEventListener("click",(event)=>{ // line 2
console.log(event); //line 3
console.log('Button was clicked'); //line 4
event.target.textContent = 'I am clicked' //line 5
})
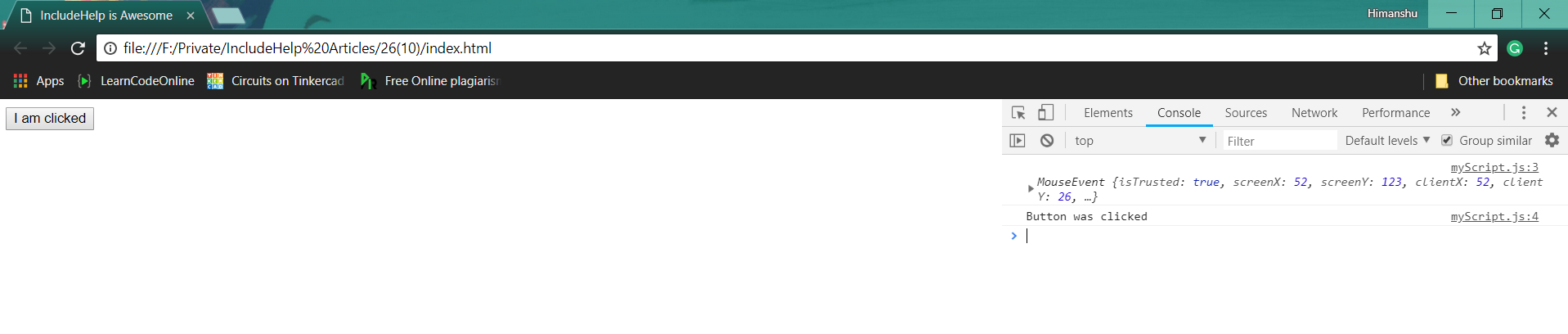
Webpage preview:
网页预览:
If we take a look at the webpage we can see something like this:
如果我们看一下网页,我们会看到类似以下内容:

On the left, we have our "clickMe" Button and on right we have our console to study what our script console out. Now as per our code when we clicked on the button "Click Me!" the button changes to "I am clicked" and off course we get all the console log on our console screen at the right.
左边是“ clickMe”按钮,右边是控制台,用于研究脚本控制台的功能。 现在,按照我们的代码,当我们单击按钮“ Click Me!”时, 该按钮将变为“我被点击” ,当然,我们会在右侧控制台屏幕上获得所有控制台日志。

The explanation for JavaScript Code:
JavaScript代码的解释:
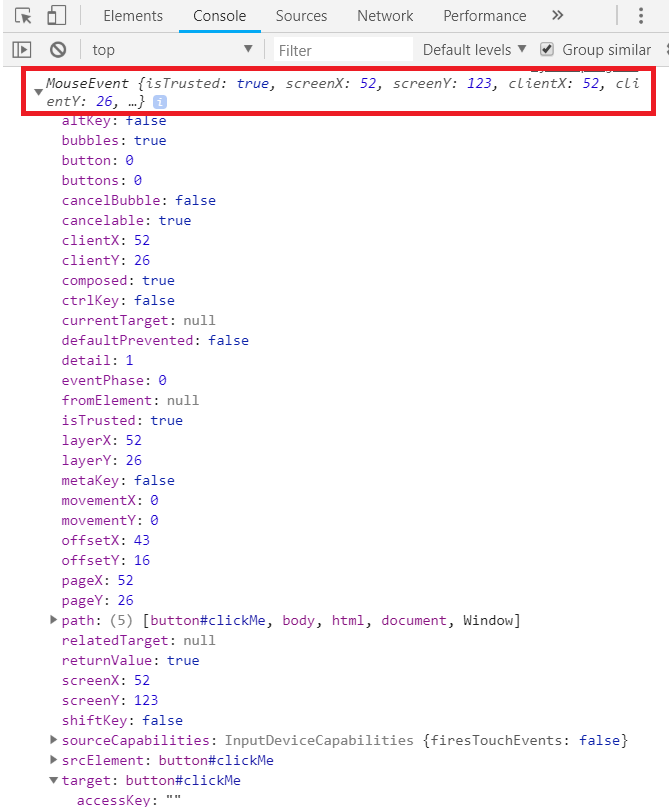
In Line 1, we used getElementById() method to get that button with ID = 'clickMe'. Now what we did in line 2 is, we tied an Event Listener with our button object. We passed 2 parameters, one name of the event in our case 'click' and other is a callback function and we used an arrow function as a parameter of the and in arrow function, we have event parameter (though we can call it anything we want whether just e or myEvent). In line 3, we consoled out the event and in line 4 just a string saying "I am clicked", now look what that event output is:
在第1行中,我们使用getElementById()方法获取ID ='clickMe'的按钮。 现在,我们在第2行中所做的就是, 将事件监听器与button对象绑定在一起 。 我们传递了2个参数,其中一个是事件名称,在我们的案例中为“ click” ,另一个是回调函数,我们使用了arrow函数作为and在arrow函数中的参数,我们使用了event参数(尽管我们可以将其称为想要只是e或myEvent)。 在第3行中,我们对事件进行了控制,在第4行中,只是一个字符串“我被点击了” ,现在看一下该事件的输出是:

Here, it says MouseEvent and it has a lot of attributes, that was a long list but there was some in that list that I want you to see, if we scroll down through the list we find something called the 'target':
在这里,它表示MouseEvent并具有很多属性,这是一个很长的列表,但是我希望您看到列表中的一些内容,如果向下滚动列表,我们会发现一个叫做“ target”的东西:

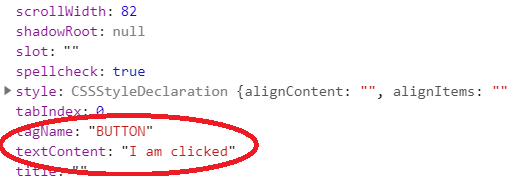
Target is the element on which the Event Listener record the click event. '#clickMe' is the ID of our button. Now again the target itself has a long list of attributes so scrolling them down within the 'target' we will find 'textContent' (Remember we deal with it in our previous article: Understanding DOM using JS
目标是事件监听器记录单击事件的元素。 “ #clickMe”是按钮的ID。 现在目标本身又拥有一长串的属性,因此在“目标”中向下滚动它们,我们将找到“ textContent” (请记住,我们在上一篇文章中进行了介绍: 使用JS了解DOM

If you are familiar with how to change the text of any element, using element.textContent, so instead of a button.textContent we used event.target.textContent as event.target is same as our button.
如果您熟悉如何使用element.textContent更改任何元素的文本,那么我们使用event.target.textContent代替button.textContent,因为event.target与我们的按钮相同。
翻译自: https://www.includehelp.com/code-snippets/event-listener-in-javascript-with-html.aspx





















 4891
4891

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








