electron 透明背景
There are some reasons why one might want to change the background color of an Electron JS BrowserWindow,
出于某些原因,可能要更改Electron JS BrowserWindow的背景颜色,
You may have a complex app that takes some time to load its content completely where you will need to add a background color which will blend with the color of the application's user interface (HTML, CSS, and JavaScript).
您可能有一个复杂的应用程序,该应用程序需要花费一些时间才能完全加载其内容,您需要在其中添加背景色,该背景色应与应用程序的用户界面的颜色( HTML , CSS和JavaScript )融合在一起。
It's another way of styling an Electron JS Application.
这是设计Electron JS应用程序的另一种方式。
To add a background color, we will simply add a backgroundColor as an option to the new browser window instance. The value of the backgroundColor option is set to the color of your choice.
要添加背景色,我们只需将backgroundColor作为选项添加到新的浏览器窗口实例中。 backgroundColor选项的值设置为您选择的颜色。
Take note: The value of the background color option must be a hexadecimal color.
请注意:背景颜色选项的值必须为十六进制颜色。
Below is an example where our Electron JS browser window loads a local HTML file in the
下面是一个示例,其中我们的Electron JS浏览器窗口将本地HTML文件加载到
src folder.
src文件夹。
Notice the HTML file has no background color.
请注意,HTML文件没有背景色。
const electron = require ('electron')
const app = electron.app // electron module
const BrowserWindow = electron.BrowserWindow //enables UI
let mainWindow
app.on ('ready', _ => {
mainWindow = new BrowserWindow({
height : 400,
width : 1000,
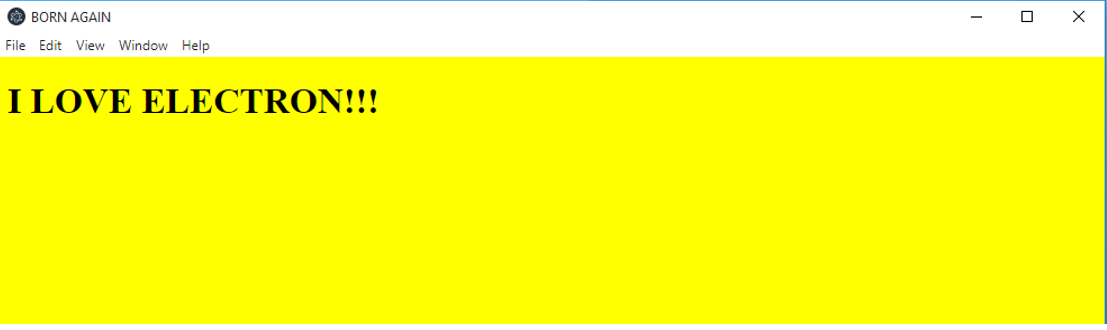
backgroundColor: '#FFFF00' // background color
})
mainWindow.loadFile('src/index.html')
mainWindow.on ('closed', _ => { //detect when window is closed.
console.log ('closed!')
mainWindow = null
})
})
Below is the index.html file in the src folder,
以下是src文件夹中的index.html文件,
<!DOCTYPE html>
<html>
<head>
<title>BORN AGAIN</title>
</head>
<body>
<h1>I LOVE ELECTRON!!!</h1>
</body>
</html>
Run the code and see output,
运行代码并查看输出,


翻译自: https://www.includehelp.com/electron-js/add-a-background-color-to-electron-js-browserwindow.aspx
electron 透明背景























 370
370

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








