kafka 验证
After investigating several CAPTCHA solutions, I found none of them to my liking. Some were web services, susceptible to downtime; others were too costly, or required image manipulation or PHP on the server (I'm a staunch JavaScript fan - I use it on the client and the server. Don't even get me started).
在研究了几种CAPTCHA解决方案之后,我发现没有一个是我喜欢的。 有些是网络服务,容易停机。 其他的成本太高,或者服务器上需要图像处理或PHP(我是坚定JavaScript迷-我在客户端和服务器上使用它。甚至不让我入门)。
So I did what I always do - I created my own version of CAPTCHA called KAFKA that requires:
因此,我做了我经常做的事情-创建了自己的CAPTCHA版本,称为KAFKA,该版本要求:
No images
没有图片
No reliance on external servers (except your own ISP)
不依赖外部服务器(您自己的ISP除外)
No PHP
没有PHP
DISCLAIMER: I honestly do not know if this actually thwarts screen readers. While the displayed characters may [b]look like[/b] letters drawn by a font, they are a [b]representation[/b] of characters drawn by a font. They are human readable, but I do not know whether or not they are machine readable. Caveat emptor.
免责声明:老实说,我不知道这是否会阻碍屏幕阅读器。 尽管显示的字符
Some clarification
一些澄清
The meaning of the acronym CAPTCHA is "Completely Automated Public Turing test to tell Computers and Humans Apart". Does KAFKA fall into this catgory? Perhaps.
首字母缩略词CAPTCHA的含义是“完全自动化的公共Turing测试,以区分计算机和人类。” 卡夫卡是否属于这一类? 也许。
Traditional CAPTCHA implementations rely on images of words that the user must decipher and enter, often within a short period of time. KAFKA uses a grid of zeroes and ones to display letters and numbers, not images. One could call KAFKA a "meta-CAPTCHA generator" because letters and numbers are shown without using actual letters and/or numbers.
传统的CAPTCHA实现依赖于用户通常必须在短时间内解密并输入的单词图像。 KAFKA使用零和一的网格来显示字母和数字,而不是图像。 可以将KAFKA称为“元CAPTCHA生成器”,因为显示的字母和数字没有使用实际的字母和/或数字。
KAFKA generates pseudo-random strings of capital letters and/or numbers. There is no dictionary or hard-coded list of words from which to choose. I reasoned that this would suffice for this project, since CAPTCHA words and phrases are often gibberish.
KAFKA生成大写字母和/或数字的伪随机字符串。 没有可供选择的字典或单词的硬编码列表。 我认为这对于这个项目就足够了,因为验证码的单词和短语通常很乱。
This article exposes you to my way of thinking, and displays my coding abilities. It does not preach at you, nor does it ask much in the way of understanding. There are aspects of the code that might be of interest: the concept of a class; the act of binding methods to objects; closures; the heady music of logical thought...sorry, I do get carried away.
本文向您展示了我的思维方式,并展示了我的编码能力。 它不会向您宣讲,也不会以理解的方式提出很多要求。 代码的某些方面可能令人感兴趣:类的概念; 将方法绑定到对象的行为; 关闭; 逻辑思维的激动人心的音乐...对不起,我确实被迷住了。
I am no genius, and the depth of my ignorance is boundless. But I do know a thing or two about programming, or at least in thinking like a programmer. I have been at it for over thirty years (yes, I am a relic - anyone remember Thoroughbred BASIC?). That is a rhetorical question, but if you know the answer, by all means drop me a line.
我不是天才,我的无知之深无边无际。 但是我确实对编程了解一两件事,或者至少在像程序员这样的思维方面。 我已经使用了30多年(是的,我是一个遗物-有人记得纯种BASIC吗?)。 这是一个反问,但是如果您知道答案,一定要给我打个电话。
Since you made your way through all of that, let's get to the Good Stuff.
既然您已经完成了所有这些工作,那么让我们进入好东西。
1.组成 (1. Components)
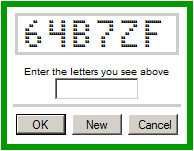
KAFKA包含所有必需的验证码功能:Creation of from six to sixteen random characters
创建6到16个随机字符
Character display is a 5 x 7 grid of zeroes and ones for each letter (or "bimp" for "bitmap")
字符显示是一个5 x 7的网格,由零和一个字母组成,每个字母(或“位图”为“位图”)
An input for entry
输入项
An "OK" button to verify entry
“确定”按钮以验证输入
A "New" button to generate a new KAFKA
一个“ New”按钮来生成一个新的KAFKA
A "Cancel" button to abort entry
“取消”按钮中止输入
I separated the JavaScript into four external files, the first three of which are germane to KAFKA, but are not the focus of this article:
我将JavaScript分为四个外部文件,其中前三个与KAFKA有密切关系,但不是本文的重点:
helper.js Generic methods
json.js JSON methods
server.js Server methods brought up to the client
kafka.js KAFKA-specific methods
2.演练 (2. Walkthrough)
“ kafka.htm”是一个简短HTML页面,演示了KAFKA的功能。 该页面的重要部分是调用KAFKA。 让我们看看这是如何完成的。<script type="text/javascript">
function draw_kafka() {
var how = {
'text_id' :'txt_length',
'wrap_id' :'div_wrap'
};
KAFKA.draw(how);
}
function page_load() {
// Bind the button "onclick" method
document.getElementById('btn_draw').onclick = draw_kafka.bind(this);
// Default KAFKA length
document.getElementById('txt_length').value = '6';
}
window.onload = page_load;
</script>
Clicking the button creates a JSON object for the arguments to KAFKA. We need to know how many characters to display, and where to insert the KAFKA elements. The JSON object indicates the IDs for these elements.
单击该按钮将为KAFKA的参数创建一个JSON对象。 我们需要知道要显示多少个字符,以及在哪里插入KAFKA元素。 JSON对象指示这些元素的ID。
Next, KAFKA is drawn and the user is in charge.
接下来,绘制KAFKA,由用户负责。

3.用户互动 (3. User Interaction)
用户可以做三件事:Enter the displayed CAPTCHA and click the "OK" button
输入显示的验证码,然后单击“确定”按钮
Click the "New" button
点击“新建”按钮
Click the "Cancel" button
点击“取消”按钮
When the "OK" button is clicked, KAFKA checks the user's entry against the displayed characters. Three things can happen:
单击“确定”按钮时,KAFKA将根据显示的字符检查用户的输入。 可能发生三件事:
If they match, a message is sent to the callback function for further processing
如果它们匹配,则将消息发送到回调函数以进行进一步处理
If they do not match, KAFKA alerts the user and a new series of characters is generated
如果它们不匹配,则KAFKA会警告用户,并生成一系列新字符
If the length is incorrect, KAFKA alerts the user and a new series of characters is generated
如果长度不正确,则KAFKA会警告用户,并生成一系列新字符
Clicking the "New button generates a new series of characters
单击“新建”按钮将生成一系列新字符
Clicking the "Cancel" button sends a message to the callback function for further processing
单击“取消”按钮会将消息发送到回调函数以进行进一步处理
That is how KAFKA works. No secrets, a little magic, and no images.
这就是KAFKA的工作方式。 没有秘密,没有魔法,也没有图像。
4.卡夫卡背后的代码 (4. The Code Behind KAFKA)
KAFKA是一类具有私有属性和方法的类,并且具有一个公开的方法:draw。 KAFKA的形状为:var HESSE = (function() {
var private_property_1 = 'You cannot see this from outside HESSE';
var private_property_2 = 'HESSE shares this with you';
function private_method_1(parm) {
alert(private_property_1 + '\t\n' + arg); // Show the world one of my secrets and the passed parameter
return private_property_2; // Make private property visible (NOT public)
}
// Exposed (public) methods
return { // Bracket must be on same line to avoid JavaScript misunderstanding our intent
'public_method_1' : function(parm) { return private_method_1(parm); }
};
})();
var result = HESSE.public_method_1('arlo'); // VALID
var secret_1 = HESSE.private_property_1; // INVALID
HESSE.private_method_1('fred'); // INVALID
function draw_kafka(arg) {
// Expects
// arg
// .text_id ID of input for number of chars
// .wrap_id ID of KAFKA container
// Validate and save the number of chars, set the wrapper ID and set the callback function
var wlen = Math.min(Math.max(parseInt($(arg.text_id).value, 10), 6), 16), // min = 6, max = 16
chow = {
'num_letters':wlen,
'wrapper_id':arg.wrap_id,
'callback':kafka_watchdog
},
//
exknob; // Final var (prevents missing "," and ";"
document.getElementById(arg.text_id).value = wlen; // OPTIONAL: Visual feedback only
// The way we were...
invoked_with = arg;
get_kafka(chow);
}
We have examined how KAFKA works, and how it is invoked. Next we will take a look at the magic of the bimp.
我们已经检查了KAFKA的工作方式以及调用方式。 接下来,我们将看看bimp的魔力。
5.生成Bimp (5. Generating Bimps)
KAFKA的可读性归功于Bimp。 它们似乎是某种奇怪的字体,但事实并非如此。 它们是由零(“ 0”)或一(“ 1”)组成的二进制位图。 这些共同构成了KAFKA向全世界展示的角色。The letter "A" is represented by this string of bits (binary digits):
字母“ A”由以下字符串表示(二进制数字):
"01100100101001011110100101001010010"
"How does that become the letter 'A'?", I hear you ask. I will tell you, then show you.
我听到你问:“那怎么变成字母'A'?” 我会告诉你,然后告诉你。
Each string of 35 bits is displayed as a 5 x 7 grid. So the letter "A" looks like this:
每个35位字符串显示为5 x 7网格。 因此,字母“ A”如下所示:
"01100"
"10010"
"10010"
"11110"
"10010"
"10010"
"10010"
" @@@@ "
"@@ @@ "
"@@ @@ "
"@@@@@@@@ "
"@@ @@ "
"@@ @@ "
"@@ @@ "
KAFKA generates a string of characters using Math.random(). It then selects the appropriate bimp for each letter and arranges all of the letters into the grid. This is returned to KAFKA from the server, or, in this case, the client.
KAFKA使用
NOTE: This aspect of KAFKA is server-based because the random character string - the actual characters, not the bimps - should be kept hidden from the client. All the client sees is the string of bimps; her entry is sent to the server for comparison against the KAFKA-generated word.
注意:KAFKA的这一方面是基于服务器的,因为应该对客户端隐藏随机字符串-实际字符,而不是bimps。 客户所看到的只是bimps的字符串。 她的条目将发送到服务器,以与KAFKA生成的单词进行比较。
6. DOM和内部KAFKA方法 (6. The DOM and Internal KAFKA Methods)
函数“ draw_kafka”调用“ get_kafka”,这将完成所有繁重的工作。 它调用其他内部方法以:Request bimps (normally from the server via Ajax)
请求Bimp(通常是通过Ajax从服务器请求)
Create and tear down the DOM elements that support KAFKA
创建和拆除支持KAFKA的DOM元素
Bind and unbind methods to objects
将方法绑定和取消绑定到对象
Handle verification of the user's input (OK, New and Cancel buttons)
处理用户输入的验证(“确定”,“新建”和“取消”按钮)
Communicate with a callback routine when KAFKA is finished
KAFKA完成后与回调例程进行通信
The HTML elements are created using DOM methods. If this is not to your liking, you could instead code the HTML into a web page, read it on the server and Ajax it up to the client along with the KAFKA word.
HTML元素是使用DOM方法创建的。 如果您不喜欢这样做,则可以将HTML编码为网页,在服务器上阅读,然后将Ajax连同KAFKA单词一起传递给客户端。
Or you could use "window.open", and open the same web page. Or use "showModalDialog" for IE and FF support. Or use the web page as the src of an <iframe>.
或者,您可以使用“ window.open”,然后打开相同的网页。 或使用“ showModalDialog”获得IE和FF支持。 或将网页用作<iframe>的src。
I have tried all of these, and simply stuffing pre-CSS'd DOM objects into a wrapper <div> suits my needs. YMMV.
我已经尝试了所有这些方法,只是将CSS之前的DOM对象填充到包装<div>中就可以满足我的需求。 YMMV。
The code for KAFKA is straightforward and available for download. We will not delve into it further.
KAFKA的代码很简单,可以下载。 我们不会进一步研究它。
7.将方法绑定到对象 (7. Binding Methods to Objects)
这种处理事件的方法应该归功于 Daniel Brockman; I simply use his idea. It is complex, but worth the time taken to grok its potential. However, it is simple to use: Daniel Brockman ; 我只是用他的想法。 它很复杂,但是值得花时间挖掘其潜力。 但是,使用起来很简单: document.getElementById('OBJECT_ID').EVENT_NAME = FUNCTION_NAME.bind(this, 'PARAM_1', PARAM_2, ... PARAM_n);
//
// In practice, for the KAFKA "OK" button, it is bound like this:
//
document.getElementById('btn_ok').onclick = kafka_validate.bind(this, 'txt_kafka_letters', false);
8.反馈 (8. Feedback)
我不经常发布完整的代码。 除了隐含的傲慢外,我倾向于谨慎对待自己(通过代码)向世界展示自己的方式。 但是,我认为 real真正的This software is provided "as-is". No effort will be made to diagnose and/or fix problems arising from the use of this code. Experts-Exchange is hereby granted permission to make this code available to others, but I retain the rights of sole ownership.
该软件按原样提供。 不会尝试诊断和/或修复由于使用此代码而引起的问题。 特此授予Experts-Exchange将代码提供给他人的权利,但我保留唯一所有权。
I welcome your comments and criticisms, both good and bad.
我欢迎您的评论和批评,无论好坏。
This turned out to be an interesting project, and it may actually have some value (as opposed to some of my other ideas ;-)
事实证明,这是一个有趣的项目,它实际上可能有一些价值(与我的其他一些观点相反;-)
If anyone can verify the validity of KAFKA, i.e., that it is not machine readable, I would appreciate hearing the how's and why's of that tale.
如果有人可以验证KAFKA的有效性,即它不是机器可读的,我将很高兴听到该故事的内容和原因。
9.安装 (9. Installation)
在服务器上创建一个新的虚拟目录-例如,kafka-并将存档解压缩到其中。 然后在浏览器中输入URL“ http://YOUR_SERVER_NAME/kafka/kafka.htm" into your browser and see what you think. http://YOUR_SERVER_NAME/kafka/kafka.htm ”,然后看看您的想法。10.附录 (10. Addendum)
看来,KAFKA对攻击者几乎没有提供安全保护。 刮擦屏幕和OCR KAFKA文本很简单。This is good news and bad. It is good because there can be no mistaking KAFKA for true CAPTCHA. But it is bad because it seems that I failed in making a CAPTCHA-like widget.
这是好消息,也是坏消息。 这很好,因为毫无疑问,KAFKA会提供真正的验证码。 但这很糟糕,因为似乎无法制作出类似于CAPTCHA的小部件。
I wondered about the ability of OCR and bots in general, to read altered text. I rotated the KAFKA text 90 degrees, making the characters more difficlult to understand. It took some effort to read them, at first, but after viewing a few different groups it was no worse than viewing non-rotated letters. At least for me; I do not know how OCR would interpret this:
我想知道OCR和漫游器通常具有读取更改后的文本的能力。 我将KAFKA文本旋转了90度,使字符更难以理解。 首先,需要花一些时间来阅读它们,但是在查看了几个不同的组之后,这并不比查看未轮换的字母差。 至少对于我来说; 我不知道OCR如何解释这一点:

But I think this is an ex-horse, to paraphrase John Cleese. I will bow to those who argued with me - politely, but firmly - that KAFKA is not secure CAPTCHA. For my simple needs, however, it will suffice.
但是我想这是约翰·克莱斯(John Cleese)的转马。 我谨礼貌地,坚定地向那些与我争论的人表示敬意,KAFKA并不是
kafka.zip kafka.zip翻译自: https://www.experts-exchange.com/articles/2126/KAFKA-A-Simple-CAPTCHA-Implementation.html
kafka 验证







 文章介绍了一个名为KAFKA的自定义验证码系统,它不依赖图像、外部服务器或PHP,而是使用零和一的网格显示字母和数字。KAFKA的工作流程包括生成随机字符、用户交互和验证过程。作者探讨了KAFKA的实现细节,包括DOM操作、方法绑定和代码逻辑。尽管可能不适用于所有场景,但对于简单的验证需求,KAFKA提供了一种独特的解决方案。
文章介绍了一个名为KAFKA的自定义验证码系统,它不依赖图像、外部服务器或PHP,而是使用零和一的网格显示字母和数字。KAFKA的工作流程包括生成随机字符、用户交互和验证过程。作者探讨了KAFKA的实现细节,包括DOM操作、方法绑定和代码逻辑。尽管可能不适用于所有场景,但对于简单的验证需求,KAFKA提供了一种独特的解决方案。
















 1395
1395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








