在每种本机媒体格式中都可以找到图像压缩。 然而,GIF,PNG和JPEG之间的差异的信息是如何被压缩并显示在屏幕上。
在网络上发布有很多技巧来构成出色的图像媒体,但是许多设计师仍然不了解其中的一些基本原理。
在本指南中,我想分享一些有关正确进行JPEG压缩的想法。 您想优化图像以减少网页加载时间,同时还要保持较高的质量。 这是在文件大小和屏幕描绘之间找到平衡的全部方法。 没有完美的解决方案供设计师遵循。
它需要一些初步的实践,但是一旦您了解了JPEG压缩,将来开发网站就会变得更加容易。
避免节省100%
几乎不要以100%的质量保存JPEG图像。 这将不会产生最可能的“优化”图像。 它实际上是通过优化限制公式计算得出的,该公式极大地增加了文件大小。
即使与90%或95%的质量相比,文件大小也会大大降低。
大多数情况下,建议您保存质量远远低于90%的图像。 如果在Photoshop中打开“另存为Web”对话框,您会注意到它们提供了可以选择的预设值。
我在下面添加了可能的JPEG值-请注意固有的命名约定。
- 低 – 10%
- 中 – 30%
- 高 – 60%
- 很高 – 80%
- 最高 – 100%
即使在Adobe Photoshop中,60%的图像质量也被认为是“高”的。 许多网络开发人员会保证50%-70%是一个安全范围。
有多低又有多低?
您选择用于优化的值完全取决于手头的项目。 您必须考虑哪种类型的图形将输出最大的文件大小-这些确实需要压缩。
我会说,低于30%的话,您实际上是在切断基本图像质量。 其他设计师会发誓将50%作为降低最佳值的“极限”。
但是,这里最好的建议是尝试不同的设置,看看最合适的设置! 进行一些针对Web优化JPEG图像的测试研究不会出错。
压缩选项
我们首先应该澄清两个术语“压缩”和“质量”,它们是相反的。
这意味着,如果以40%的压缩率保存JPEG,则将获得60%的质量(相比之下,没有压缩的最大质量为100%)。
这些是最基本的选项,在保存到网络上时就足够了。 普通用户不会进行更深入的自定义。
在将RGB图像转换为YCbCr(亮度,色度蓝,色度红)的过程中,二次采样会变得更加复杂。

在JPEG压缩中, 亮度或亮度设置始终保持尽可能高的值。 在单独的通道上使用此亮度值,可以更轻松地优化红色和蓝色的各个颜色值。
这也称为色度二次采样 。 对弄脏手感兴趣的设计人员将喜欢阅读有关此压缩算法的更多内容。
请查看这篇关于色度采样的精彩博客文章,专门针对JPEG图像。

有趣的一点是,Adobe Photoshop并不总是利用子采样进行压缩。 通过“另存为Web”对话框保存的任何图像将仅使用低于50%质量值的色度二次采样。
不同的网络媒体
网络上也充满了各种图像媒体。 您可以拥有照片,图标,按钮,徽章和大量其他图形。 但是值得注意的是,比较按钮和照片之间的质量是没有意义的。
使用照片或详细图像时,请考虑链接到单独的压缩程度较小的JPEG文件。 然后,您可以在网站上以更高的压缩率和更小的文件大小来设置缩略图。
唯一的缺点是您需要为媒体库提供两组图像。 请注意您在整个网站上缝制的许多不同图形,并分别考虑针对每个图形的优化技术。
使用压缩工具
您可能想要整理易于在网站上浏览的图像文件。 您也可以将他们的照片托管在Amazon S3 , Google Cloud Storage之类的Cloud服务上,或通过CDN托管,这样可以更快地交付图像。 不过,您仍然需要使用一些压缩工具来缩小图像尺寸。 您可以削减每个文件大小的任何额外字节都是至关重要的。 以下是您要检出的一些工具:
TinyJPG
TinyJPG是一个基于浏览器的Web应用程序,您可以在其中上传图像,并且所有不必要的额外字节都可以优化文件大小。 它是100%无损的,这意味着图像质量完全不会降低。 您一次最多可以上传5Mb的多达20张图像。

如果您的站点使用WordPress。 您可以使用其官方插件“ 压缩JPEG和PNG图片” 。 该插件还连接到其姊妹站点TinyPNG ,使您可以优化PNG格式的图像。
IrfanView
这个免费的Windows软件允许您查看和优化任何大图像集。 我特别喜欢这个软件,因为它支持从多个目录中的图像进行批量转换。 您可以将相同的功能自动应用于数百个JPEG图像。
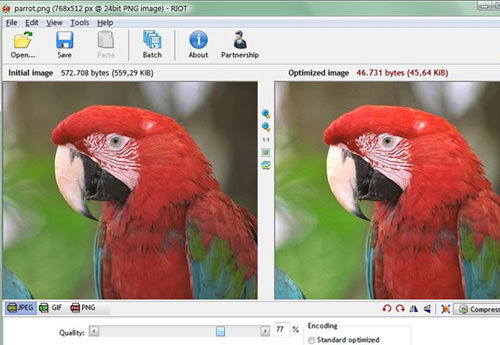
更好的是来自第三方开发人员的插件支持。 RIOT (径向图像优化工具)就是这样的例子。 该插件可用于其他类似的开源图形编辑器,例如GIMP。
它提供了双图像视图,您可以在其中手动调整每个图像的压缩参数。

软件支持非常出色,RIOT功能非常易于使用。 除了图像压缩,您还可以删除其他元数据,例如EXIF和Adobe XMP 。 这些额外的数据只能添加到您的总文件大小中,而很少需要它们。
适用于Mac的ImageOptim
如果您正在运行OS X,并且需要功能强大的压缩应用程序,那么就别无所求。 ImageOptim是用于压缩Web图像的强大工具-有时甚至比Photoshop还要好。
整个应用程序都支持拖放功能,因此可以轻松优化大量图像。 您可以直接从Terminal和setup shell脚本中运行命令。

结论
尽管随着4G和即将到来的5G的出现,现代互联网连接速度正在提高,但我们仍需要减小网页的大小。 每个字节最终都会给您的用户带来一些财富,在某些国家/地区,这笔费用可能会非常可观。
在本文中,我们已经看到了如何压缩图像以减小网页上的图像大小。 压缩图像以前很棘手,因为您需要在质量和实质之间找到适当的平衡。 也没有太多可供选择的工具,但是现在这些选项更加先进且易于使用。
如果您对JPEG压缩有类似的技巧或想法,请在下面的帖子讨论区中与我们分享。





















 706
706

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








