Codepen是一个超级简单的和流行的网站下笔工作前端代码组合的时候了。 如果您不知道什么是Codepen,或者以前从未听说过Codepen,那么对于三位前端编码的剑客来说,它基本上是一个在线源代码操场 (我们称它为OSCP ,听起来更古怪)。 HTML , CSS和JavaScript 。
还有其他类似的OSCP,例如JSFiddle , JS Bin , CSSDeck和Dabblet 。 Codepen绝对是前端开发人员中最著名的之一。 事不宜迟,让我们直接进入使用Codepen的一些基本和有用的技巧 。
1.运行按钮
如果您不喜欢键入时Codepen中代码的输出保持刷新的方式, 则可以选择退出“自动更新预览”选项 ,而改为使用“运行”按钮。 当你点击它,你将能够看到, 只要你想更新你的代码的输出。
如果您使用的代码的输出会经历很多布局更改 ,并且每次更新时都会重新绘制,这会很慢,因此这也是一个不错的选择。

2.数字增/减
在Codepen中增加或减少代码中的数字, 而无需输入新数字 。 您所要做的就是使用Ctrl / Cmd 和 向上和向下箭头的组合键。

3.多个游标
您可以将光标放在源代码中的多个点上 ,然后同时在所有这些点上键入或编辑。 仅当您输入相同的信息时,此方法才有效,并减少了复制粘贴的需要。 只需按住Ctrl / Cmd键,同时单击这些多个点即可。

4.不同的彩色控制台消息
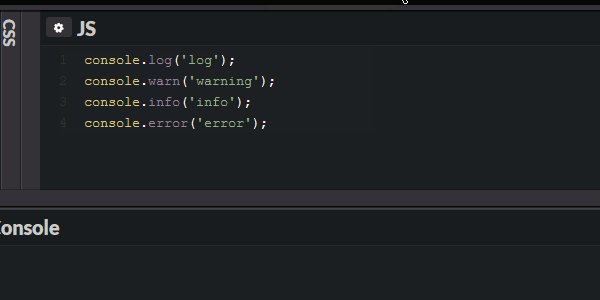
除了log()之外, Console JavaScript对象还有其他一些方法 ,可让您在Web控制台中打印内容 。
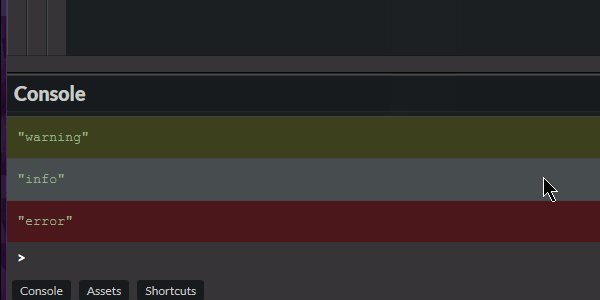
您可以使用info() , warn()和error()方法获取信息 , 警告和错误 。 通常,Web控制台会按类型对这些消息进行着色,或者将在它们旁边显示一个适当的图标(例如警告消息的警告标志) ,以便于识别 。
Codepen有其自己的控制台 ,您可以通过单击左下角的“ 控制台”按钮来打开它。 非常适合快速检查控制台消息而无需打开浏览器的控制台 。 此控制台以不同的背景色区分不同类型的控制台消息。

5.出口
保存后,可以将笔 (单个Codepen实体)导出为ZIP文件 ,其所有内容均以HTML,CSS和JS代码存储在文件中。 还有一个将笔保存为Github gist (Git存储库)的选项。 您可以在每支笔的右下角找到“ 导出”按钮。

6.查找并替换
查找和替换 –对于倾向于时不时地重命名其变量名的人们来说,这是一项必不可少的操作。 Ctrl / Cmd + Shift + F是用于打开“查找和替换”对话框的组合键。

7. Emmet标签触发器
您了解Emmet编码的标签触发吗 ? Emmet是面向前端开发人员的生产力工具,允许您键入框架代码,以后再进行扩展 。 要在Codepen中执行此操作,只需在编辑器中快速键入适当的缩写 ,然后按Tab键,即可立即显示完整的代码。 仅适用于Codepen中的HTML 。

8.获取单个代码文件
如果您使用前面提到的“导出”选项,则将获得笔的所有三个文件(HTML,CSS和JS)。 但是,如果您仅对其中一个或两个文件感兴趣,并且想要单独下载它们,则Codepen中也提供了一个选项。
登录Codepen后,转到笔上,然后单击右上角的“ 更改视图”按钮。 在下拉列表的底部,您将看到各个文件的直接下载链接 。

9.检查JavaScript变量
由于Codepen的JavaScript控制台连接到笔中保存JavaScript,因此您也可以使用它来快速测试JavaScript。 该功能在检查JS变量时特别方便,因为这样您不必仅出于测试目的就在原始代码中插入额外的控制台或警报消息 。

10.将笔转到模板
如果您倾向于使用相同的代码集来启动大多数笔,则可以使用模板来保存那些重复的代码 。 要将笔变成模板,请选中 “设置”菜单下的“ 模板”选项 。 以后创建新笔时,可以通过单击“ 新建笔”按钮右侧的向下箭头来开始使用保存的模板 。 它将打开一个下拉列表,其中包含所有保存的模板供您选择。
























 1009
1009

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








