网站创建涉及许多要素。 网站是与来自世界各地的用户进行交流的最佳媒介。 因此,至关重要的是,其设计方式应吸引用户并吸引其参与。 这是网站可以有效地覆盖其用户的时间。
设计师经常想知道使网站吸引人的秘密成分 。 设计和功能的结合是每个设计师都希望在站点中实现的东西。 许多成功的网站都有一个主要的秘密要素,并非每个设计师都知道。 那就是网站互动 。
什么是网络交互?
考虑一个场景:2个购物商店彼此相邻。 但是,尽管两者具有相同的商品,但它们吸引的顾客却多于另一个。 这是因为吸引更多客户的是在消费者建议,诱人的优惠,竞赛和展示方面使用了与人互动的概念。 由于整体环境使客户感到更舒适,因此吸引了人们。
在网页设计方面,该概念可以相同的方式工作。 诀窍在于巧妙地利用网络互动来吸引用户并使他们参与页面。
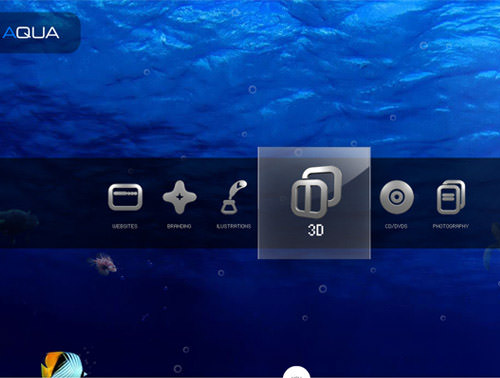
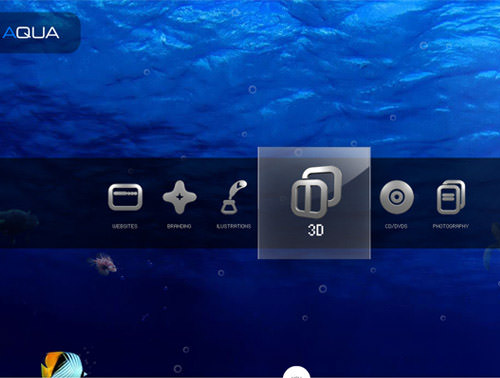
在这里,我们可以举另一个例子。 单选按钮或超链接是Web界面的元素。 将它们与3D立方体或3D动画书进行对比,它们都是交互性的例子。
交互式设计是完成工作的完整体验,可在用户浏览网站上显示的信息时使用户与网页互动。 这就是使这些示例脱颖而出的原因。 使用与网站内容非常有创意的互动活动,可以使它们成功地吸引用户的注意力。
如何实现网站互动?
有许多要素可以集中精力实现吸引用户的Web交互性。 网站的主要主题应予以考虑。 这可以为要使用的交互类型提供线索。
例如,产品网站将显示各种类别。 范围应以交互方式显示,而不是简单的产品行。 可以使用3D立体活动簿来展示一系列具有相关信息的产品。 用户在翻阅书本时会参与其中。
这些网站交互性的创建需要花费一些时间在技术细节上。 但是,最近,设计人员可以在几分钟内创建这些交互性,而无需使用市场上可用的快速交互性软件进行任何编程。
出色的互动网站的示例
无限色彩
此示例说明了设计和内容的创造性使用。 网站的设计应使其从一开始就吸引用户。 用户可以更改网站的背景。 此外,菜单很简单,可自由悬挂在底部区域。 如果需要,甚至可以将其下拉。
使用的颜色和布局无杂乱。 文字简洁明快,但似乎并没有传达出足够的信息。 该公司是一家基于广告的公司,可以向用户传达丰富的创造力。


星巴克咖啡在家
这个品牌肯定知道如何在网站上大量使用的创意给用户留下深刻的印象! 用户只需进行简单的“查找我的完美咖啡”测验,就可以简单地知道他/她更适合的咖啡口味。 它使浏览网站变得有趣而互动。 用户可以通过将光标移到咖啡包上方来查看可用的不同类型的咖啡。


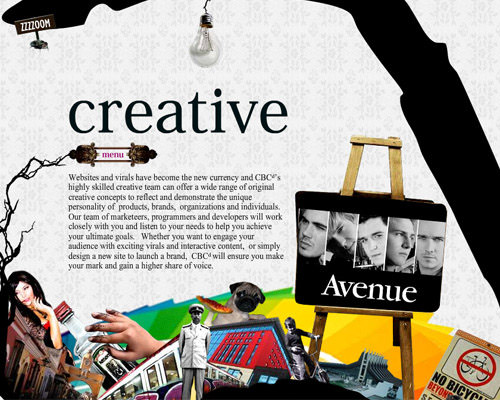
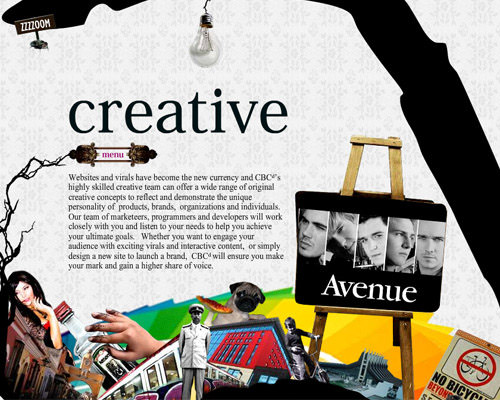
该广告素材代理商确实知道如何与用户联系。 潜在客户一定会对网站吸引用户的方式印象深刻; 需要平移页面并放大以查看详细信息。


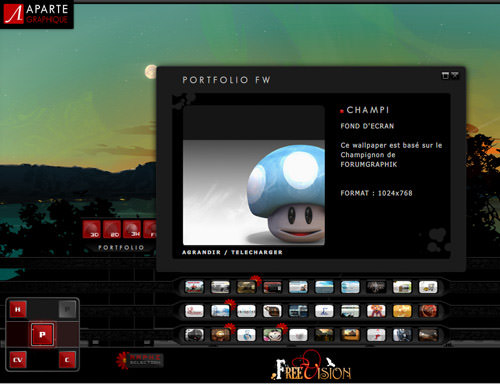
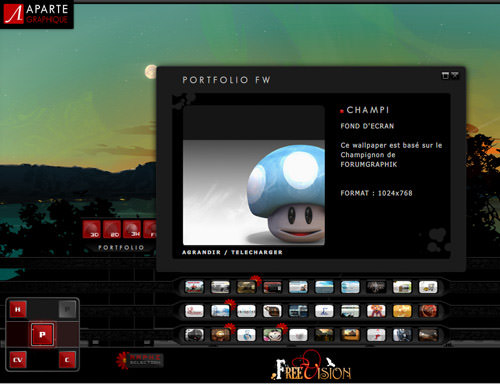
该艺术家设法以交互方式显示作品集。 在此网站上,用户可以找到色彩,布局以及吸引用户的有趣信息展示之间的良好平衡。


哈利·波特(Harry Potter)的爱好者肯定会喜欢这个交互式站点,该站点使用了有趣的元素进行展示。 图片库以有趣的方式使用,图片围绕主图旋转,如图中所示。


该网站的主页几乎没有交互。 但是,当用户单击选项卡时,布局会展开为有趣的布局,并在角落带有缩放面板。 用户可以放大和缩小并参与该网站!


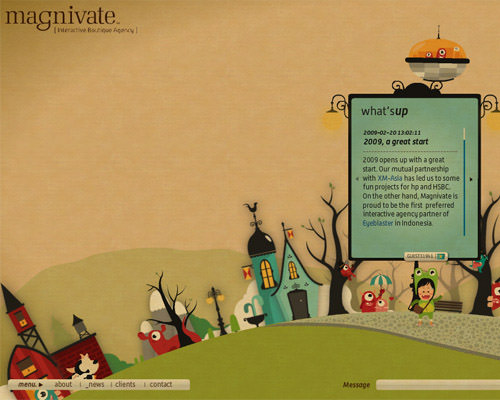
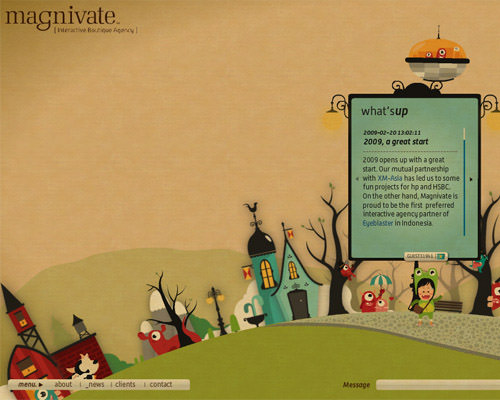
放大互动精品店
该创意代理商在其网站上使用了独特的方法。 该站点具有卡通人物,以非常互动的方式引导用户浏览各个细分市场。


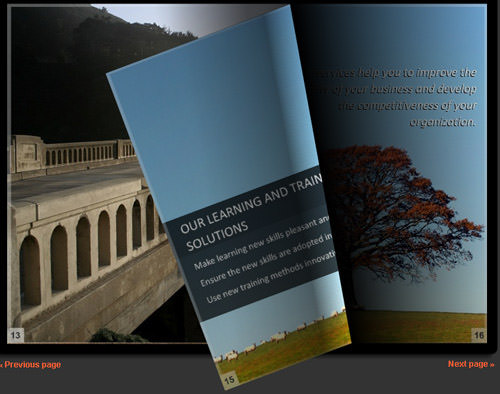
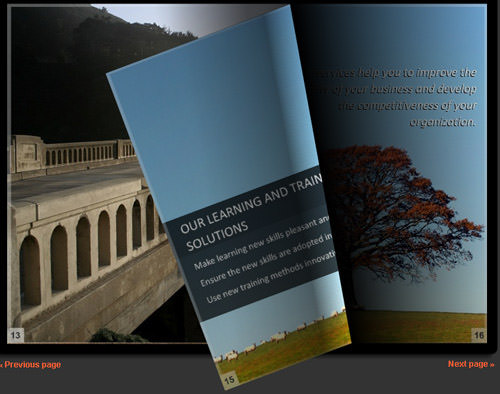
公司信息通过一本互动式3D立体书来展示。 本书结合了视觉效果和公司信息,非常有创意,两者的结合使内容更具可读性!


奔驰A对S
该站点是创造性和智能地使用交互活动的完美示例之一。 通过非常智能地使用Flash,可以解释梅赛德斯汽车的各种功能。 如图所示,一旦将光标单击并拖动到表面上,皮革的质量实际上可以被“感觉”到。


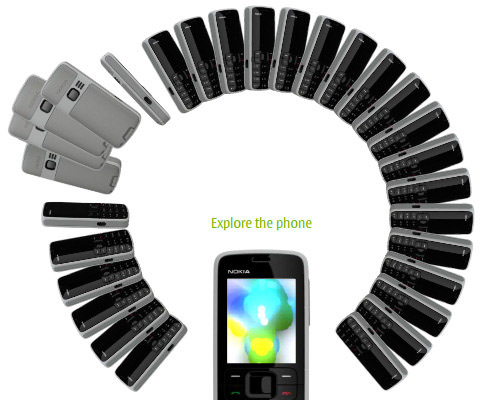
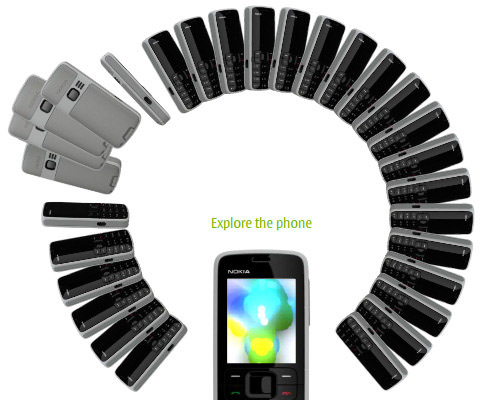
诺基亚网站具有非常有趣且引人入胜的互动,用户可以在其中将光标移至手机上,并且手机的整个角度都将发生变化。


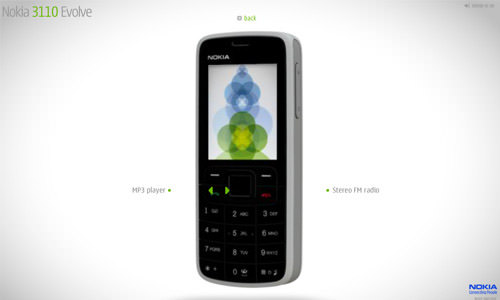
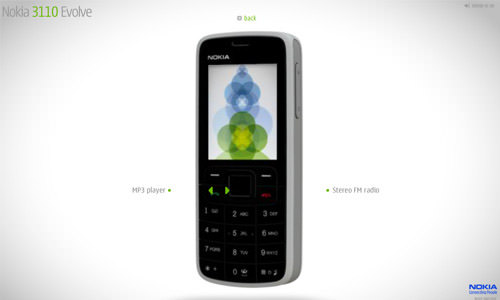
如图中所示,在同一网站上,单击电话将其放大。 可以以3维方式查看电话,与显示图像相比,这无疑显得更加有趣。


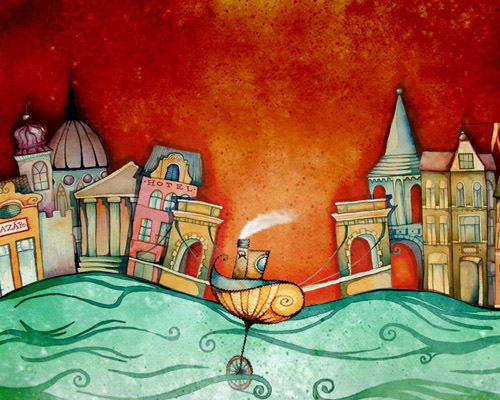
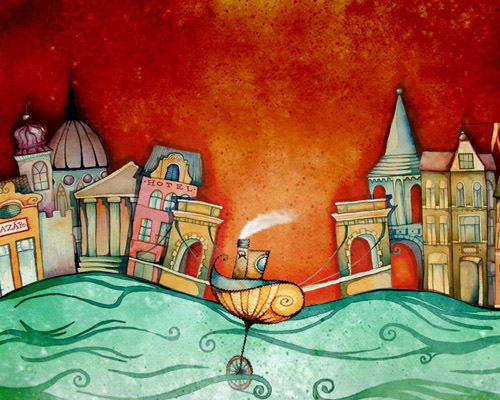
绘画公寓
该网站具有很好的互动性。 有卡通人物以及引人入胜的信息表达方式。


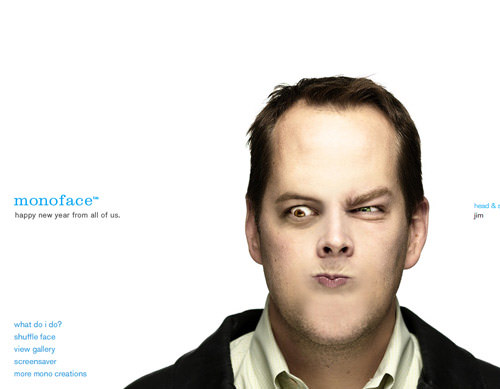
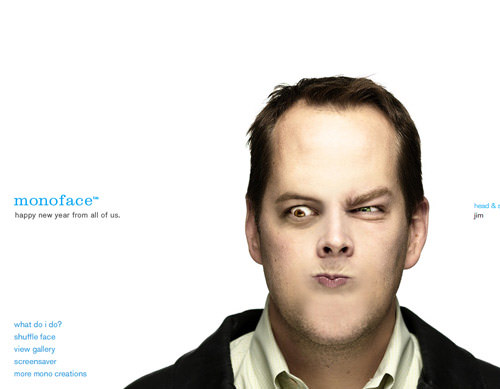
单面
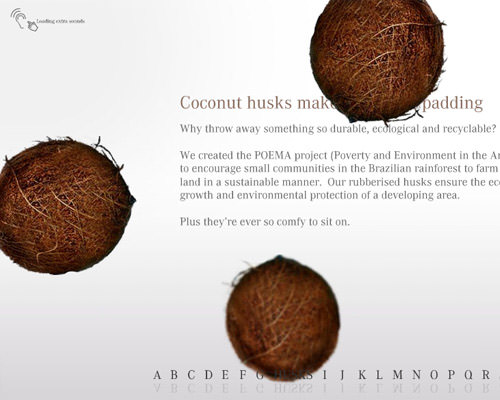
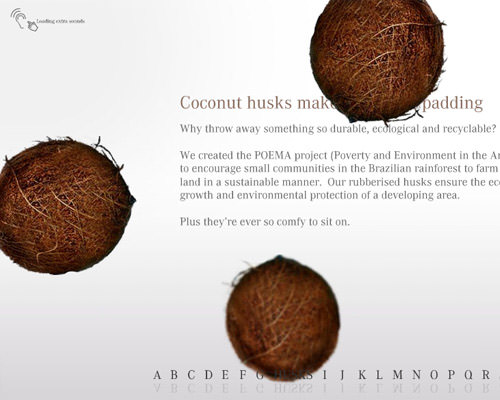
这个创意公司知道如何展示自己的创意,而不是谈论它! 通过改变面部特征来尝试许多有趣的组合,可以播放主要图像!


不幸事件电影
这部受欢迎的电影充满了创意效果,因此无需介绍。 该网站是在相同的行上创建的; 用户可以将光标移到元素上以了解详细信息。 这些都以非常有创意的方式进行展示,同时牢记电影的概念。


网站交互因此成为网页设计的重要组成部分。 这个想法是否使您再次浏览了您的网站? 我很想听听您对网站互动的回应。
翻译自: https://www.hongkiat.com/blog/importance-of-web-interactivity-tips-and-examples/




 网站互动设计是提升用户体验的关键,通过巧妙运用互动元素,如3D立体活动簿和趣味测验,设计师能有效吸引用户参与。本文探讨了互动设计在网页中的应用,提供了如星巴克和无限色彩等成功案例,展示了如何通过创新互动提升网站吸引力。
网站互动设计是提升用户体验的关键,通过巧妙运用互动元素,如3D立体活动簿和趣味测验,设计师能有效吸引用户参与。本文探讨了互动设计在网页中的应用,提供了如星巴克和无限色彩等成功案例,展示了如何通过创新互动提升网站吸引力。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








