在过去的几年中,我看到了数十种不同的投资组合网站布局。 您可以在如此典型的用户界面上使用多种技术。 即使对于较大的设计公司或代理商,许多相同的UI美学也可以很好地发挥作用。 我最喜欢的示例之一是Riot Industries上的滑动导航。
在本教程中,我想演示如何使用jQuery动画构建类似的界面。 这些代码非常基础,并且可以在任何固定样式的网站布局中使用。 这种类型的设计为隐藏的内容以及沿着页面层叠的主要内容留出了空间。
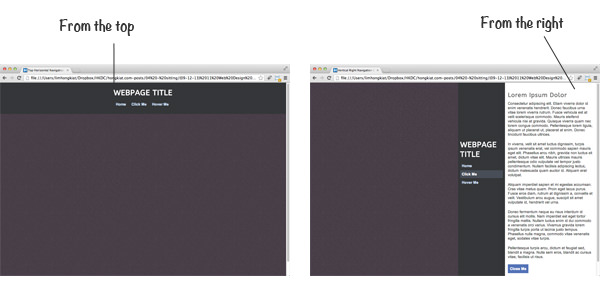
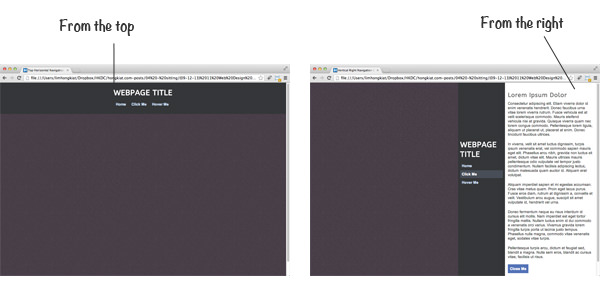
理想情况下,我们将使用由jQuery UI缓动效果提供支持的jQuery动画。 我创建了一个实时示例,其中导航栏固定在网页的每个角上。 查看我的一些演示,看看该界面在以后的任何设计项目中是否都能正常工作。
建立我们的第一个文件
我们可以从左侧导航菜单开始,然后使用类似的代码片段构建其他演示。 我包括Google托管的jQuery和jQuery UI库,以及自定义的Google Webfont类。 我们将所有滑动代码保存在一个名为nav-left.js的单独JS文件中。
<!doctype html>
<html lang="en-US">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>Vertical Page Navigation Demo</title>
<meta name="author" content="Jake Rocheleau">
<link rel="shortcut icon" href="https://www.hongkiat.com/blog/favicon.ico">
<link rel="icon" href="https://www.hongkiat.com/blog/favicon.ico">
<link rel="stylesheet" type="text/css" media="all" href="global.css">
<link rel="stylesheet" type="text/css" media="all" href="http://fonts.googleapis.com/css?family=ABeeZee">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.10.0/jquery-ui.min.js"></script>
<script type="text/javascript" charset="utf-8" src="js/nav-left.js"></script>
</head>此方法之所以有效,是因为我们可以快速换出JavaScript文件,以在页面上的其他位置实现不同的滑动效果。 但是,当然,这还需要一些非常特定CSS属性。 隐藏的背景内容应始终放置在主内容窗口的后面,因此它最初是看不见的。
<div id="about">
<h2>Lorem Ipsum Dolor</h2>
....
</div>
<div id="mainpage">
<nav>
<h1>Webpage Title</h1>
<ul id="navigation">
<li><a href="#">Home</a></li>
<li><a href="#about">Click Me</a></li>
<li><a href="#" class="hovertrigger">Hover Me</a></li>
</ul>
</nav>
<div id="content">
<!-- place your main page content here -->
</div>
</div>内部主体容器使用2 div分隔此内容。 第一个div #about包含我们的隐藏内容,应适当标记。 在此演示中,我们将显示有关公司的信息,但您可以将其变成任何东西。
现在, #mainpage div保留了页面加载时可见的所有其他内容。 对于我们的简单演示,它仅包括一个浮动的导航菜单以及一个内容div。 这种效果之所以能很好地起作用,是因为通常有足够的空间以有用的方式重新组织内容放置。 另外,某些访问者可能并不关心您的所有内容,因此,在同一页面上提供所有内容都是一个不错的选择。
设计页面布局
有了所有基本HTML,我们就可以跳入CSS样式表。 除了典型的重置之外,还有一些规则将两个div中的每个放置在另一个之上。 更具体地说,我们需要主内容div始终位于隐藏的div上方,并且我们需要限制内容以使其适合窗口。
#about {
display: block;
width: 350px;
padding: 8px 11px;
padding-top: 35px;
position: absolute;
top: 0;
left: 0;
height: 100%;
}
#mainpage {
width: 100%;
height: auto;
display: block;
background: #473d47 url('https://assets.hongkiat.com/uploads/jquery-sliding-navigation/bg.png');
min-height: 800px;
overflow: hidden;
position: relative;
z-index: 2;
color: #fff;
} 绝对定位是将隐藏的div捕捉到页面上并在页面上移动所有内容的最快方法。 我们将宽度限制为350像素,因为这正好是我们滑动菜单打开以显示此新内容的像素数。 我们还需要使用overflow: hidden; 在主容器上,因为诸如框阴影之类的多余内容将出现在应有的位置之外。
#mainpage nav {
position: absolute;
width: 180px;
min-height: 100%;
padding: 0px 8px;
padding-top: 220px;
background: #343638;
}
#mainpage nav h1 {
font-family: 'ABeeZee', 'Trebuchet MS', Arial, sans-serif;
font-size: 2.85em;
line-height: 1.3em;
font-weight: bold;
text-transform: uppercase;
margin-bottom: 11px;
}
#navigation { list-style: none; }
#navigation li { display: block; margin-bottom: 2px; font-size: 1.4em; font-weight: bold; }
#navigation li a { display: block; padding: 8px 6px; width: 100%; color: #d1e0f8; text-decoration: none; }
#navigation li a:hover, #navigation li a.open { color: #fff; background: #484e57; } 现在,对于导航菜单,我正在使用根<nav>容器,该容器具有附加到ID #navigation的内部UL元素。 外部导航容器用于设置整个菜单的背景,填充和大小。 在这种情况下,我们希望它的宽度为180px,并缩放整个网页的高度。
内部锚链接设置为块样式,以分解到新行。 此外, 这还提供了额外的填充,因此可以更轻松地单击链接而无需过于精确。 其他许多导航样式将在文档的后面部分进行设置。 但是它们遵循类似的规则集,使用绝对定位将导航菜单固定在我们想要的任何位置。
展望jQuery动画
对于不熟悉JavaScript的开发人员,此代码一开始可能看起来令人生畏。 我们正在调用许多逻辑检查和动画功能,但是jQuery文档中对方法进行了很好的解释。 但是为了使事情变得容易,我们可以将每个动作分解为不同的块。
$("#navigation li a").on("click", function(e){
e.preventDefault();
var hrefval = $(this).attr("href");
if(hrefval == "#about") {
var distance = $('#mainpage').css('left');
if(distance == "auto" || distance == "0px") {
$(this).addClass("open");
openSidepage();
} else {
closeSidepage();
}
}
}); // end click event handler 第一部分代码是将click事件处理程序放置到我们所有的导航链接上。 每当用户单击链接时,我们都将调用此内部函数以停止加载href值,而是检查单击了哪个链接。 如果我们可以看到href指向#about则表明用户已经单击了隐藏页面的链接。
然后,我们正在检查导航的当前CSS“左”位置。 如果将此值设置为auto或0px,则表示导航已关闭,我们要打开它。 否则,左值大于0px并且已经打开,因此我们需要关闭菜单。 在文档中定义了openSidepage()和closeSidepage()这两个函数。
function openSidepage() {
$('#mainpage').animate({
left: '350px'
}, 400, 'easeOutBack');
}
function closeSidepage(){
$("#navigation li a").removeClass("open");
$('#mainpage').animate({
left: '0px'
}, 400, 'easeOutQuint');
}将来编写其他方法时,编写和编码这些函数将为我们节省大量空间。 现在,我们不必重复复制/粘贴相同的代码即可产生相同的效果。 注意这两个动画也如何使用不同的缓动功能。 jQuery UI可以提供宝贵的服务来改善页面上的自定义动画。
悬停显示菜单
其他两个jQuery块正在检查用户何时将鼠标悬停在我们的“悬停”链接上以及用户何时单击“关闭”按钮。 它们执行非常不同的任务,但也使用上面编写的相同功能。 让我们从悬停效果开始:
$("#navigation li a").on("hover", function(){
var classval = $(this).hasClass("hovertrigger");
if(classval == true) {
var distance = $('#mainpage').css('left');
if(distance == "auto" || distance == "0px") {
$(this).addClass("open");
openSidepage();
}
}
}); // end hover event handler 我们将再次检查导航中的每个锚链接,但这次我们的事件处理程序与悬停事件相关联。 然后,我们查看悬停的链接是否使用类.hovertrigger 。 如果是这样,那么我们要立即从悬停效果显示菜单,但是我们不想关闭它。 这是关闭按钮的目的,以防用户不希望单击另一个关于链接也将关闭导航的情况。
$("#closebtn").on("click", function(e){
e.preventDefault();
closeSidepage();
}); // end close button event handler这些代码中有许多是相当重复的,并且多次执行相同的操作。 但这对于我们的布局至关重要,因为用户将有许多不同的方式来访问相同的内容。 现在,在nav-right.js内部,我们使用的是相同的代码,不同的是在另一侧。 因此,我们没有检查CSS的左侧值,而是对照右侧进行了检查,查看菜单是打开还是关闭。


现在,我的其他两个演示均在右侧或屏幕顶部显示导航栏。
使用固定的底部导航意味着当您向下浏览页面时,它将随您滚动。 如果屏幕底部有足够的填充以防止剪切掉其他页面内容,则效果很小。 一定要下载我的源代码的副本,然后看看还可以构建什么。
最后的想法
不熟悉jQuery的开发人员可能会对这些功能的大小有些不知所措。 但实际上,这些脚本的编写非常简单,不需要太多时间来理解。 即使没有滑动效果,您仍然可以针对此垂直导航设计样式进行出色的布局。
我确实希望本教程可以为那里的某些设计师或Web开发人员提供解决方案。 该代码已经在所有符合现代标准的浏览器中进行了测试,应该可以正常运行。 您可以自由下载我的代码副本,也可以根据自己的喜好进行编辑/自定义。 但是,我们也希望在讨论区中听到您对本教程的想法。
翻译自: https://www.hongkiat.com/blog/jquery-sliding-navigation/





















 554
554

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








