在开发过程中,我们经常在浏览器和代码编辑器之间来回浏览代码的结果。 如果您使用Sublime Text,您会发现文件将在浏览器中使用file://协议打开。
但是,如果要开发基于PHP的网站,则必须使用HTTP协议查看网站,因此file://在这种情况下将无法工作。 要在Adobe Edge Inspect中测试网站时,也需要执行相同的操作,否则,您将无法在移动设备上预览该网站。
如果您使用的是Sublime Text,我们想给您一个快速提示,该提示可以简化您在项目上的工作流程。 您可以使用HTTP协议在浏览器中快速预览网站。 让我们来看看。
侧边栏增强
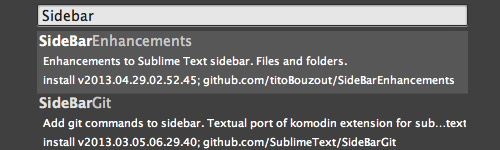
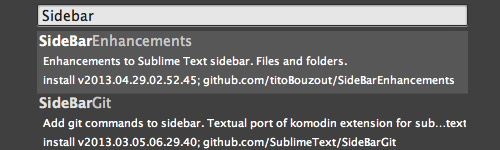
您需要做的第一件事是安装SidebarEnhancement 。 这是一个Sublime Text插件,在SublimeText侧栏中添加了一些新功能。 您可以使用Package Control安装此插件。


但是,如果Package Control不适用于您,则可以通过在Terminal中运行以下命令行通过Git安装它。
cd ~/Library/Application\ Support/Sublime\ Text\ 3/Packages
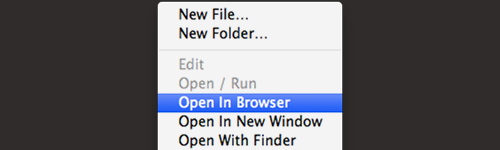
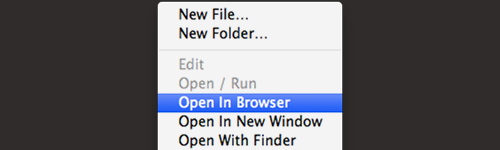
git clone https://github.com/titoBouzout/SideBarEnhancements.git 安装后,右键单击侧栏会发现几个新选项。 您可以通过选择在浏览器中打开在浏览器中查看项目。 如前所述,这将在浏览器中使用file://协议打开文件。


要对其进行更改以使其可以使用HTTP协议打开,请右键单击项目文件夹,然后选择“ 项目”>“编辑预览URL” 。 它将在新选项卡中打开一个名为SidebarEnhancements.json的JSON文件。


在此文件中,我们将指定几项内容:项目路径,测试URL和生产URL。 这是一个例子:
{
"/Users/thoriq/Sites/project": {
"url_testing":"http://localhost/project",
"url_production":"http://www.project.com"
}
} 示例中的第一行指定计算机中的项目文件夹路径。 url_testing指定URL或开发URL的测试。 就我而言,测试URL通常以localhost开头。
最后, url_production指定生产URL,这是使网站处于联机状态并允许通过Internet访问的URL。
此外,您还可以添加多个项目,就像这样。
{
// 1st Project
"/Users/thoriq/Sites/project": {
"url_testing":"http://localhost/project",
"url_production":"http://www.project.com"
}
// 2nd Project
"/Users/thoriq/Sites/project2": {
"url_testing":"http://localhost/project2",
"url_production":"http://www.project2.com"
}
// 3rd Project
"/Users/thoriq/Sites/project2": {
"url_testing":"http://localhost/project3",
"url_production":"http://www.project3.com"
}
}快捷键
有快捷键,使这个您更容易:命中F12在打开的项目文件中的测试URL和Alt + F12以打开URL生产项目。
要更改密钥(在使用中发生冲突的情况下),请转到“首选项”>“软件包设置”>“侧栏”>“密钥绑定–用户” ,然后在此处进行更改。 添加以下代码并更改"keys"字符串中的值。
[
{ "keys": ["F12"],
"command": "side_bar_open_in_browser" ,
"args":{"paths":[], "type":"testing"}
},
{ "keys": ["alt+F12"],
"command": "side_bar_open_in_browser",
"args":{"paths":[], "type":"production"}
}
]例如:
[
{ "keys": ["command+shift+r"],
"command": "side_bar_open_in_browser" ,
"args":{"paths":[], "type":"testing"}
},
{ "keys": ["command+shift+d"],
"command": "side_bar_open_in_browser",
"args":{"paths":[], "type":"production"}
}
]而已。 现在,您可以使用快捷键在HTTP协议下的浏览器中快速打开项目。 只要确保您的本地主机服务器正在运行即可。 如果您因某种原因无法完成这项工作,或者在应用本教程时遇到麻烦,请随时在以下评论中提出您的问题。





















 653
653

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








