在设计过程中进行切割和切片无疑是费时的工作。 此外,当您必须以不同比例切割和切片数百个图层时,它变得越来越复杂。
当然,在photoshop中可以进行复制合并,将图层导出到文件或切片功能。 但是这些方法在加快剪切和切片过程中没有多大帮助。 您需要的是一个插件。
Cut&Slice Me是Photoshop的扩展程序,用于简化剪切和切片设计的过程 。 然后,您可以为iPhone,Android或桌面设备导出图层。 导出的文件也具有各种比例和分辨率,例如iPhone或HDPI的视网膜,Android的LDPI,MDPI和XHDPI。
剪切并切片我安装
要使用Cut&Slice Me插件,您至少需要在计算机上安装Adobe Photoshop CS6 / CC 。 下载插件 (以及稍后将要使用的示例PSD文件)。
下载完成后, 双击CutAndSliceMe.zxp文件 ,安装将由Adobe Extension Manager自动开始。 按照说明进行操作,然后重新启动您的Photoshop(如果已打开)。


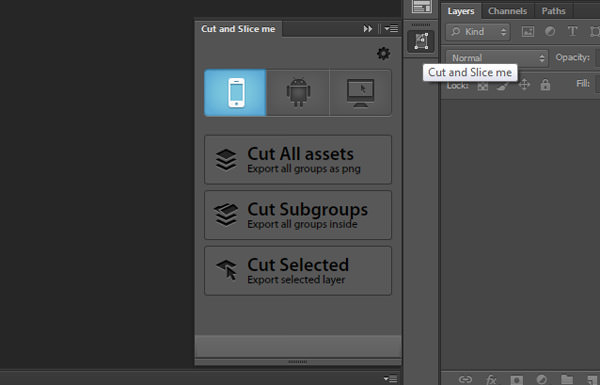
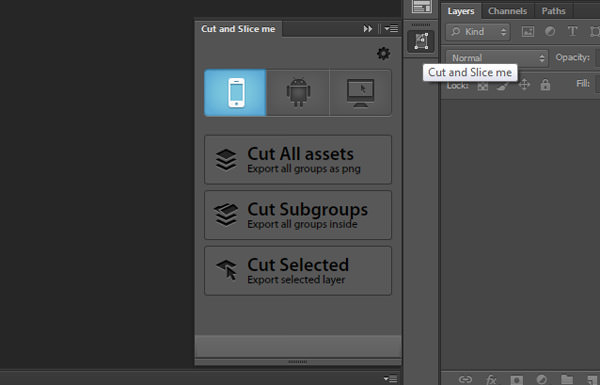
要使插件在您的Photoshop右侧面板中可见,只需转到窗口>扩展>剪切并切片我 。


入门
Cut&Slice Me易于使用,但您必须首先做一些工作,以确保插件在切割和切片时有效地工作。
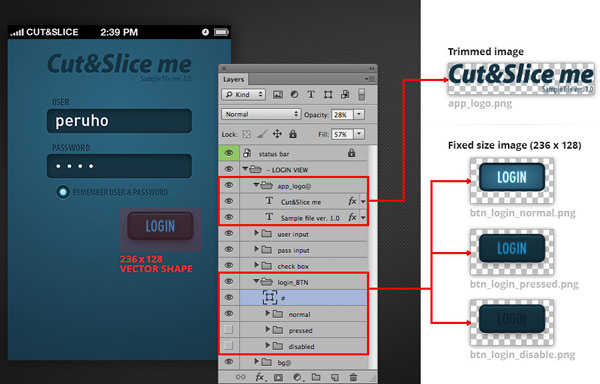
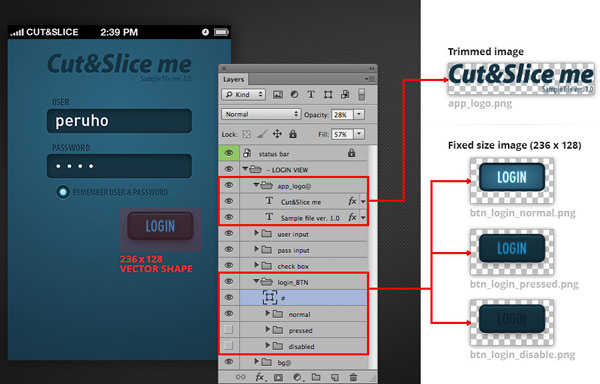
首先,您必须将图层对象组织到文件夹中,因为Cut&Slice Me仅检查组名称。 您还需要在要导出的图层组名称的末尾添加“ @”符号 。
切片定义的大小
在导出过程中将删除所有不必要的透明像素。 要将导出的文件保持在所需的大小,请执行以下操作:
1.确保已在“ 编辑”>“首选项”>“常规 ”中选中“捕捉矢量工具和转换为像素网格”设置。
2.然后,为所需大小创建一个矩形矢量层。
3.将此形状放在组的最顶端,这样它将告诉插件您要导出的区域大小。最后,将形状命名为“#” 。


不同的国有资产
处理通常具有不同状态的按钮时,可以使用特殊的方法。
1.在导出按钮时,为按钮创建一个新的图层组,并在其名称中包含“ _BTN”标签 。
2.在组按钮内,创建另一个包含按钮状态的组,并根据状态命名它们 。 组状态名称应如下所示:
- 正常
- 徘徊
- 点击/按下
- 已选
- 残障人士
除了按钮之外,此规则还可应用于状态可能不同的其他元素,例如以下屏幕截图。


使用Cut&Slice Me
现在,让我们看看Cut @ Slice Me如何帮助您进行设计。 如前所述,我们将使用Cut&Slice Me主页上的 PSD设计文件示例。
如前所述,当前的Cut&Slice Me可让您导出到iPhone,Android和Web 。 您可以选择切片所有资产,子组或选定的图层。 将示例设计切片并导出到iPhone。


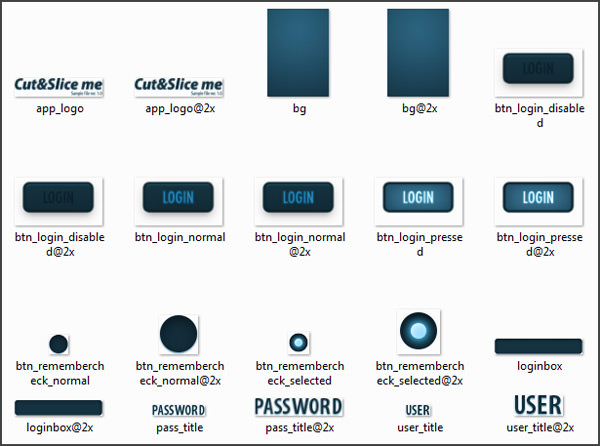
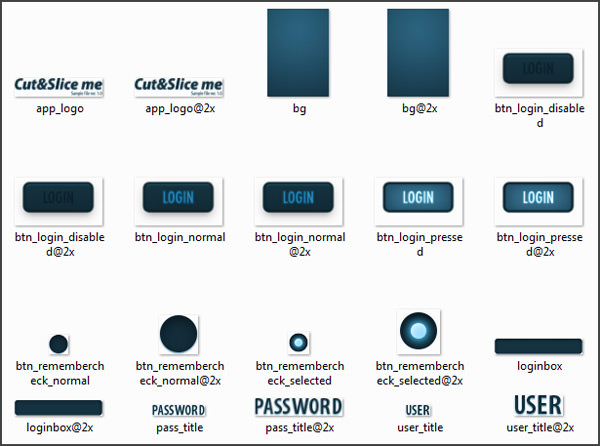
导出过程完成后,您将发现结果文件位于原始PSD文件位置 (参见图片)。


到目前为止,我假设您对插件的工作原理已有扎实的了解。 因此,让我们尝试将插件与其他设计一起使用。
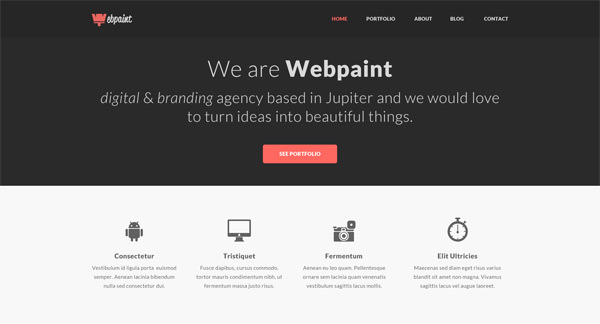
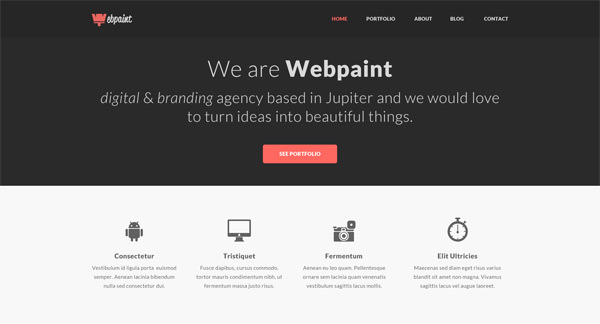
使用Elemis Freebies的 Webpaint模板 ,您将了解如何从头开始设置插件规则 。


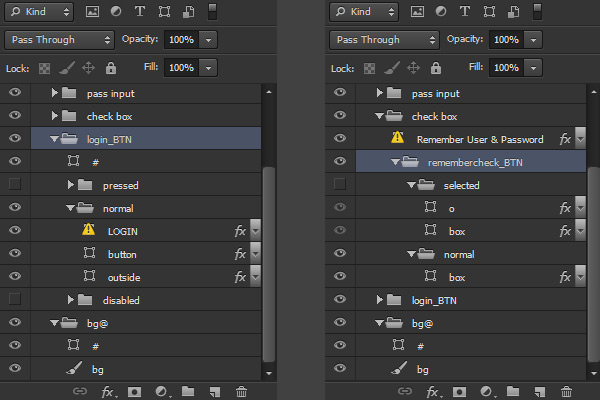
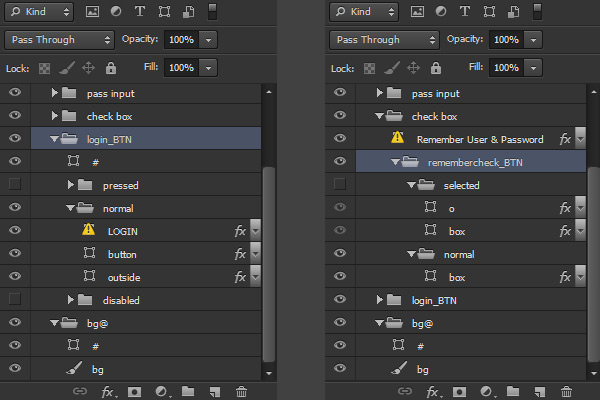
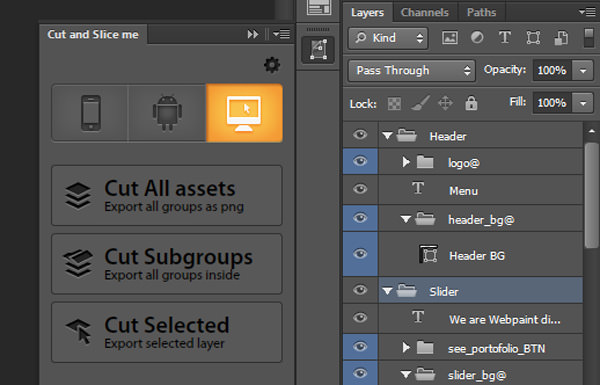
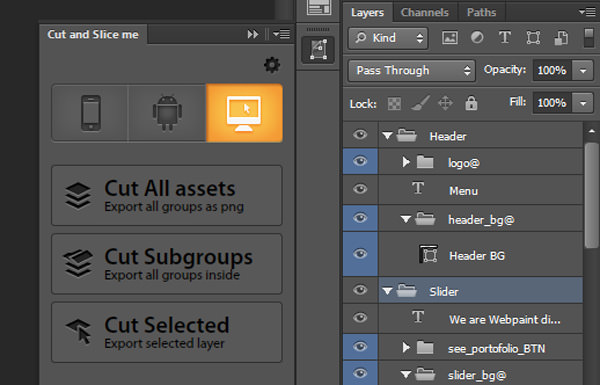
为简单起见, 我们仅将设计的一半用于导出。 以下屏幕快照比较了在准备使用之前和之后各层的结构。
左侧(红色)是原始图层。 重新排列并重命名图层的状态后,我们到达右侧的内容(蓝色)。


由于设计模板将用于网络,因此在插件面板中,选择桌面的设备模式(显示器 图标)。 击中切下所有资产 。


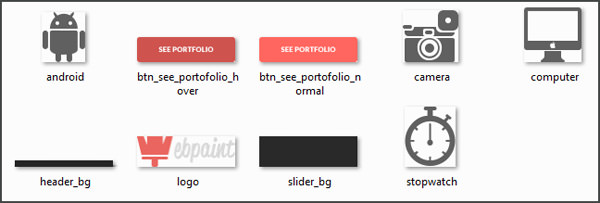
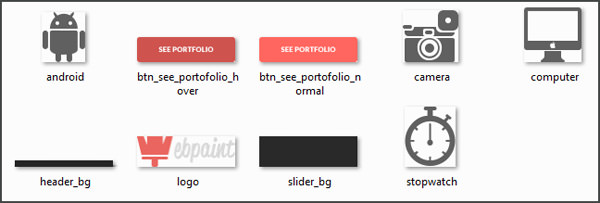
现在,已定义的资产已成功切片,就像这样。


请注意,如果您要分割自己的设计,则需要以最高分辨率进行设计,因为最终图像是针对Android中的xhdpi和Apple设备中的视网膜 。 该插件执行设计的完整分辨率,然后按比例缩小以导出为不同大小 。
结论
使用此Photoshop插件进行剪切和切片时,不会浪费任何时间。 通过对层组织进行更多的规范,即使是复杂的设计也可以精确而轻松地切分。





















 6037
6037

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








