Adobe Photoshop是一个功能强大的平台,可帮助创意人员完成工作,但有时缺少许多功能,可帮助提高生产力,工作流程并使生活变得更加轻松。 对我们来说幸运的是,Photoshop 支持扩展程序或插件,这有助于扩展其功能 。 幸运的是,我们已经收集了一些最好的,必备的Photoshop插件 。
这些插件可帮助您节省时间,减少步骤,自动执行繁琐的流程等。 它们可帮助您更快,更高效地工作,并且是设计器工具包中的绝对必备工具。
-
lorem ipsum命令终于出现在Photoshop CS6中,但是要进行庆祝,生成的文本仍然没有变化。 对于那些需要变化的人,请尝试“ Lorem Ipsum Generator”。

使用此插件,您可以自定义选项,只需单击一下即可生成单词,句子或段落 。 该服务由lipsum.com提供,已被许多设计师使用了多年。 它只需要安装一次,然后就可以在多个Adobe应用程序中使用。
-
如何在Photoshop上操纵多个智能对象? 拥有一种只需单击一下即可创建或破坏多个智能对象的方法,将非常有用。 Cell让您做到这一点。 它是一个插件,可以将多个选定的图层和组压缩为多个智能对象,还可以进行解压缩,从而一键将多个智能对象分解为图层组 。

“保存”操作也非常有用:现在您可以将多个智能对象保存到单个PSD或PNG文件中 。 这是将多个智能对象直接另存为PNG资产的明智方法!
-
Swatchy是适用于Photoshop的简单,优雅的色板管理器,使您可以将色板组织到文件夹中。 可以将色板选择为前景色或背景色。 这样,您可以保存并轻松访问您的配色方案 ,并预览常用的颜色 。

假设您要设计一个应用程序或网站,这个免费的插件可以帮助您通过选择颜色样本并将它们组织到几个文件夹中来创建备用的配色方案 。 它方便且实时保存。
-
在Photoshop中导航以找到所需的工具很烦人 。 换一个工具需要时间 。 如果您使用的工具不正确,居中元素也很麻烦。 要消除所有烦恼,您可以使用这个小小的免费插件Interface Tools。 此插件将所有可以访问的必要工具和快速快捷方式放在同一位置。

它很好地完成了许多简单的事情。 一键打开和关闭对齐,水平居中或垂直居中,修剪文档或“保存为网页”。 当您希望将所有工具集中在一起时,它可以节省大量时间,因此强烈建议将其作为插件使用。
-
您需要多久离开一次工作环境以寻找合适的图标? 为什么不使用FlatIcon插件快速找到所需的图标。 有超过40,000个可用图标 , 数据库始终保持同步 -无需手动更新。 这个免费的插件将在Photoshop中放置一个新面板,使您可以搜索任何图标,并将其直接放置在文档中。

由于它们是矢量形状 ,因此可以在不损失质量的情况下调整大小和对其进行编辑 。 拥有箭头和典型Web元素的集合值得单独安装。 您也可以从网站上单独下载图标。
-
Layrs Control 2是七个脚本的集合,这些脚本使您在Photoshop上进行分层工作变得更加容易。 这是用于层管理的实用解决方案,特别在处理需要处理大量层的复杂设计项目时特别方便。

它提供了七个主要功能,包括重命名图层和文件夹, 删除未使用的效果以优化您的项目,展平所有图层效果,丢弃空图层以及对智能对象进行光栅化。 最重要的是,您还可以将图层转换为单个智能对象,并找到名称相似的文件和文件夹。
-
在进行样机设计时,我们浪费时间寻找要放入样机中的人的随机照片 。 另一个浪费时间的事件是创建可信的用户名 。 如果这些问题困扰您,现在您可以使用随机用户生成器 Photoshop插件跳过麻烦,它可以为您快速轻松地完成此任务。

您可以将随机的男性或女性用户图像拖放并直接将样本名称生成到PSD中。 然后,只需单击并将个人资料照片拖放到Photoshop文档中,或复制并粘贴所需的图像和名称。 要顺应流程并生成新的随机用户 ,请按“新随机用户”按钮。
-
Cut&Slice Me是一个插件,可以将您需要的资产导出为PNG文件 ,并将修剪掉所有透明像素 。 您需要做的就是在图层名称的末尾添加@,其余的将由它完成。 该插件还可以将图层组织和分组,就好像它们是对象一样 。 当您要以固定大小导出文件时,可以创建一个矩形矢量作为第一层,然后将其命名为#。

最后的组将以所需的大小导出。 这也适用于按钮状态。 如果您在使用此工具时遇到任何问题,请查看“常见问题解答”部分,并在回答用户使用该插件时遇到的常见问题时,享受创作者的幽默感。
-
GuideGuide Photoshop插件使您可以轻松根据文档或所选内容获得像素精确的列,行,中点和基线 。 它使您可以经常保存将来可能需要使用的使用指南集。 您还可以使用多种类型的测量。

使用该插件,您可以精确测量导航元素在整个网站宽度上应均匀分布的宽度,以及创建基线网格和元素padding 。 您可以免费试用,也可以花10美元在Photoshop CC或更高版本上购买。
-
“转换每个”命令是Illustrator的一项不错的功能,Photoshop中缺少该功能。 由于它是单独转换的,因此您可以转换图层组 。 当您能够调整,旋转和重新定位多个元素而不必每次都重新定位时,感觉很棒。

它还可以选择缩放样式并限制比例 。 请记住,在单击“确定”按钮之前,始终使用“预览”按钮来查看最终结果。
-
即使对于初学者级的Photoshop用户,创建“长阴影效果”看起来也很容易。 但是,如果您的客户不喜欢最终结果,那将是一场噩梦。 为避免这种情况,请尝试使用名为Long Shadow Generator 2的 Photoshop扩展。

顾名思义,此插件能够一键创建长长的阴影。 从其面板设置中,您可以调整阴影长度,阴影不透明度,平坦或渐变阴影,黑色或白色阴影以及阴影角度 。
-
如果要允许photoshop将变量用于颜色,文本,字体大小和可见性等属性,则应尝试Ditto。 它支持填充颜色,文本字符串(包括特殊字符,可见性,字体大小,字体系列,字体颜色,行高,X位置和Y位置)的变量。 每个变量都要求您指定其类型,名称和值。

对于那些没有该插件的人,他们将在“图层”面板中看到一个名为dittoVariables的组,但不会受到该组的影响。 图层可以具有多个变量,它们根本不决定图层的命名。
-
CSS3Ps是一个Photoshop插件,可将图层转换为CSS3样式 。 您只需要选择图层,然后单击CSS3Ps按钮即可。 该插件可将您定向到生成输出CSS3Ps网页。 CSS3Ps插件支持多层,跨浏览器兼容性的供应商前缀,SASS和SCSS 。

它还支持边框半径,渐变叠加,斜面和浮雕,描边,阴影和发光,缎面等样式。 值得注意的是,为了使插件正确转换,您需要使用正确的Photoshop效果。
-
Breeezy是一个Photoshop扩展,它为Photoshop 添加了多层导出功能 ,使您能够一键式从PSD 导出多个图形元素 。 这样可以轻松快捷地为应用程序开发,网站或Flash标语准备图形。

它具有在导出时保存图层透明性 ,将图层名称传递到文件以及将所有导出的文件和资产组织在一个文件夹中的功能。
-
Pixel2Vector是一款非常出色的工具,只需单击一下即可将任何像素图形转换为完全可缩放的矢量形状 ! 矢量形状功能会将每个选定的图层或图层组转换为矢量形状。 完成后,您可以像编辑其他所有矢量形状一样编辑矢量,进行缩放而不会造成损失或易于重新着色。

另一个功能是“自定义形状工具”,它将每个选定的图层或图层组转换为“自定义形状工具”。 您可以通过选择形状调色板底部的“自定义形状工具”来找到形状 。
-
另一个功能强大的图标查找器Font Awesome插件将帮助您在Photoshop中搜索并插入图标 。 这个免费的插件添加了一个新面板,这将使我们能够通过键入所需的关键字来搜索任何图标。

搜索图标,然后单击以创建可以轻松编辑的新图层形状。 如果您的日常工作围绕使用图标进行,则强烈建议您节省时间。
-
Render.ly将为您导出屏幕,资产和详细的设计规格。 仅导出已更改的元素。 您只需要使用一个适当的prefix ,Render.ly将处理所有艰苦的工作。 Render.ly允许您将变体添加到屏幕,管理资产,详细的设计规格 ,最后一键自动导出所有变体 。

要将图标保留为矢量,请添加ico前缀; 用“ btn”命名组; 通过在该组内名称的末尾添加“:hover”来创建状态; 要导出图像,请添加“ img”作为前缀; 图像将被导出为光栅图形。
-
多亏了Griddify,我们现在能够组成自定义的网格系统,垂直节奏 ,并通过Photoshop中的指南进行更多操作。 Griddify为Photoshop添加了一个直观的面板,其中包括三个简单但范围广泛的选项,称为Griddify,Divide和Wrap。

输入像素值,然后点击“ Griddify”, 就会按照您输入的间隔添加指南 。 您可以使用它来查看更多的列和装订线,或者更改方向以创建基线。 “划分”选项非常适合响应站点 ,可以将所选区域划分为所需的部分数量。 “包装”选项将参考线添加到所选内容的边缘 。
-
保存面板是一个节省文件的Photoshop插件,可让您使用自己喜欢的设置配置保存选项。 例如,您可能需要保存不同大小的图稿以用于不同的目的。 使用“保存面板”,可以选择目标文件夹(绝对或相对),图像尺寸,文件类型和文件名 。

您可以使用“保存面板”创建和自定义按钮的数量没有限制。 要进行设置,只需保存在选项对话框中创建的预设。 每个预设都将在面板上用一个按钮表示,使您可以快速访问自己喜欢的设置。您甚至可以借助Dropbox等云存储服务在Photoshop中共享图像。
-
在Photoshop中,当您模拟一个网站以设置两个单独的文本层并在需要多列文本时将它们对齐时,这是一种皇家的痛苦。 在这种情况下,UberColumns是可以提供帮助的Photoshop插件。 它允许您将图层上的单个文本块转换为指定的列布局 ,以及自定义装订线宽度。

要使用此插件,只需使用“文字”工具将文本框拖出并正常输入文本即可。 提交文本后,从“ 窗口”>“扩展”>“列”打开“列”面板。 设置列数和装订线空间 ,然后单击“ 确定” 。 您的文本现在应该转换为列。
额外的:2个插件
使用此免费插件,您可以轻松地将选定图层直接导出到iOS或Android中,并具有将比例缩放到200%,将比例缩小到50%,复制,修剪和删除PNG文件的空白像素的选项。 CC2014插件还允许您设置输出文件夹并将活动形状转换为常规路径 。

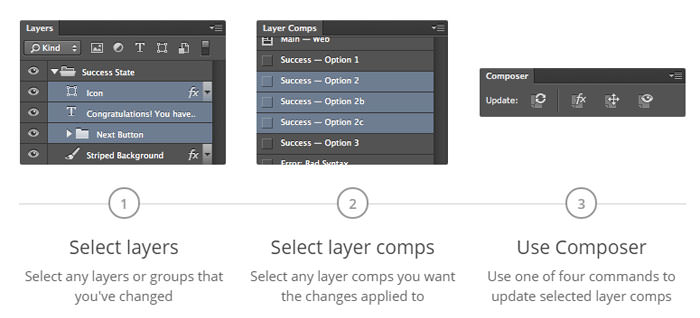
当您具有多层复合时,有时事情很容易混淆。 Composer使您可以完全控制一次更改,更改位置和图层可见性 。 只需选择要应用更改的图层组合,然后选择以下四个命令中的任何一个即可:更新图层样式,更新位置,更新可见性或全部更新。

翻译自: https://www.hongkiat.com/blog/photoshop-plugins-for-designers/





















 3114
3114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








