Firefox开发人员版是当今唯一专门为开发人员开发的浏览器。 标准版中的开发人员工具首先出现在开发人员版中,而开发人员版中的某些工具在标准版中不会提供,也不会提供。 今天,我们将看一些目前只能在开发人员版中找到的工具。
如果您是从未使用过的人,或者甚至对标准版中的开发工具都不熟悉,请首先查看Mozilla的这个炫酷的“ DevTools Challenger ”。 在这里,您可以使用Firefox开发人员版浏览器中下面提到的一些工具进行练习。 这些示例很有趣且易于理解,说明简单明了,如果您不能跟上,只需按照视频教程进行操作即可。
1.动画检查器工具
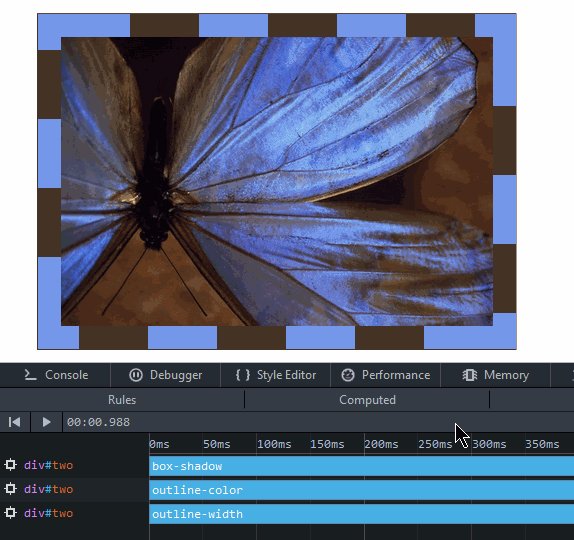
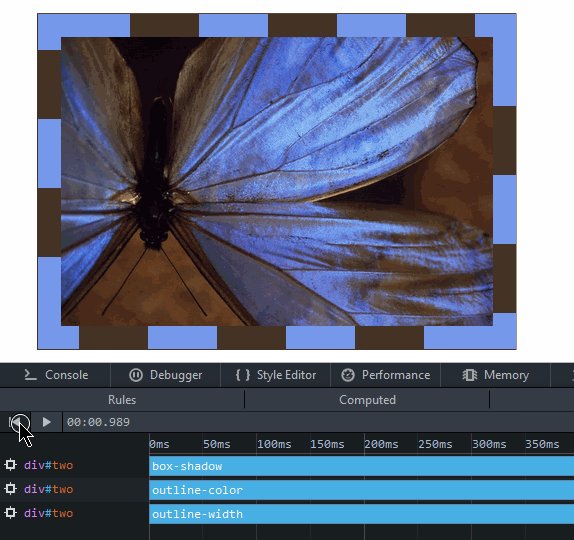
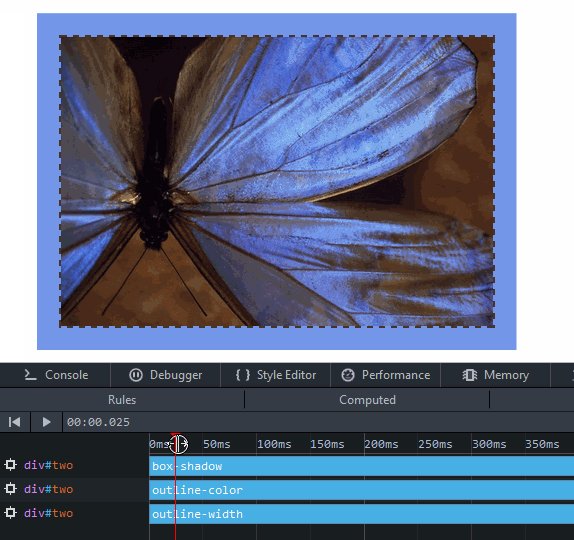
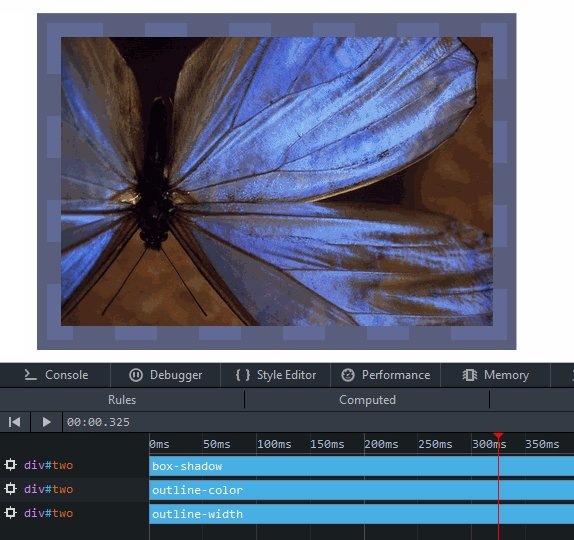
CSS动画变得越来越普遍,并且Firefox开发人员版本提供的CSS动画工具使跟踪和检查所创建动画的每个步骤变得容易。 您可以暂停,播放和反转任何动画; 您还可以通过擦洗逐帧查看发生的情况。
要访问该工具,请右键单击动画元素并选择“检查元素”,然后在开发工具窗口的右侧,单击“动画”,以打开检查器工具。

2.动画定时功能编辑器
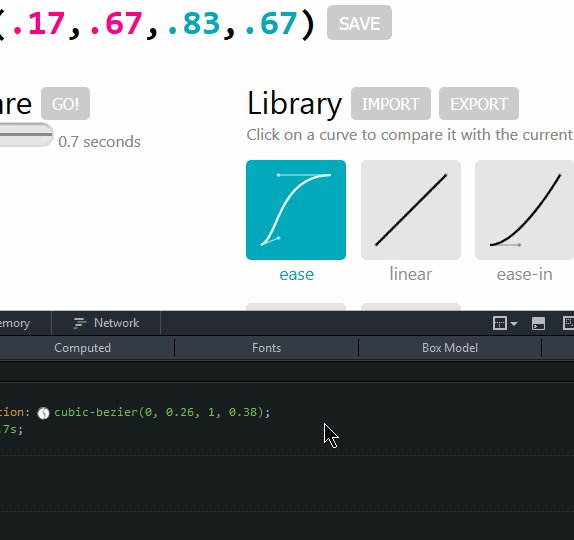
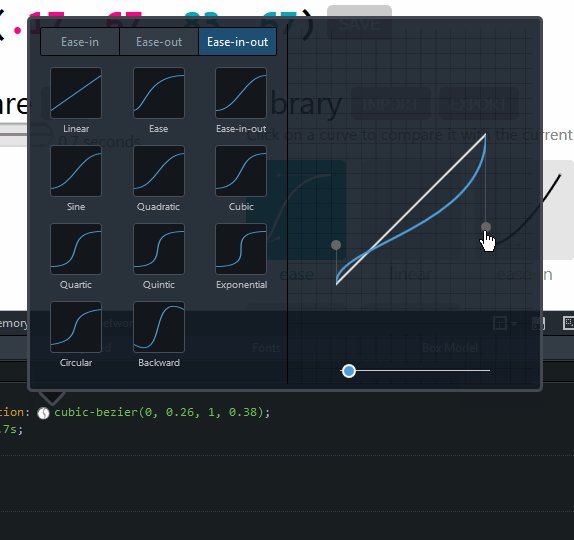
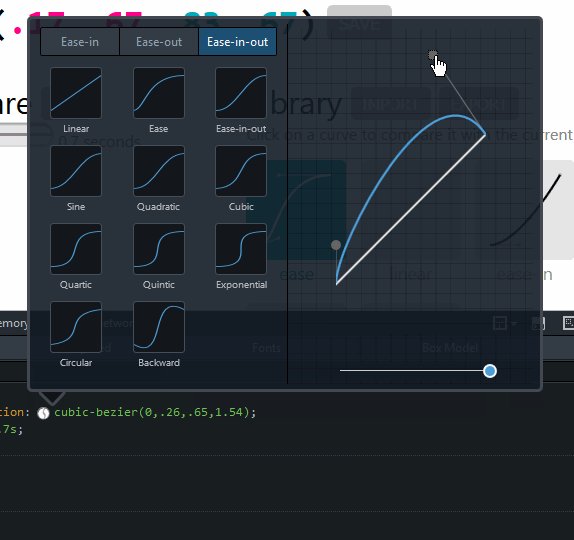
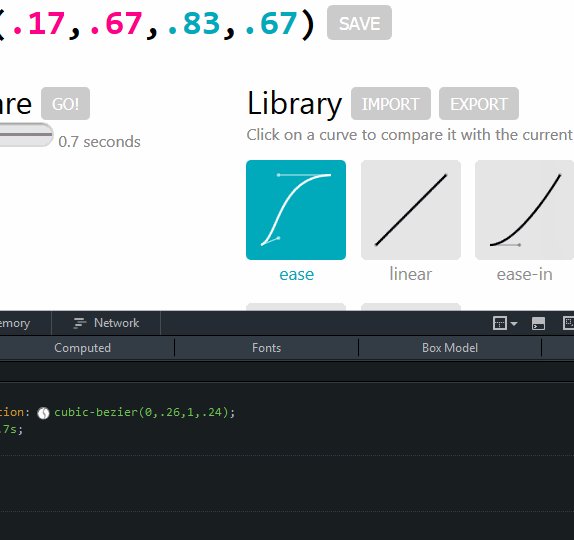
动画时间可以在开发工具中进行编辑,只需在“ 检查器”工具的“规则”部分中单击功能旁边的图标,就会弹出一个弹出窗口,显示功能曲线。 您可以拖动并修改它以调整动画时间。 对曲线进行更改后,动画速度将相应更改。

如果您还不熟悉三次Bezier动画功能,建议您阅读这篇文章以了解更多有关它的信息。
3. CSS属性的颜色选择器
Firefox的标准版中已经有一个颜色选择器(在此文章中了解更多信息 ),该颜色选择器从页面中选择一种颜色并将其复制到剪贴板。 但是,我现在提到的颜色选择器特定于属性CSS颜色值 。
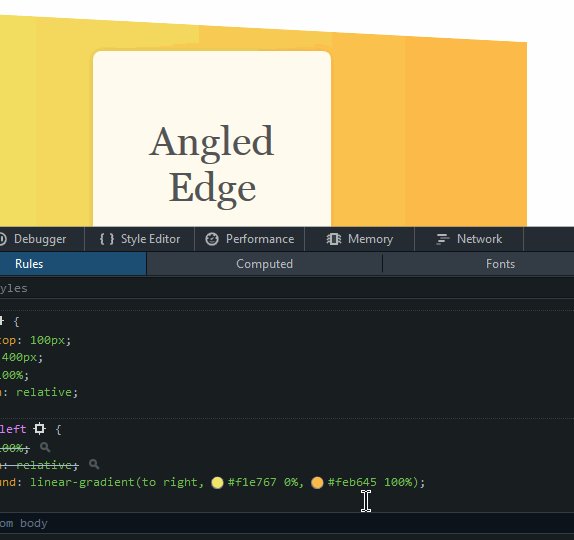
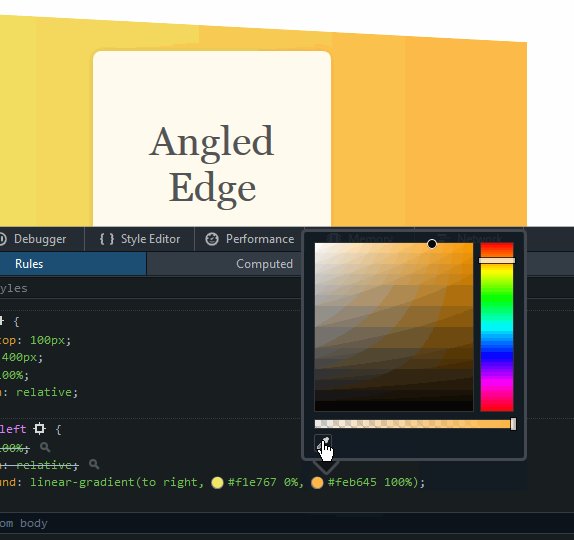
在“ 检查器”工具“规则”部分的每个CSS颜色值旁边,都有一个图标,当单击该图标时,它将弹出一个色轮。 您可以从转盘中选择所需的颜色。

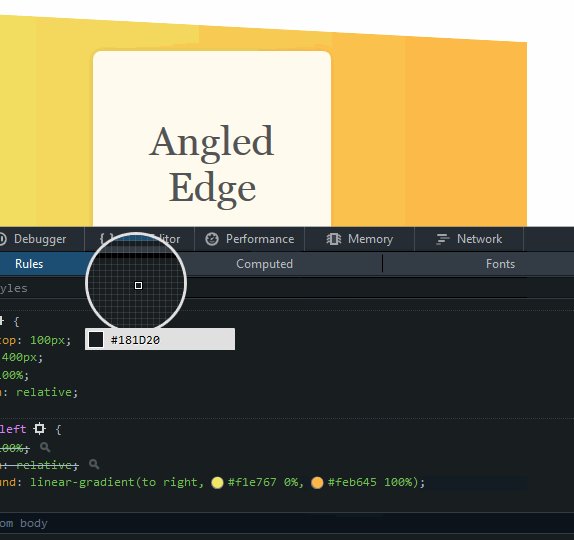
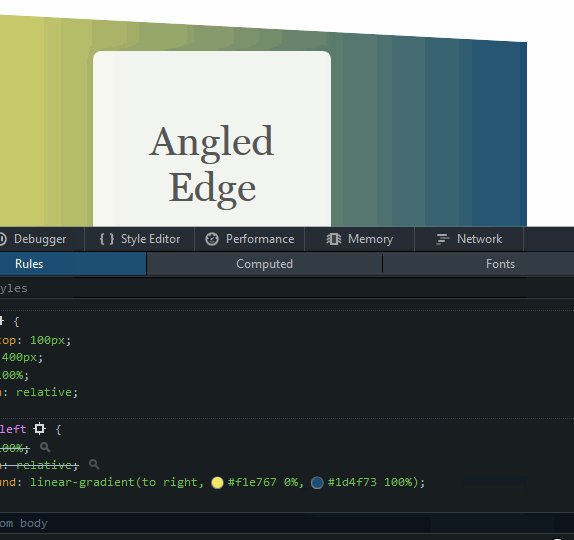
如果您已经有了所需的颜色,而该颜色恰好出现在页面上,则只需单击弹出窗口底部的吸管工具以打开颜色选择器,然后将选择器拖动到所需的颜色,然后单击即可。 CSS颜色值将更改为所选颜色的颜色。
4.测量工具
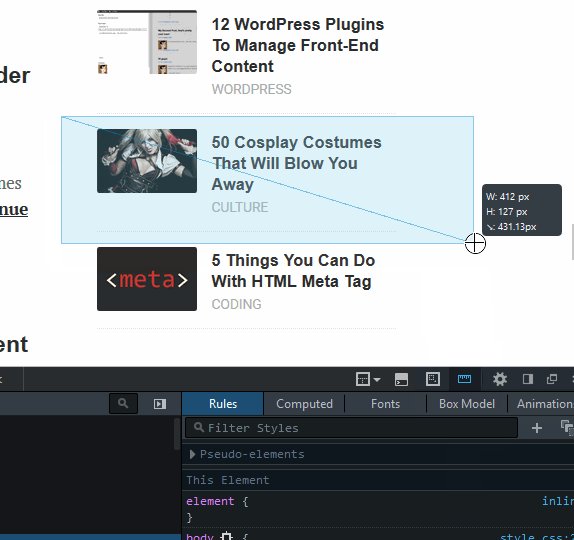
该工具使您可以查看光标的XY位置以及选定部分的像素的高度,宽度和对角线尺寸。 要使用该工具,您必须首先在开发人员的“ 工具箱选项”中启用它,方法是选中“可用工具箱按钮”下名为“测量页面的一部分”的复选框。
启用后,标尺图标将出现在开发工具窗口的顶部,单击该图标并将光标移到页面上。 您将在光标附近看到XY位置。 要测量宽度,高度和对角线,只需单击并拖动以选择要测量的部分。

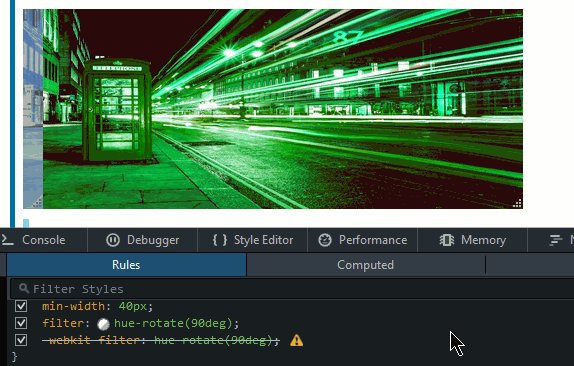
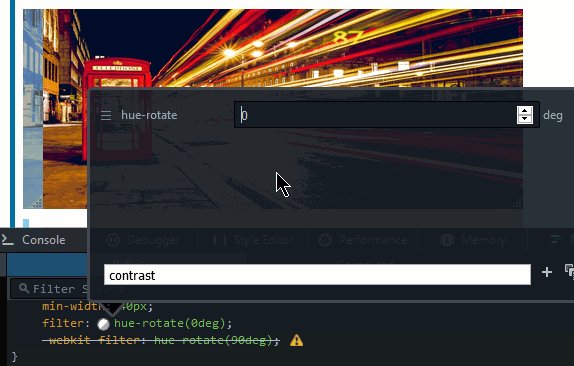
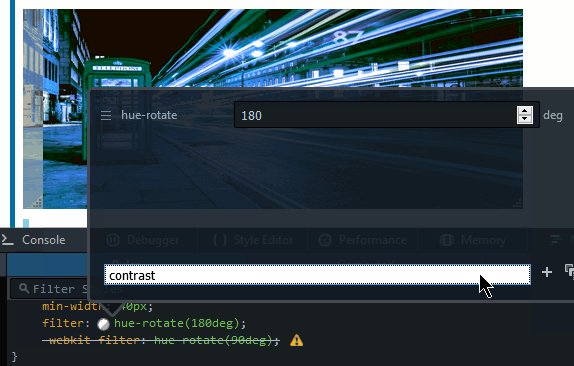
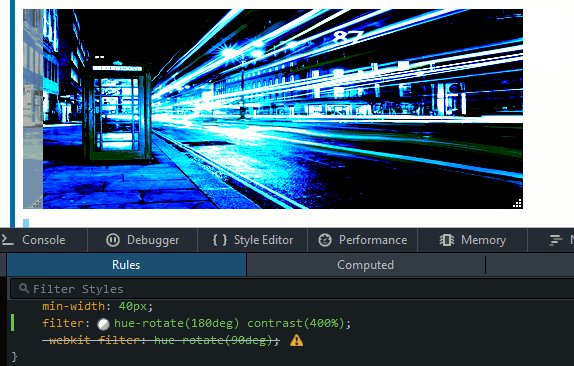
5. CSS过滤器编辑器
如果您将CSS过滤器应用于页面上的元素,则将在“ 检查器”工具的“规则”部分中看到一个图标旁边的图标,单击该工具会打开CSS过滤器编辑器。
要删除过滤器,请单击过滤器名称右端的×标记。 要添加过滤器,请点击底部的过滤器框,然后选择要添加的过滤器,然后点击+ 标志。 您还可以通过拖动每个项目将过滤器重新排列为任何顺序。

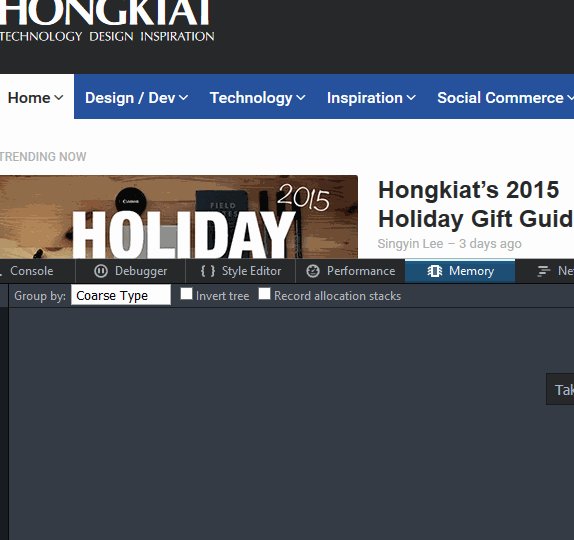
6.记忆工具
您可以借助此工具在网页中找出占用内存的内容。 这可以帮助您采取措施降低内存使用量,从而提高页面速度。
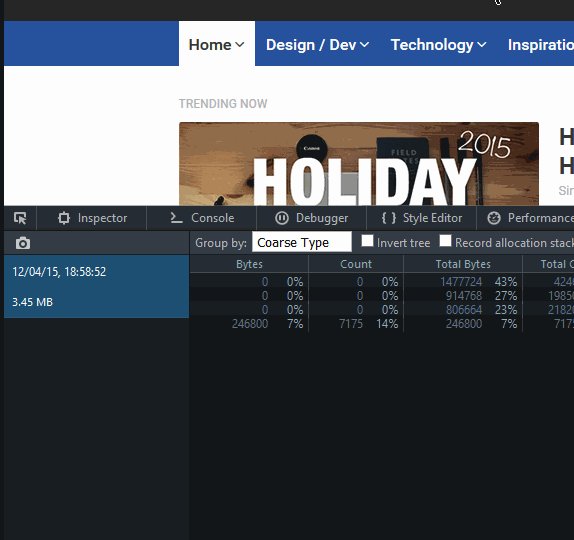
要使用该工具,您必须首先在工具箱选项中启用它,方法是选中“默认Firefox开发者工具”下名为“内存”的复选框。 一旦选中,您将在“性能”之后的开发工具窗口顶部看到“内存”部分。 选择那个。
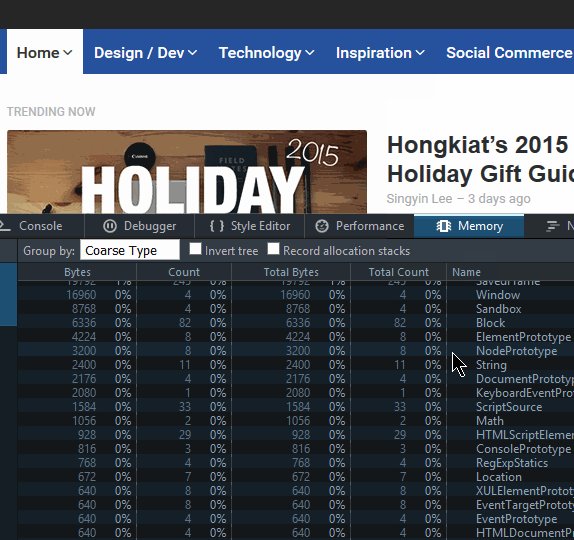
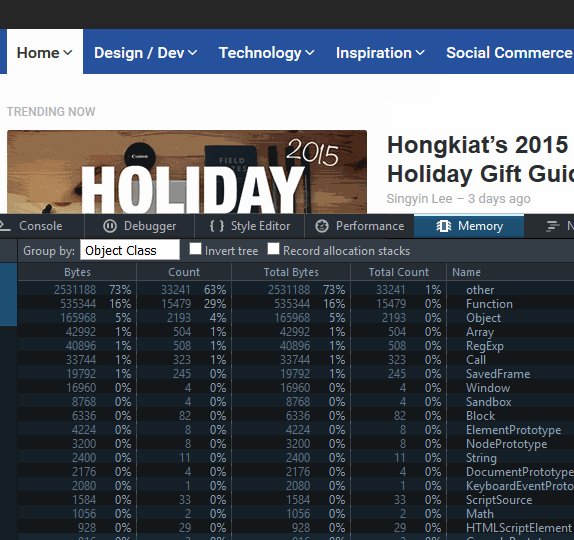
要使用该工具,请单击“拍摄快照”或相机按钮。 您会看到一系列项目,例如占用内存的对象和脚本。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








