这是我们系列的最后一部分: 在不带MAMP的Mac中安装PHP,Apache和MySQL 。 并且,如果您一直遵循该系列教程 (请参见此处的第1部分和第2部分 )并在〜/ Sites中创建了项目,然后在浏览器中访问localhost:8888 ,则会发现它们如以下屏幕快照所示显示。
对于应用程序的用户界面,我有点挑剔,而Apache服务器呈现文件夹的方式吸引了我对其进行自定义,使其看起来更好。 这就是我们在本教程中要做的。
如果您准备好了,那就开始吧。
入门
首先,让我们在〜/ Sites文件夹下创建一个名为index.php的新PHP文件。 然后,创建一个名为assets的文件夹,以存储将要使用的图像和CSS之类的文件以及PHP文件index.php 。
在代码编辑器中打开index.php ,并添加基本HTML5结构以及一些其他HTML5标签 ,就像这样。
<!DOCTYPE html>
<html>
<head>
<title>Sites</title>
</head>
<body>
<div class="wrapper">
<header class="site-header">
<h1>Sites</h1>
</header>
<div class="site-body">
</div>
</div>
</body>
</html> 我们将使用.site-body类将代码放在div下。
编写PHP函数
首先,我们需要从服务器检索一些必需的信息,这些信息是HTTP主机,放置index.php文件夹的当前目录以及存储在当前目录中的项目列表。
这是所有代码,请确保使用<?php ?>将它们包装起来。
$server = "http://" . $_SERVER['HTTP_HOST'];
$cur_dir = getcwd();
$folders = scandir($cur_dir); 您可以使用var_dump或print_f查看这些PHP变量中的值。 例如:
var_dump($folders); 这将以数组形式输出已使用PHP scandir()函数检索到的文件夹和文件的列表。 就我而言,它看起来像这样:
array(12) {
[0]=> string(1) "."
[1]=> string(2) ".."
[2]=> string(9) ".DS_Store"
[3]=> string(6) "assets"
[4]=> string(4) "demo"
[5]=> string(3) "dev"
[6]=> string(10) "frameworks"
[7]=> string(4) "hkdc"
[8]=> string(4) "html"
[9]=> string(9) "index.php"
[10]=> string(11) "phpinfo.php"
[11]=> string(12) "repositories"
} 然后,我们使用PHP循环foreach将这些项目放入HTML列表结构中。
echo '<ol>';
foreach ($folders as $folder) {
if ($folder === '.' or $folder === '..' or $folder === 'assets') continue;
if (is_dir($cur_dir . '/' . $folder)) {
echo '<li class="site-folder">'; // open list
echo '<a class="folder-icon" href=' . $server . '/' . $folder . '> ' . $folder . ' </a>'; // folder icon
echo '<span class="folder-name"><a href=' . $server . '/' . $folder . '>' . $folder . '</a></span>'; // folder name and link
echo '</li>'; // close list
}
}
echo '</ol>';您可能需要上面PHP脚本记录以下几件事:
1. if ($folder === '.' or $folder === '..' or $folder === 'assets') continue; 。 我们使用此行排除父目录,该目录在Apache服务器中以点表示。 它还不包括用于存储CSS和图像以自定义localhost外观的资产。
作为参考,您可以转到有关continue功能PHP文档。
2. HTML列表结构用if (is_dir($cur_dir . '/' . $folder))条件函数封装,这样,它将仅输出Folders。
在浏览器中打开localhost:8888 ,我们将得到以下结果。


编写CSS
在开始编写CSS之前,让我们下载Mac tiny folder图标和Mac OS X folder 。 在Photoshop中打开文件,将图标保存为PNG格式,然后将其放在/ assets / img目录中。


然后,在/ assets / css目录中创建一个新的样式表文件。


另外,将链接包括在index.php文件中。
<link rel="stylesheet" href="assets/css/style.css">基本样式
首先,让我们介绍一下HTML元素的基本样式。 其中包括将box sizing设置为border-box ,因此我们可以轻松地确定和测量元素的大小。 我们还设置了字体系列,并内联显示HTML列表。
*, *:before, *:after {
box-sizing: border-box;
}
html {
font-family: "Lucida Grande", "Lucida Sans Unicode", "Lucida Sans", Tahoma, sans-serif;
text-align: center;
}
body {
margin: 0;
padding: 0;
}
ol, ul {
padding: 0;
margin: 0;
}
ol li, ul li {
display: inline-block;
margin: 0 20px;
}
ol a, ul a {
text-decoration: none;
color: #000;
}请注意,我们省略了浏览器供应商前缀以使代码更短。 但是我们已经将其包含在源代码中,您可以在本教程的结尾处下载该源代码。
页面标题
我们将模仿OS X配色方案,以使外观合适。 因此,对于页面标题,我们将为它提供带有灰色配色的渐变,并将小图标放在一旁。
.site-header {
height: 30px;
width: 100%;
background: linear-gradient(to bottom, #eeeeee 0%, #cccccc 100%);
box-shadow: 0 1px 5px 0 rgba(0, 0, 0, 0.6);
line-height: 2.5;
margin-bottom: 50px;
}
.site-header h1 {
color: #000;
text-shadow: 1px 1px 0 rgba(255, 255, 255, 0.5);
font-size: 0.8em;
font-weight: 400;
margin: 0;
}
.site-header h1:before {
content: url('../img/folder-sm.png');
display: inline-block;
width: 16px;
height: 16px;
margin-right: 7px;
position: relative;
top: 2px;
}资料夹
接下来,我们在先前使用PHP生成的列表项上显示OS X文件夹。 当我们将文件夹悬停时,以下CSS代码还包括样式。
.site-folder {
position: relative;
width: 145px;
height: 132px;
}
.site-folder .folder-icon {
display: block;
height: 100%;
width: 100%;
background-image: url('../img/folder-128.png');
background-repeat: no-repeat;
background-position: center top;
border-radius: 5px;
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
}
.site-folder .folder-icon:hover {
background-color: rgba(0, 0, 0, 0.1);
}
.site-folder .folder-icon:hover + .folder-name {
background-color: #2b5dcd;
}
.site-folder .folder-icon:hover + .folder-name a {
color: #fff;
}
.folder-name {
border-radius: 24px;
font-weight: 400;
font-size: 0.8em;
text-transform: lowercase;
display: inline-block;
margin-top: 10px;
padding: 5px 12px;
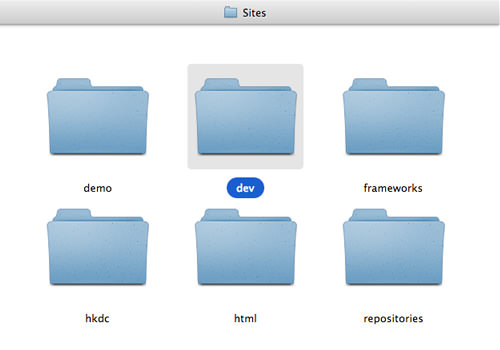
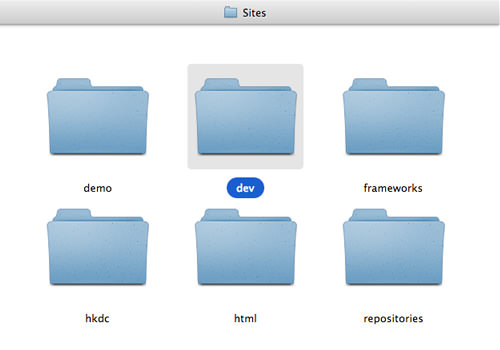
}我们完了。 下面的屏幕截图显示了当我们在浏览器中查看localhost:8888时的最终结果。


结论
我们已经完成了分三期的系列文章。 总结一下:
- 在第一部分中,我们设置并配置了PHP和Apache 。
- 然后,在第二部分中,我们安装了MySQL并使用Sequel Pro对其进行了管理。
- 在本教程的最后部分中,我们在localhost中定制了文件夹表示。
我们希望您发现这些教程有用。 如果您对所讨论的主题有任何疑问,请随时在下面的评论框中输入您的问题。
翻译自: https://www.hongkiat.com/blog/osx-apache-mysql-php-part-3/























 4281
4281

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








