gimp使用
Favicons have only become more complicated and diverse in recent years, meaning that you might get better results out of a tool like Real Favicon Generator than doing it by hand; this article will still work to create simple favicons.
Favicon近年来才变得更加复杂和多样化,这意味着使用Real Favicon Generator之类的工具可能比手动完成更好的结果。 本文仍然可以创建简单的图标。
As I’ve previously discussed, favicons are moving on from simple 16 × 16 pixel images, evolving into multi-resolution images used for many different purpose. This lesson will show you how to create modern, multi-layer favicons… but before we begin, there are a few provisos to be aware of:
正如我之前所讨论的,网站图标从简单的16×16像素图像发展而来 , 演变成用于许多不同目的的多分辨率图像 。 本课程将向您展示如何创建现代的多层图标集,但是在开始之前,有一些注意事项:
- You may find that multi-resolution favicons do not work on older browsers, including Firefox 5 or lower. If you know (or believe) that a significant minority of your users have not upgraded, you’ll probably want to stick with traditional favicons 您可能会发现多分辨率网站图标在较旧的浏览器(包括Firefox 5或更低版本)上不起作用。 如果您知道(或相信)您的大部分用户尚未升级,则可能要坚持使用传统的网站图标
As you will see, multi-resolution favicons are created by adding layers to an .ico file; just like adding layers to a PhotoShop .psd image, doing so adds to the file size. It’s entirely possible to wind up with a favicon more than 50KB in size, which will slow your page load time. Try to keep your .ico file under 20KB; if you can’t, my advice would be to drop the higher resolution layers
正如您将看到的,通过在.ico文件中添加图层来创建多分辨率图标。 就像在PhotoShop .psd图像中添加图层一样,这样做会增加文件大小。 完全有可能使用超过50KB的favicon结束,这会减慢页面加载时间。 尝试将您的.ico文件保持在20KB以下; 如果不能的话,我的建议是放下更高分辨率的图层
- As far as I am aware the only cross-platform tool capable of creating multi-resolution favicons is GIMP. Instructions for installing the application on Mac OS X will be included; if you’re on Windows, you will need to find your own way. 据我所知,唯一能够创建多分辨率图标的跨平台工具就是GIMP。 将包括在Mac OS X上安装该应用程序的说明; 如果您使用的是Windows,则需要找到自己的方式。
步骤1:为您的收藏夹创建基本的高分辨率图像 (Step 1: Create your base, high-resolution image for your favicon)
 Using whatever tool you wish, create the highest-resolution version of your favicon: I would suggest an image at least 256 × 256 pixels in size. Keep in mind that whatever you create will be reduced down to 16 × 16 pixels for the smallest version, so as a general rule you’ll want to keep your design simple, clear and bold.
Using whatever tool you wish, create the highest-resolution version of your favicon: I would suggest an image at least 256 × 256 pixels in size. Keep in mind that whatever you create will be reduced down to 16 × 16 pixels for the smallest version, so as a general rule you’ll want to keep your design simple, clear and bold.
Whatever application you are using, make certain that it is setup correctly before you begin: this blog contains an article on the best preference settings for PhotoShop.
无论您使用什么应用程序,请在开始之前确保其设置正确:此博客包含有关PhotoShop最佳首选项设置的文章。
步骤2:将您的网站图标图层导出为PNG文件 (Step 2: Export the layers of your favicon as PNG files)
Reduce the size of your image to the appropriate resolutions and export; I would suggest the following:
将图像尺寸减小到适当的分辨率并导出; 我建议以下内容:
| Size | File name | Purpose |
|---|---|---|
| 114 × 114 | apple-touch-icon-precomposed.png | Used for the “Add to home screen” feature in iPhone, iPod Touch, iPad and Android devices |
| 110 × 110 | facebook.png | The thumbnail image used for Facebook shares and likes |
| 64 × 64 | favicon64.png | Currently used by IE; and (potentially) by browsers on high-resolution displays in the near future. |
| 32 × 32 | favicon32.png | |
| 24 × 24 | favicon24.png | |
| 16 × 16 | favicon16.png |
| 尺寸 | 文档名称 | 目的 |
|---|---|---|
| 114×114 | apple-touch-icon-precomposed.png | 用于iPhone,iPod Touch,iPad和Android设备中的“添加到主屏幕”功能 |
| 110×110 | facebook.png | 用于Facebook分享和点赞的缩略图 |
| 64×64 | f avicon64.png | 当前由IE使用; 并且(可能)在不久的将来由浏览器在高分辨率显示器上显示。 |
| 32×32 | favicon32.png | |
| 24×24 | favicon24.png | |
| 16×16 | favicon16.png |
Work from the largest format down the smallest, exporting each version as a separate file. The apple-touch-icon-precomposed.png and facebook.png versions will not be used in the steps that follow: they are reserved for use as icons for mobile and social media platforms, explained in future articles.
从最大格式到最小格式,将每个版本导出为单独的文件。 apple-touch-icon-precomposed.png和facebook.png版本将不会在后续步骤中使用:它们保留用作移动和社交媒体平台的图标,在以后的文章中将进行介绍。
You should try to optimize your PNG files whenever possible: as an option, the favicon can contain alpha transparency.
您应该尽可能地优化PNG文件 :作为一种选择, 收藏夹图标可以包含alpha透明度 。
步骤3:安装GIMP (Step 3: Install GIMP)
GIMP (GNU Image Manipulation Program) is a free, open source alternative to PhotoShop. It runs within the X11 Windowing system, so the first step we must take is to ensure that the OS is available. Thankfully, if you are using OS X 10.5 (Leopard) or above, it is already installed by default; those using earlier versions of OS X will have to install X11 on OS X for themselves.
GIMP (GNU图像处理程序)是PhotoShop的免费开放源代码替代方案。 它在X11 Windowing系统中运行,因此我们必须采取的第一步是确保操作系统可用。 幸运的是,如果您使用的是OS X 10.5(Leopard)或更高版本,则默认情况下已经安装了它; 使用早期版本OS X的用户必须自己在OS X上安装X11 。
Download the appropriate version of GIMP for OS X, install and run it. (You may find that it takes several minutes for GIMP to start up the first time, as it has to start X11 before it loads).
下载适用于OS X的GIMP版本,然后安装并运行它。 (您可能会发现GIMP第一次启动需要花费几分钟,因为它必须在加载前启动X11)。
第4步:打开最高分辨率的图标并使用“打开为图层”导入PNG文件 (Step 4: Open the highest resolution of the icon & use “Open As Layers” to import your PNG files)
 The interface for GIMP is significantly different from the standard Mac OS X and Windows interface: for example, the menu bar is at the top of GIMP’s window, rather than the top of the screen. Open the 64 × 64 pixel version of the icon. If you’re asked to set the working current color profile, go with the suggestion of
The interface for GIMP is significantly different from the standard Mac OS X and Windows interface: for example, the menu bar is at the top of GIMP’s window, rather than the top of the screen. Open the 64 × 64 pixel version of the icon. If you’re asked to set the working current color profile, go with the suggestion of
RGB工作区 。
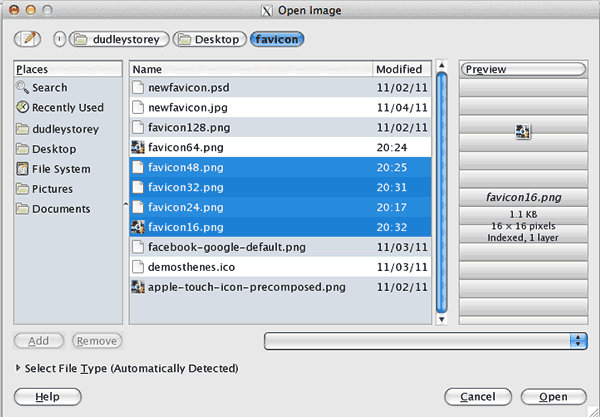
Then right-click on the image in GIMP and choose File / Open as Layers… Choose the other favicons, from largest to smallest.
然后右键单击GIMP中的图像,然后选择“ 文件” /“作为图层打开” ...选择其他图标,从大到小。
步骤5:将图片导出为收藏夹图标 (Step 5: Export the image as a favicon)
 Use
Use
文件/另存为…,并提供正确的文件名(favicon.ico)。 您可以在此阶段选择进一步压缩PNG。
第6步:将收藏夹图标插入您的网页 (Step 6: Insert the favicon into your web page(s))
With the following code in the <head> of every web page on our site that we wish to use the favicon, listing the icon sizes you have used:
在我们网站上希望使用该图标的每个网页的<head> ,使用以下代码,列出您使用过的图标大小:
<link rel="icon" href="/favicon.ico" sizes="16x16 32x32 48x48 64x64" type="image/vnd.microsoft.icon">“嘿,这看起来不像我对简单图标的操作!” (”Hey, that doesn’t look like what I did for simple favicons!”)
You’re right, it doesn’t. First, we’re not using the shortcut value for rel, which was an IE addition, and never officially supported. Second, we’re listing the resolutions of the layers used in in our favicon. Third, we’re making IE aware of the format we are using via the sizes attribute.
您说得对,事实并非如此。 首先,我们没有使用rel的快捷方式值,这是IE的一个附加功能,并且从未得到官方支持。 其次,我们列出了图标中使用的图层的分辨率。 第三,我们通过sizes属性使IE知道我们正在使用的格式。
In practice, you could leave out this code entirely: so long as you keep the favicon.ico with the right file name and at the root of your site, (i.e. beside the index page) browsers will pick it up regardless. Inserting the <link> code simply makes the browser load the favicon first, rather than last, and supplies information about the resolutions available.
实际上,您可以完全省略此代码:只要将favicon.ico保留为正确的文件名并位于网站的根目录(即在索引页旁边),浏览器就会选择它。 插入<link>代码只是使浏览器首先加载favicon,而不是最后加载favicon,并提供有关可用分辨率的信息。
That’s it: you now have a modern, multi-resolution favicon. In articles to come I’ll discuss using the other PNG versions that we created during this process for mobile and social media platforms.
就是这样:您现在有了一个现代的,多分辨率的网站图标。 在接下来的文章中,我将讨论使用在此过程中为移动和社交媒体平台创建的其他PNG版本。
翻译自: https://thenewcode.com/467/Creating-Multi-Resolution-Favicons-For-Web-Pages-With-GIMP
gimp使用





















 222
222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








