最近因业务原因要求H5那边做一些需求,但是由于时间原因来不及做,所以临时解决办法是在H5页面加一个唤起客户端的入口。所以研究 了一下这种通信方式应该是使用URL Scheme,URL Scheme是一种页面跳转协议,通过这个协议我们可以实现app内部各个页面相互跳转,
可以通过浏览器或H5页面唤起app,还可以在两个app之间相互唤起和通信。
研究过前辈的经验指导这种协议的格式跟一般URL格式类似,可以是:
1、Scheme://Host:port/path?key=value
2、Scheme://域名
但是我实际实现的过程中发现,Scheme可以自行定义,而后边的须是你要唤起app的包名才可以成功,不知是否有别的配置?
下边是我的配置代码贴上:
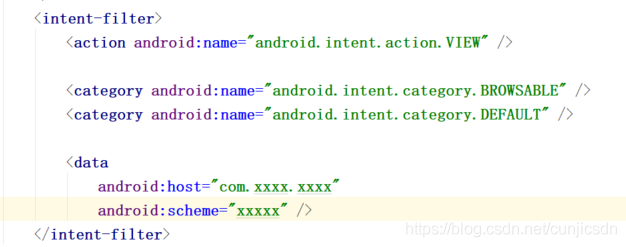
在想要被唤起的app清单文件activity中添加以下配置

这里需要提醒大家的是scheme中最好不要使用大写字母,否则会导致在H5页面唤起无效的情况!
调用方式:
1、直接在浏览器地址栏输入配置scheme对应的地址,比如:sx://com.example.fragmentnest 点搜索,就会弹框提示是否要打开app
但是不是所有的浏览器都可以实现,感兴趣的同学可以尝试一下。
2、在H5页面 window.localtion.href = "sx://com.example.fragmentnest";
3、app之间相互调用
Intent intent = new Intent(Intent.ACTION_VIEW,Uri.parse("sx://com.example.fragmentnest"));
startActivity(intent);
欢迎批评指正!






















 900
900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








