现代网站必须具有视觉吸引力,才能吸引并留住观众。 无论您是经营企业还是仅将网站用作博客,都需要为受众提供诱人的视觉内容。
仅仅将图像放入网站页面是不够的。 人们现在已经习惯于以更具结构性和吸引力的方式查看图像和视频。 这就是WordPress滑块插件出现的地方。
目前市场上有许多WordPress滑块,但是很少有可以与功能全面且易于使用的插件LayerSlider相匹配的 。 使用此WordPress滑块插件,您将能够显示具有视觉吸引力的图像,幻灯片和画廊。 拖放式视觉编辑器使该插件易于使用,无需任何编码或技术技能。 在本文中,我将介绍如何使用适用于WordPress的LayerSlider插件创建交互式滑块。
我们将要建设的
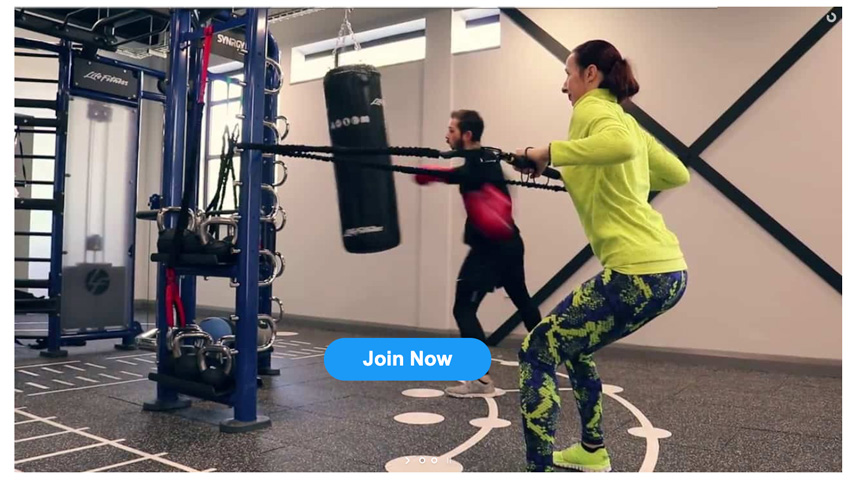
我们将使用LayerSlider插件创建一个幻灯片库,以显示在网页上。 在我们的示例中,我们将为健身房的网站创建此滑块。 由于图层滑块使图像和视频成为网页上的关注焦点,因此该滑块将用作广告,吸引人们加入体育馆。
滑块将包含三张健身房的不同照片,并且第一张照片将带有一个号召性用语按钮,该按钮将带用户进入健身房注册页面。 为了使图层滑块成为网页上关注的焦点,我们将使滑块达到全宽,因此用户会立即注意到它。

创建一个滑块
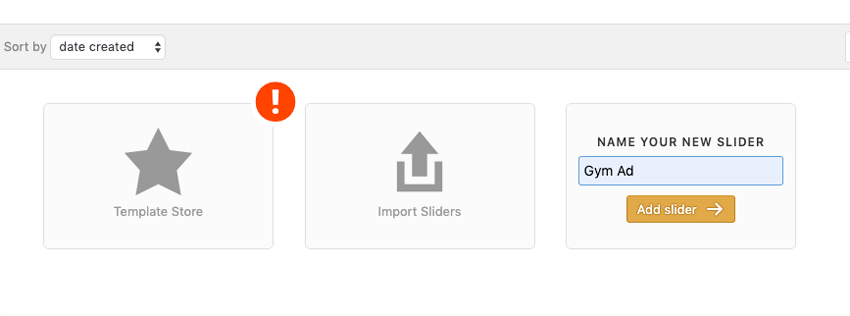
安装LayerSlider插件后,转到WordPress仪表板> LayerSlider WP>滑块。 然后,您将被带到滑块管理器页面,您可以在其中查看所有现有的滑块,导入滑块并创建新的滑块。
要创建新的滑块,请单击带有加号( + )的添加新滑块按钮。 然后将要求您命名滑块。 由于我们将使用此滑块作为健身房网站上的广告,因此我们将滑块命名为“ Gym Ad ”。

在为滑块命名后,单击添加滑块按钮。 现在,您已经创建了第一个滑块。
调整滑块设置
创建滑块后,现在将调整滑块的设置。 响应式布局的默认布局和移动设置将在此处满足我们的需求,因此我们无需对其进行调整。 但是,我们将要调整幻灯片设置。
单击“ 幻灯片放映”菜单选项,然后在“ 幻灯片放映行为”下找到“ 悬停时暂停”部分。 当前,当用户将光标悬停在幻灯片上时,幻灯片将暂停。 我们不希望幻灯片在此处暂停,因此从下拉菜单中选择“不执行任何操作”。
接下来,我们将转到“ 导航区域”设置。 在“ 幻灯片计时器”部分中,我们将单击“ 显示栏计时器”选项。 我们想要显示此计时器,以便观众可以看到幻灯片的进度。
我们要调整的最后一个设置是在外观中。 我们想将当前的外观更改为更适合我们网站设计的外观。 单击“ 皮肤”旁边的下拉菜单,然后选择“ v5” 。
您可以在下面的视频中查看如何调整上述设置。
制作幻灯片
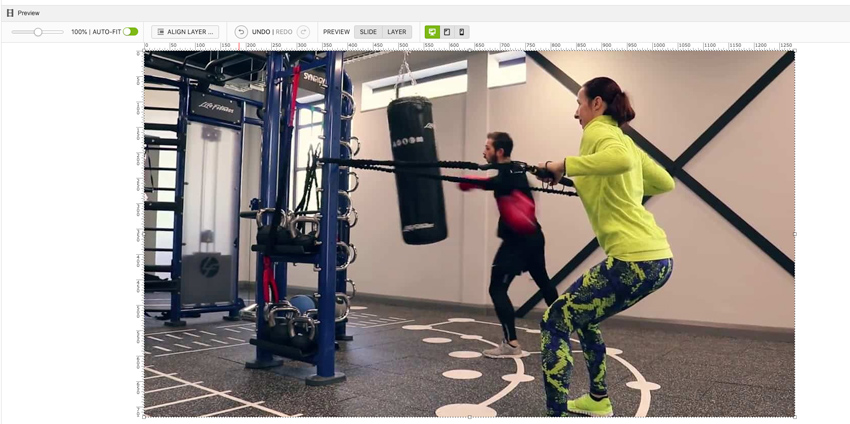
现在,我们已经更改了滑块的设置,是时候添加实际的幻灯片了。 在LayerSlider编辑器的顶部,单击“ 幻灯片”。 您将被带到幻灯片编辑器。 在此示例中,我们将创建三个不同的幻灯片,并且第一张幻灯片将包含一个按钮。
默认情况下,我们的第一张幻灯片已经加载完毕,因此我们现在就可以开始对其进行编辑了。 LayerSlider利用图层将内容添加到幻灯片中。 向下滚动到页面底部,然后在左侧看到添加这些图层的部分。 单击添加新>图像。 然后,我们将被带到WordPress媒体库,在那里我们将选择两人一起工作的照片。

现在,我们的图像将显示在幻灯片编辑器的预览部分。 如前所述,我们想在第一张幻灯片中添加一个按钮,以吸引观众加入体育馆。 要添加此按钮,请向下滚动到编辑器的左下角,然后单击添加新>按钮。 现在,该按钮将显示在预览中。
现在,我们将更改按钮上的文本以及单击按钮时将打开的链接。 要更改文本,请在图层编辑器中找到“内容”选项卡。 在具有文本Button Label的字段中,我们可以更改按钮的文本。 我们将文本更改为“ 立即加入” 。 要更改链接,请在层编辑器中单击名为“ 链接和属性”的选项卡。 在输入URL字段中,我们将输入samsgym.com/join 。
接下来,我们需要将按钮重新定位为更多位于图像中心。 只需用鼠标在按钮上拖动,然后将按钮设置在中间即可。
现在,我们将再添加一张幻灯片。 在幻灯片编辑器的顶部,单击添加新按钮。 这将创建一个新幻灯片。 我们将向下滚动到页面编辑器的底部,然后单击添加新>图像。 现在,我们将从媒体库添加第二个图像。 一旦我们添加了第二张图片,现在是时候将滑块添加到我们的网站了。 要查看上面概述的步骤,请观看下面的视频演示。
将LayerSlider添加到您的网站
LayerSlider插件使用短代码将滑块添加到您的站点。 要接收针对您创建的滑块的特定简码,必须首先将所有所做的更改保存在幻灯片页面的底部。 您将在此处看到一个“ 保存更改”按钮。
保存滑块后,将在“ 保存更改”按钮旁边看到“ 使用简码”部分。 将此简码复制到剪贴板,然后转到WordPress页面或张贴您想要的滑块。 然后将简码插入您网站的文本区域。
这就对了! 您已将滑块添加到您的网站,现在可以向您的受众群体展示此滑块。 在下面的视频中查看如何将滑块添加到您的网站。
充分利用LayerSlider插件
在本教程中,我们只是简单介绍了此功能强大的插件可以做什么。 这个功能丰富的插件具有许多功能,可用于增强您网站上的用户体验。 以下是此插件的一些最值得注意的功能,可以将其添加到图层滑块中。
- 转场:图层滑块中的转场可以使幻灯片更加有趣,并使观看者对您呈现的图像保持兴趣。 LayerSlider提供四种不同类型的过渡:2D,3D,自定义2D和3D以及特殊效果。 您使用的效果类型将取决于您要呈现的内容以及它所处的页面。
- 对幻灯片进行分层:它以插件的名称表示。 此图库滑块插件用于自定义。 分层是创建吸引读者的交互式滑块的最佳方法之一。 LayerSlider使您可以选择将图像,视频,链接,HTML,文本和按钮添加到滑块上的单个幻灯片。 稍加创意和设计,您就可以创建一个令人惊叹的交互式滑块,其中包含插件提供的适合您网站页面的功能的组合。
现在,您已经了解了如何构建图层滑块并对其最显着的功能有所了解,您可以看到该插件确实是一个强大的工具。 仅仅因为您知道如何为您的网站创建引人注目的滑块,并不意味着您的网站的观看者将会看到它并与其进行交互。 您必须知道将图层滑块放置在何处,以便获得最大的关注。 这是网站的几个区域的列表,这些区域将受益于使用图层滑块。
- 主页:幻灯片放映在网站的首页上效果非常好。 将幻灯片放到首页顶部可确保您的网站查看者可以看到它。 使用可用的分层选项,您可以为主页创建幻灯片,邀请观看者浏览网站的更多内容。
- 产品页面:如果要销售产品,则必须有图像和视频。 在交互式幻灯片中突出显示您的产品将使您的观众有理由进一步探索您的产品。 同样,将图层滑块放置在页面顶部,以增加用户看到它并与其互动的机会。
结论
如果您想吸引并留住观众,那么滑块插件是您网站上绝对必要的工具。 通过LayerSlider WordPress插件,您可以在网站上创建吸引游客的幻灯片,从而吸引观众。























 423
423

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








