联系人表格是用户与您联系的一种快捷方法。 联系表格的一些好处包括以下内容。
减少垃圾邮件
减少垃圾邮件的方法之一是使用联系表。 您将不再需要将电子邮件地址放在那里,这使人们更难向您发送垃圾邮件。
收集特定信息
联系表格允许您请求特定信息或控制用户提供的信息。 由于您可以随意添加或删除所需的任何表单字段,因此可以在联系表单中设置必填字段。
收集潜在客户
人们发现填写联系表格很容易,而不是打电话或发送电子邮件。 拥有联系表是收集潜在客户并提高转化率的有效方法。 即使是最简单的接触形式也可能导致引线增加。
获得反馈
您可以使用联系表单来创建特定表单,以获取客户的问题和反馈,特别是针对新产品或服务。 此类信息可用于做出更好的营销决策或改进。
获取报价
您还可以使用联系表单,使客户可以要求报价,尤其是面向服务的企业。 或者您可以使用它来接收客户的报价。
通讯
联系表格为客户提供了一种与您取得联系的简便方法。 您可以将表单放置在可访问的页面中,以方便用户与您联系,而无需遍历您的网站来获取电子邮件。
高级联系表格插件
我们将要建设的
本教程将向您展示如何使用联系表7和适用于CF7的Google Maps扩展WordPress插件将Google Maps添加到联系表。 在本教程结束时,我们应该有如下内容:

CF7插件,用于免费联系表格
联系表格7为您的WordPress网站提供了一种简单灵活的联系表格。 您可以自定义表单的设计并配置用户与您联系时将信息发送到的位置。 Contact Form 7非常受欢迎,因此具有大量免费和付费的附加组件,这些附加组件提供诸如Dropbox集成,地图集成等额外功能。
该插件具有其他功能,例如AJAX提交,Akismet垃圾邮件过滤,表单上传文件,甚至还可以向表单添加CAPTCHA。 这种形式的最大优势是可以免费使用。
为什么使用联系表7?
许多插件可以帮助您为WordPress网站创建联系表格; Contact Form 7是这些插件之一。 由于它灵活且易于使用,因此在选择联系表时,Contact Form 7被视为首选。
该插件提供了一种简单而简单的设置方法,尤其是在您不太了解编码的情况下。
安装CF7联系表格
安装CF7联系人表单插件的最快方法是使用WordPress中的插件搜索功能。 转到插件>添加新内容,然后使用搜索栏搜索CF7联系人表格。 单击它,然后单击“ 安装” 。 安装插件后,单击“ 激活”链接以激活插件。
适用于CF7的Google Maps Extension
用于CF7的Google Maps Extension提供了一种通过向其添加地图字段来增强表单的好方法。 这使您可以获取用户的位置。 此插件的一些显着功能包括:
- 通过Google地图收集用户信息
- 访客可以在地图上放置标记或绘制任意数量的矩形,圆形和多边形
- 根据访问者的位置自动获取KML文件
- 根据您的需求自定义Google地图
- 完全响应的地图
- 选择地图类型,即路线图,卫星图,混合图或地形图
- 自定义属性,例如颜色,形状,厚度,笔触颜色和不透明度
购买并下载适用于CF7的Google Maps Extension 。 您可以在帐户的下载部分中找到可安装的WordPress文件。
下载WordPress文件后,登录到WordPress网站,然后安装插件。 转到插件>添加新文件,然后上传从CodeCanyon获取的WordPress zip文件。 上传后,单击立即安装 ,等待几秒钟,然后单击激活 。 您现在可以开始使用插件了。
Google地图现在已与联系表单集成在一起,如下所示。

构型
要将地图添加到我们的联系表中,我们需要生成一个Google Maps API密钥。
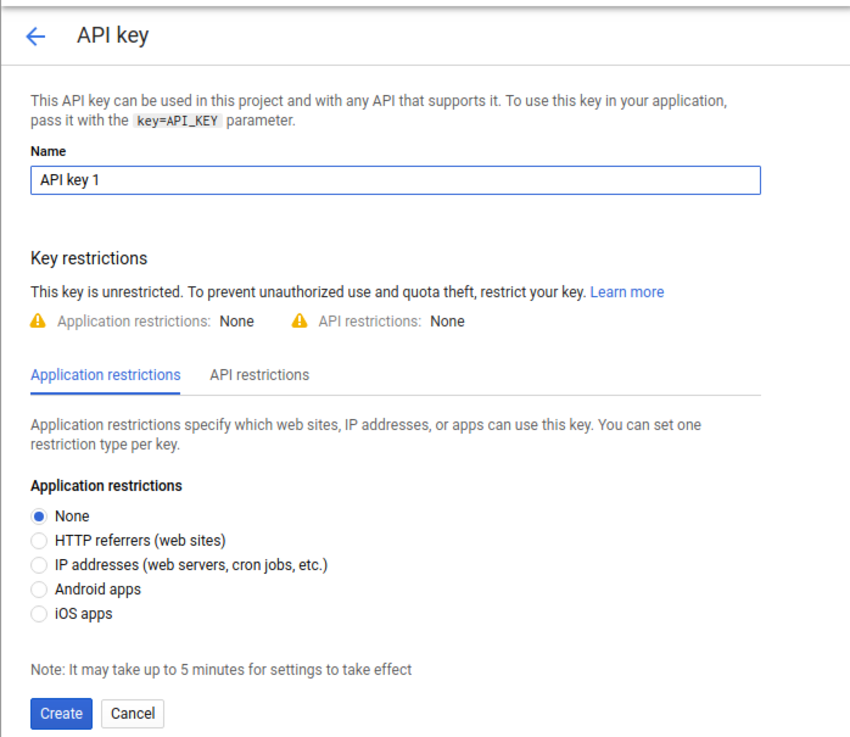
要获取API密钥:
- 转到Google Cloud Console,然后使用您的Google帐户登录。
- 选择或创建一个新项目。
- 导航到“ 凭证”页面,然后单击“ 创建凭证”>“ API密钥” 。
- 将密钥复制并粘贴到CF7 Google地图设置下的WordPress网站中。

CF7的Google Maps扩展提供了多种配置地图的方式。
- 用户可以使用标记标记他们的当前位置或突出显示区域。 他们还可以绘制多边形,折线,圆形和矩形。
- 可以在默认的CF7电子邮件中将用户的位置输入与其他表单数据一起发送。 直接在Google地图上查看位置数据。
- 自动将用户的输入数据作为KML文件从电子邮件中获取,并使用在线KML文件查看器轻松查看。
- 您可以根据需要更改地图类型,缩放级别和其他地图属性。 您还可以将用户的位置居中。
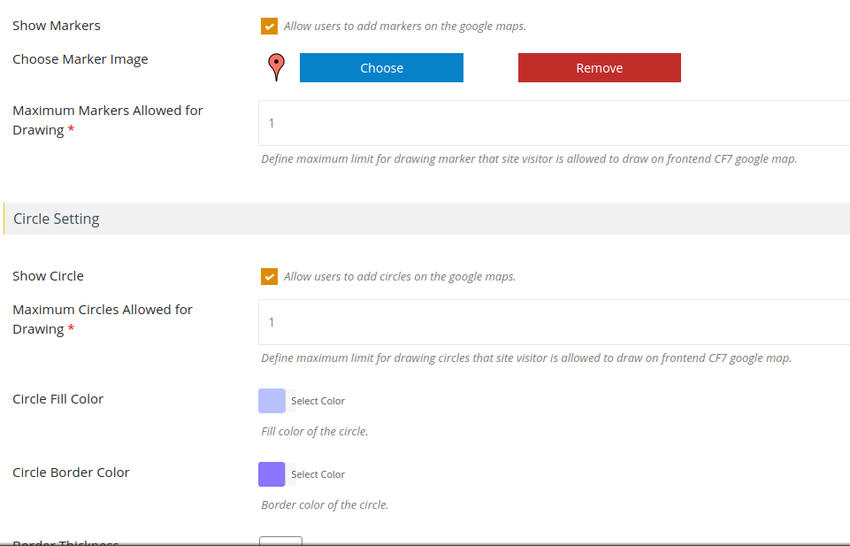
如下所示,在设置页面上编辑其余设置,例如标记,地图类型和其他属性,然后保存更改。

使用地图创建联系表
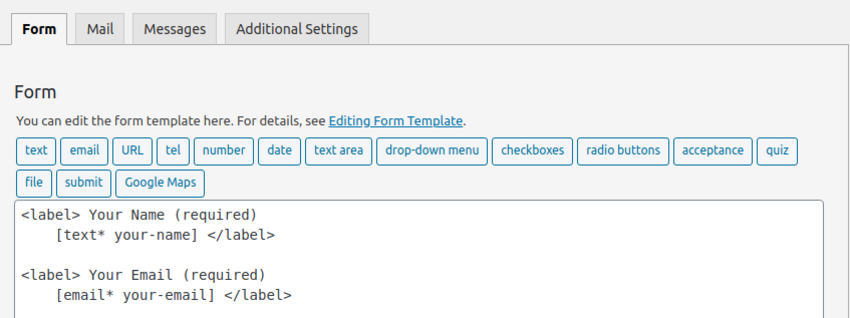
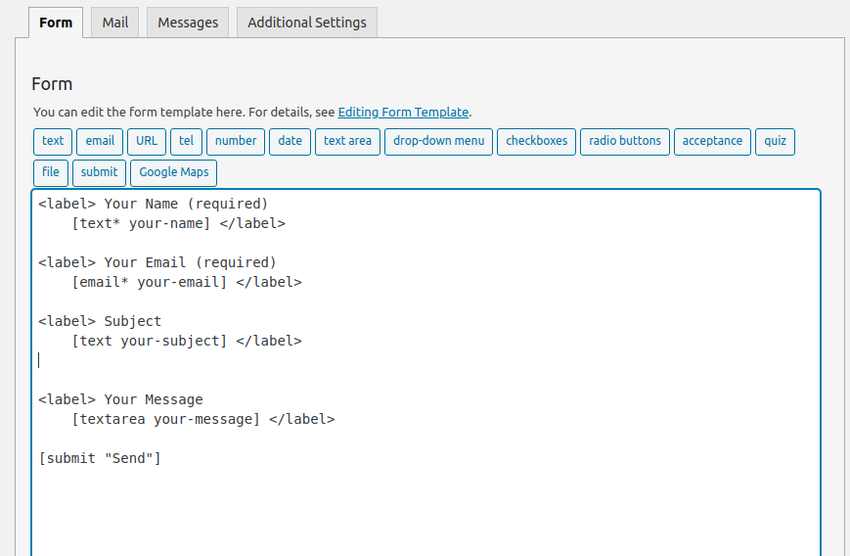
从WordPress信息中心菜单中转到联系人>添加新信息。 Contact Form 7预先配置了一个现成的模板,如下所示:

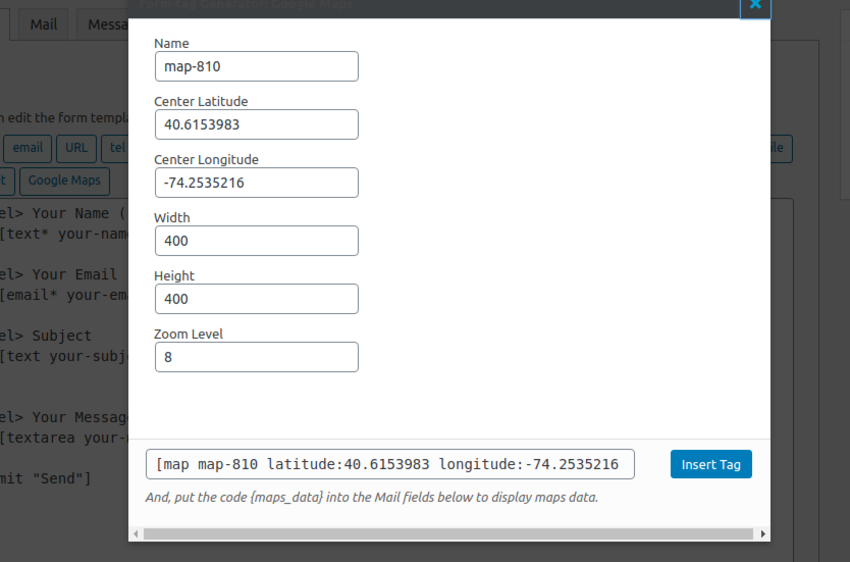
要添加地图字段,请点击Google Maps按钮,您应该会看到类似以下的弹出窗口:

单击插入标签 ,地图将在表单上显示为字段。 您的表单现在应如下所示:

存储
转到“ 邮件”选项卡,然后将[maps]短代码粘贴到您的电子邮件组件中,以在电子邮件中接收地图数据。 保存所有更改。 每种表单一旦创建,都会生成一个唯一的短代码,您可以将其嵌入到页面中。
在页面中嵌入联系表单和地图上传
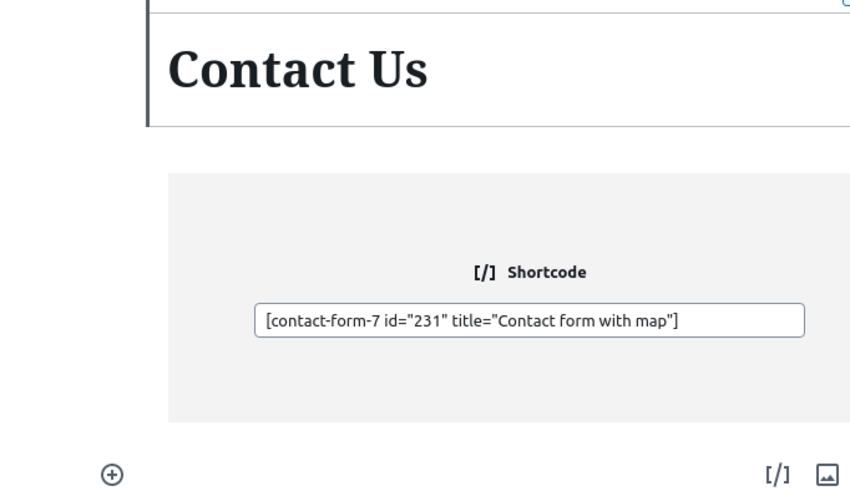
最后一步是将表单嵌入页面或您希望其显示的任何其他位置。 转到页面>添加新内容 ,为页面命名,然后将简码粘贴到页面正文中,如下所示。

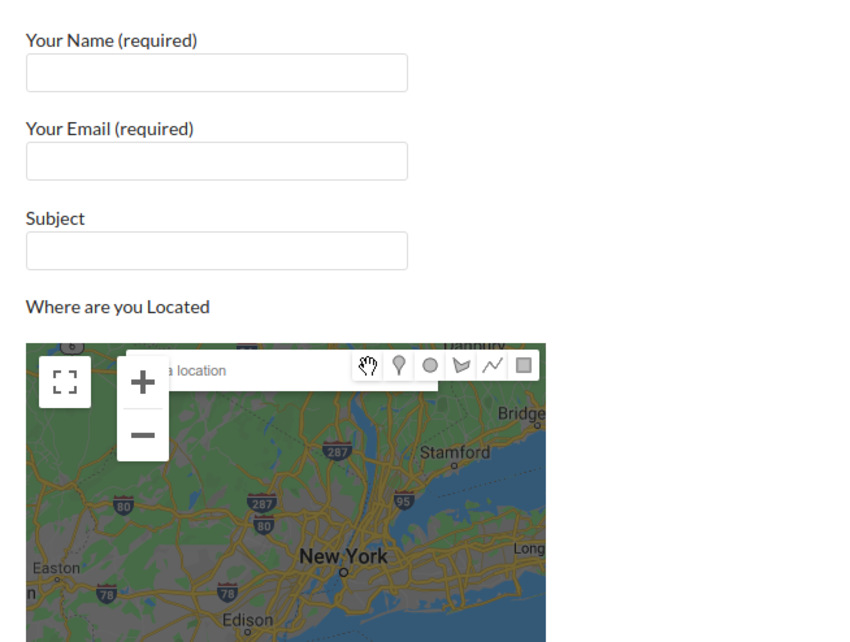
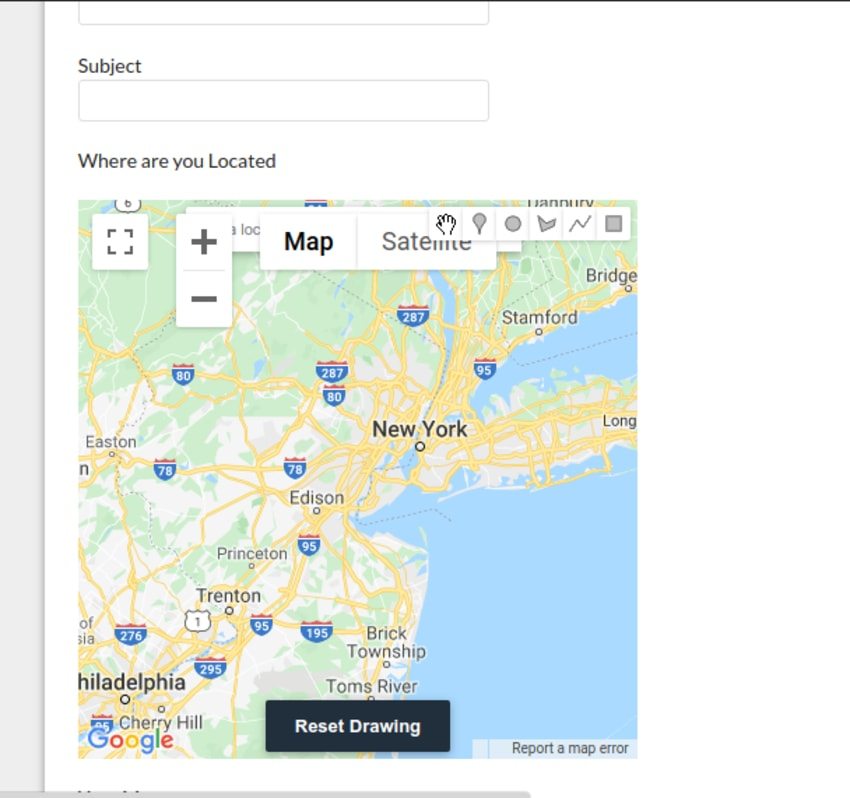
带有地图的完整表格如下所示:

如您所见,访问者可以在其位置上放置标记或使用搜索功能搜索其位置。 他们还可以绘制形状并放大和缩小,就像在普通地图上一样。
结论
了解填写WordPress表单的访问者的位置可以帮助您确定谁来访问您的网站并表现出兴趣。 收集位置信息可以帮助您更好地决定所提供的服务或产品的类型。
翻译自: https://code.tutsplus.com/tutorials/how-to-add-maps-to-your-wordpress-contact-form--cms-34212





















 768
768

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








