WordPress仪表板的默认媒体部分是该媒体的上载和访问位置。 不幸的是,此媒体部分尚未由WordPress开发。 该部分缺少结构和文件夹系统,使您可以轻松组织媒体。 即使媒体库大小适中,您也将很难浏览所有文件。
WordPress Real Media Library插件使您可以通过创建包含馆藏和画廊的文件夹系统来轻松管理媒体库。
它不仅允许您创建这些自定义文件夹,而且还允许您从这些文件夹中的媒体创建图库以显示在您的网站上。
在本文中,我将向您展示如何使用WordPress媒体文件夹插件组织媒体库并创建画廊。
我们将创造什么
我们将使用此插件创建两个不同的元素。 第一个将是WordPress媒体库中的文件夹。 这些文件夹将允许您将任何媒体文件拖放到这些文件夹中,并根据需要进行组织。

我们将创建的第二个元素是画廊,该画廊将根据创建的文件夹显示在您的网站上。 该库将能够以时尚和吸引人的方式为您的网站查看者显示您想要的任何图像,视频或任何其他媒体文件。

创建文件夹
当前,无法在WordPress的媒体部分中创建文件夹来对图像,视频和PDF进行分类。 幸运的是,Real Media Library插件允许我们创建这些文件夹来组织媒体。
要访问Real Media Library插件,请在WordPress仪表板上单击Media> Library 。 现在,在库的左侧,将出现一个新的编辑器部分。 我们将在这里创建新的文件夹系统。

根据您网站上的内容,考虑为网站创建哪些特定文件夹以及最适合您的文件夹。
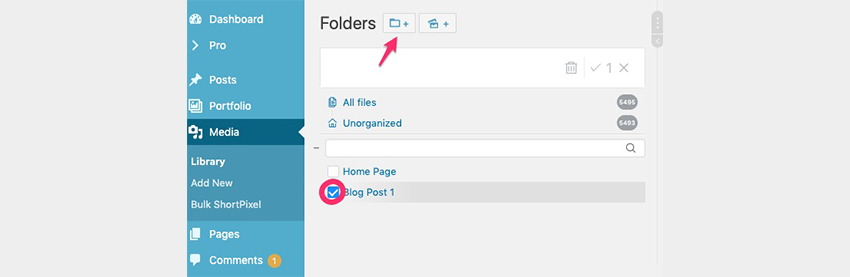
要创建文件夹,请单击编辑器左上方的文件夹图标。 这将在编辑器中创建一个文件夹,并要求您为该文件夹插入一个名称。
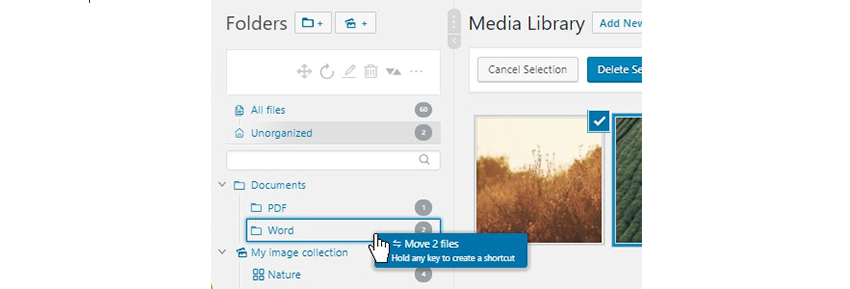
对于我们的示例,我们将创建两个不同的文件夹:一个称为Home Page ,一个称为Blog Post 1 。 从那里,我们将需要的特定媒体拖放到这两个文件夹的每一个中。 我们将继续在三个文件夹中分别放置三个不同的图像。
您还可以选择创建子文件夹。 只需单击您刚刚创建的文件夹旁边的复选框,然后单击文件夹图标 再次在编辑器顶部,将创建一个子文件夹。

您可以创建任意数量的文件夹和子文件夹,也可以在这些文件夹中放置任何类型和数量的媒体。
要观看此文件夹的创建过程,请观看下面的视频。
创建画廊和馆藏
Real Media Library插件不仅允许您将文件夹系统添加到库中,而且还允许您直接从WordPress页面和帖子编辑器中将媒体库添加到帖子中。 您将能够将整个媒体文件夹作为可自定义的库插入到页面和帖子中。
为此,您需要创建一个收藏集和一个画廊。 集合是一个文件夹,允许您在其中添加图库和其他集合。 您将需要创建一个收藏夹文件夹以添加图库。
当前,可以添加到网站的唯一媒体类型是图像。 要创建集合,请点击 插件编辑器顶部的图片图标。 这将创建您的收藏,然后从那里命名该收藏。
在我们的示例中,我们想向我们的主页添加一个收藏夹和图库,因此我们要标记我们的收藏夹Homepage 。
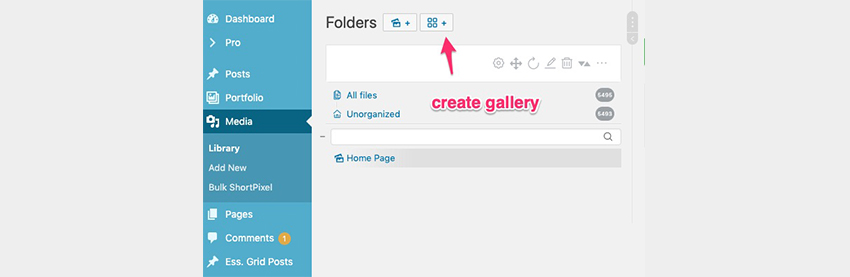
接下来,单击主页旁边的复选框。 在编辑器顶部,您将看到一个新图标,看起来像一个网格。 此图标使您可以添加画廊。

单击网格图标,图库将在您的收藏夹下显示为子文件夹。 我们将为图库Home Page Gallery 1贴上标签。
接下来,将您想要的媒体拖放到您创建的特定库中。 我们将添加四张不同的照片。
在页面和帖子中添加画廊
现在,您已经创建了一个收藏夹和图库,您可以将图库插入任何页面或帖子中。
首先,转到新页面或发布。 您会在页面上的可视编辑器上注意到该消息,或发布一个新图标,看起来像一个网格已被添加。 单击网格图标。
将出现一个弹出菜单,使您可以选择要添加的画廊以及其在页面上的显示方式。 在文件夹部分,我们将选择我们最近创建的图库Home Page Gallery 1 。 在“ 链接到”部分,我们将选择“ 媒体文件” 。 单击该图像后,该图像将显示在灯箱中。
接下来,我们将列更改为1。完成画廊设置的调整后,单击“ 确定”按钮,您创建的画廊的简码现在将出现在可视编辑器中。
最后,单击WordPress页面编辑器右侧的“ 预览 ”。 您刚刚创建的画廊现在将显示在您的页面上,或在每个图片上贴上一个灯箱弹出窗口。
观看如何在页面上添加图库或在以下视频中发布。
充分利用Real Media库
尽管WordPress Real Media Library的功能非常简单,但在组织库和创建画廊方面存在无限的可能性。
您可以通过以下几种方法使用文件夹系统来组织媒体库。
- 按特定页面和帖子进行组织。 如果图片或视频仅用于一个特定的帖子,则可以轻松地将其添加到正确的位置。
- 按产品或主题进行组织。 例如,您可以根据您在网站上出售的特定产品对照片进行分组。
- 按日期组织。 WordPress允许您查看在特定月份添加的媒体,但不能按年份或日期查看。 您可以为某些天创建的媒体创建文件夹,例如用于事件照片。
使用图库功能,您可以在任何页面或帖子上显示特定文件夹中的图像。 您的网站上放置这些图库的最有效区域是:
- 主页
- 产品页面
- 关于我们页面
- 博客文章
结论
WordPress中的默认媒体部分比较混乱。 尽管可以使用搜索功能找到所需的媒体文件,但无法组织所有已上传到站点的媒体。 使用WordPress Real Media Library插件,您将能够创建文件夹和图库,并将这些图库直接导入您的页面和帖子。
翻译自: https://code.tutsplus.com/tutorials/organize-your-wordpress-media-library-with-folders--cms-33631





















 483
483

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








