今天,我们将讨论WordPress的“强大表单”插件,该插件可让您轻松创建各种表单。 具体来说,我们将研究如何使用此插件为您的网站建立联系表单。 我们将从探索此插件提供的基本设置开始,然后,我们将通过一个真实示例来使用此插件构建联系表单。
作为网站所有者,您可能希望收到用户和客户有关您的服务的反馈,这有助于您更好地为他们提供服务。 因此,您网站上的联系表是收集用户反馈的必备功能之一。
如果您是WordPress开发人员,或者是使用WordPress构建网站的爱好,那么您已经知道WordPress为您可能想到的几乎所有功能都提供了很多插件,并且很难选择要使用的功能。 在这篇文章中,我选择了类别中最好的一个,即“强大的表单”,并且将向您展示如何在本教程的整个过程中使用它。
在本文中,我使用了WordPress 5.1,而Formidable Forms插件版本为3.06。 我建议您安装它,如果您想跟随这篇文章。 要安装Formidable Forms插件,您只需要遵循标准的安装过程即可 。
在接下来的两节中,我们将探讨Formidable Forms插件的基础知识以及设置过程。 然后,我们将构建一个真实示例,以演示此插件的用法。 同时,我们还将介绍该插件的一些重要方面,使您可以创建可以收集数据的不同类型的表单,而不仅仅是联系表单。
什么是强大的形式?
Formidable Forms插件是一个功能强大的表单构建器插件,它允许您创建其他类型的表单以从用户那里收集信息。 它在后端提供了拖放界面,使整个过程变得轻而易举。 实际上,您可以使用此插件来创建您可以想到的任何形式的表单,而不仅仅是联系表单。
让我们快速看一下它提供的功能:
- 拖放式联系表单创建者和表单构建者
- 支持电子邮件通知和自动回复
- 使用内置样式器自定义联系表单的外观
- 与MailChimp,Constant Contact,Salesforce等集成
- 移动友好且响应Swift
- 垃圾邮件防护
- 和更多
如您所见,该插件提供了许多令人兴奋的功能,可用于在网站上构建出色的表单。 而且它也是可扩展的,这是一项重要功能,因为它为开发人员提供了更改某些方面和插件核心行为的机会。
在下一节中,我们将讨论此插件的几个核心元素,这些元素对于理解是否要有效使用此插件很重要。
探索设定
安装了Formidable Forms插件后,它将在左侧边栏中添加一个链接。 让我们简要地浏览每个部分。
形式
在本部分中,您可以创建新表单,编辑现有表单以及查看已创建表单的列表。
它提供了三种不同的方式来创建新表格。 您可以使用拖放界面从头开始构建表单。 或者,您可以从内置表单模板中进行选择,以开始创建新表单。 最后,您还可以从XML文件导入表单。 无论如何,您最终都将创建一个表单,该表单将通过使用简码显示在前端。
参赛作品
这是一个条目列表页面,其中列出了从前端提交的所有记录。 有一个过滤器,使您可以按表单类型过滤记录。 除了列出之外,您还可以在表单详细信息视图中详细查看条目。 最后,还有一个删除选项,如果您希望清除旧记录,可以使用该选项。
款式
在此部分中,您可以管理在窗体显示在前端时可以用来设置窗体样式的不同窗体样式。
表单样式允许您配置和自定义表单的不同元素(例如表单标题,字段标签或按钮)的显示方式。 已经有一种默认样式,您可以根据需要使用和自定义。 另外,如果您不想使用任何表单样式,则可以禁用样式并使用自定义CSS。
进出口
本部分允许您导入和导出由此插件创建的表单。 如果您想在不同的WordPress安装之间移动表单,这是一个非常有用的功能。
例如,如果您在本地设置中创建了两个表单,并且想要将这些表单移至实时站点,您是否会在实时站点上再次创建它? 实际上,您可以使用XML或CSV格式导出这些表单,然后使用此功能将它们导入到实时安装中。 我会说这是必备功能!
全局设置
在本部分中,您可以配置全局适用于所有表单的设置。 您可以配置此插件的不同方面,例如:
- 用户权限
- reCAPTCHA设置
- 默认的前端消息
- IP存储
在下一部分中,我们将构建一个真实示例作为演示。
用强大的表格建立联系表格
在本节中,我们将构建一个真实示例,以演示如何使用“强大的表单”插件在您的网站上创建联系表单。
在继续之前,如果您想继续,请确保已在WordPress站点中安装了“强大的表单”插件。
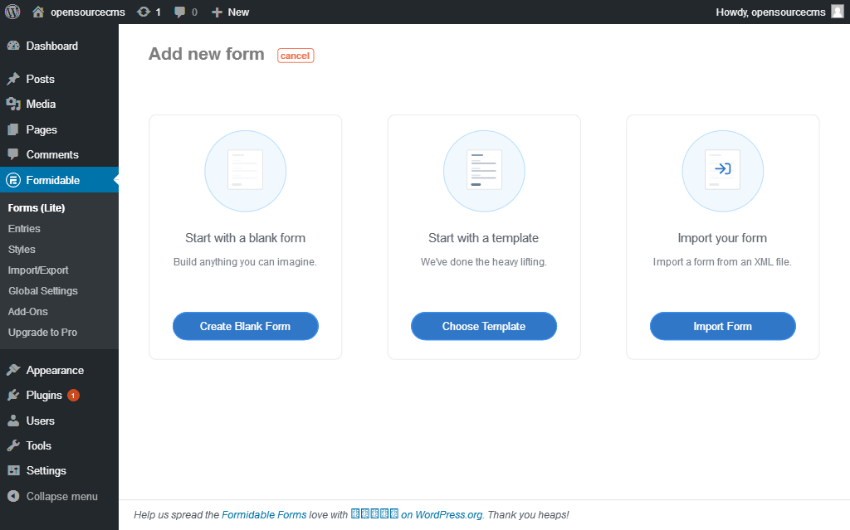
您可以使用此插件附带的内置联系表,但是我们将从头开始创建一个新表单,以了解整个过程。 继续并访问后端左侧侧栏中的“ 强大>表单”链接。 那应该列出系统中所有现有的表格。 单击添加新按钮以创建一个新表单,并要求您选择以下三个选项之一。

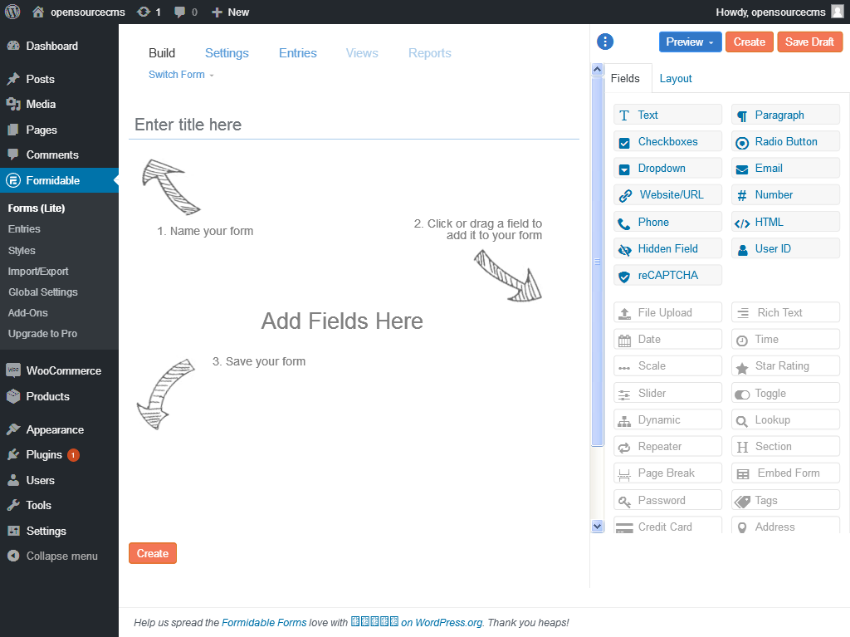
您应该熟悉这三个选项-我们在上一节中讨论了它们。 继续并单击“ 创建空白表单”以从头开始创建表单,这将为您提供以下界面。

如您所见,表单构建器界面非常直观。 您可以从右侧栏中的列表中向表单添加任意多个字段。
首先,让我们输入表格的名称。 在此处输入标题字段中输入与我们联系 。
在我们的示例中,我们将为以下数据添加字段:
- 名称
- 电子邮件
- 电话
- 学科
- 信息
- 验证码
从右侧栏中的字段列表中拖动“ 文本”字段,并将其拖放到标题为“ 在此处 添加字段 ”的内容区域。 它将在您的表单中添加一个新字段。
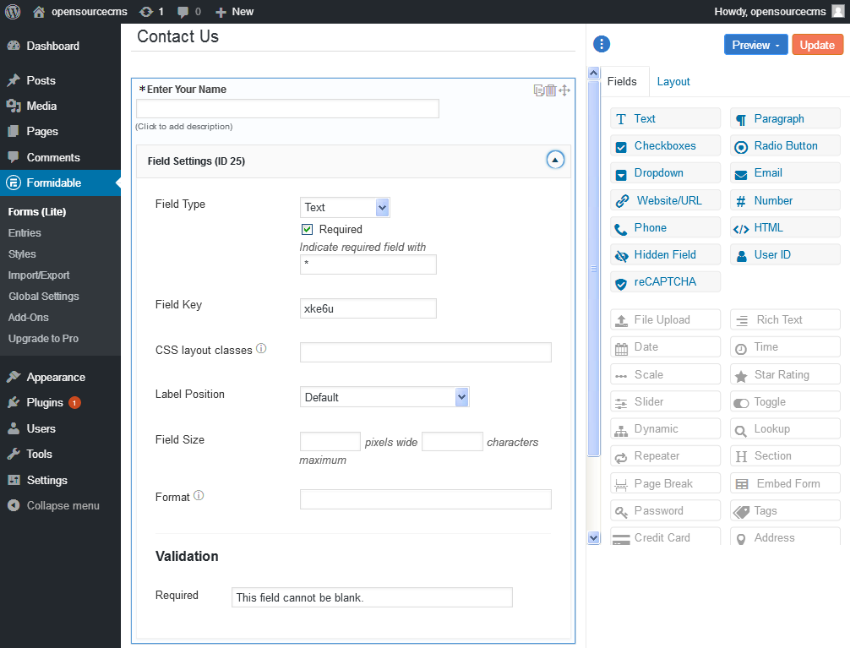
添加任何字段后,您需要配置该字段的某些设置。 由于我们刚刚添加了一个新的文本字段,让我们看看如何配置它,使其成为名称字段。

如您所见,“ 字段设置”部分允许我们配置字段的不同方面,例如是否需要,标签位置或字段大小。 继续并配置名称字段。
接下来,使用相同的拖放界面添加email , phone和subject字段。 到目前为止,我们添加的字段都是“ 文本”字段。
接下来,在我们的表单中添加将用作消息字段的段落字段。 这将是段落类型。
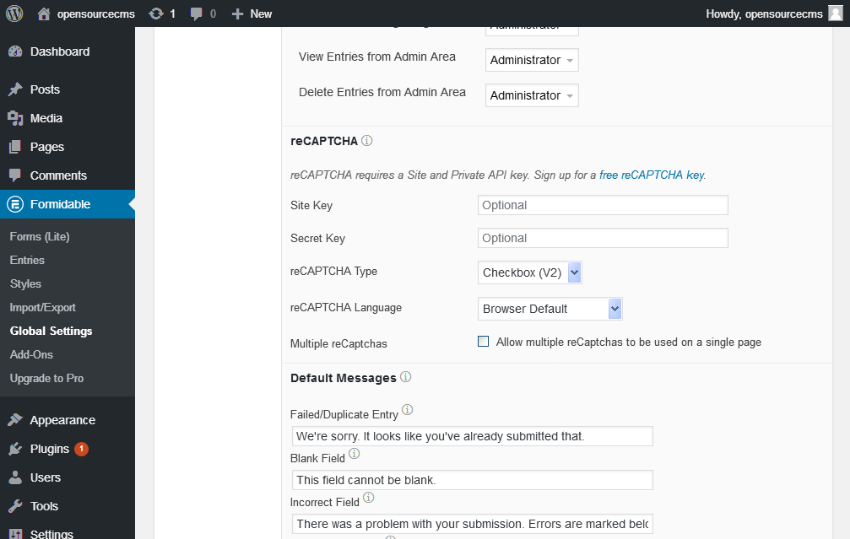
最后,添加一个reCAPTCHA字段以防止垃圾邮件。 要启用reCAPTCHA垃圾邮件防护,您需要在“ 强大”>“全局设置”>“ reCAPTCHA”部分下配置“ 站点密钥”和“ 秘密密钥 ” ,如以下屏幕截图所示。

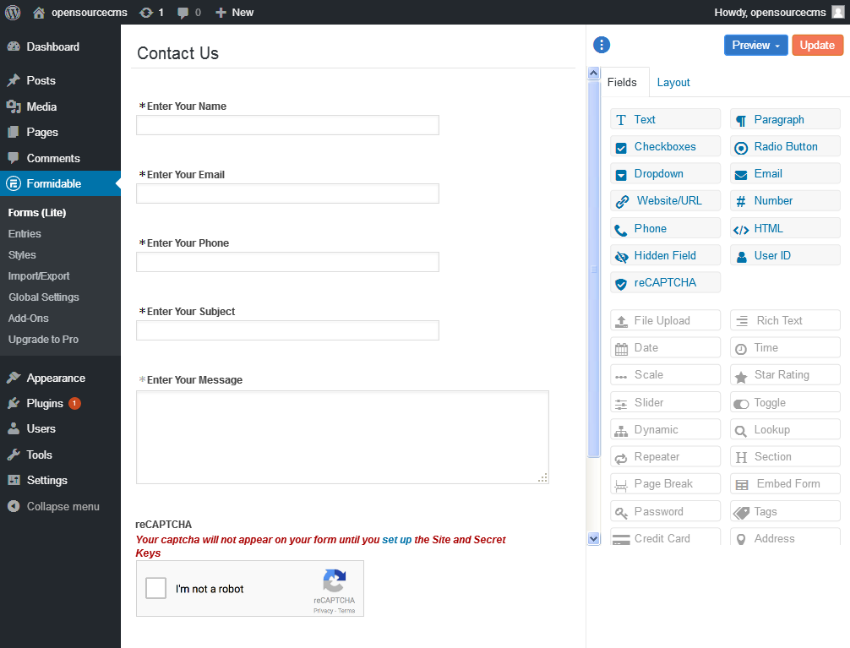
添加所有字段后,表单应如下图所示:

当然,这只是一个后端预览。 您需要使用简码在前端显示表单。 您可以从表单列表页面复制表单的简码。
获取刚刚创建的表单的简码。 您可以在任何要显示此表单的地方,在帖子或边栏中使用此短代码。
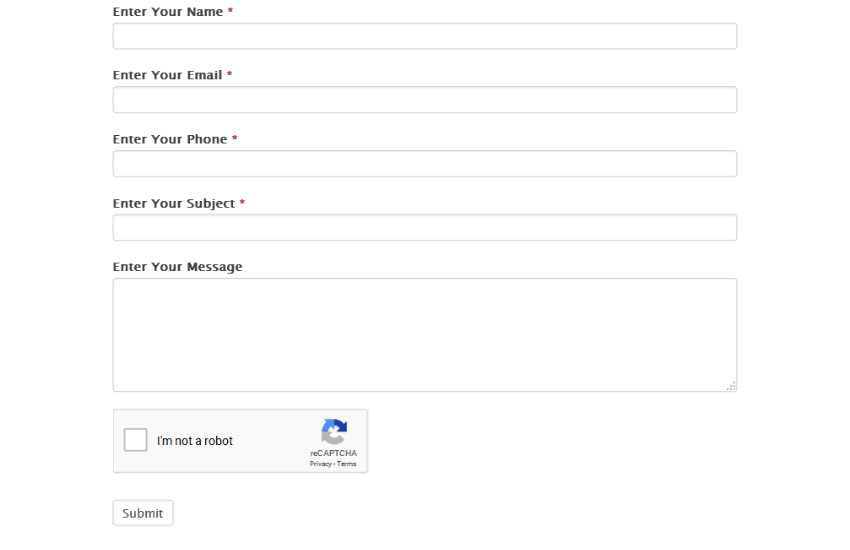
它看起来像这样:

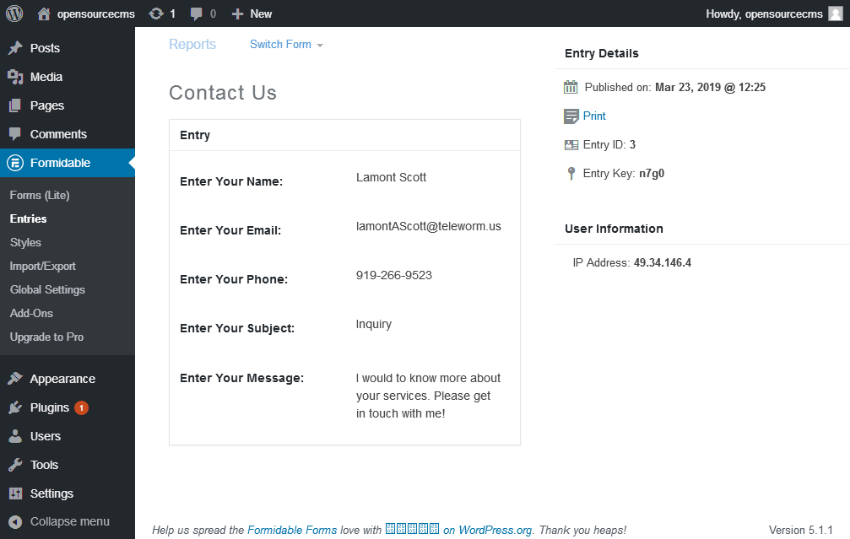
继续并提交表单以对其进行测试。 您可以在“ 强大>条目”部分中验证提交的条目 。

这样,您可以创建一个表单,向其中添加字段,最后使用简码将其显示在前端。 实际上,您可以做更多的事情,因为强大的表单提供了更多的功能。 我鼓励您探索此插件提供的其他设置,这应该很有趣!
高级表格插件
结论
今天,我们讨论了如何使用WordPress中的“强大表单”插件创建联系表单。 我们还对该插件进行了深入的概述,并讨论了它的不同方面。
欢迎使用下面的供稿来分享您的想法和反馈! 如果您想分享您在网站上使用过的其他联系表单插件的经验,我很乐意听取您的意见。







 本文详细介绍如何使用WordPress的Formidable Forms插件创建联系表单,包括插件的基本设置、功能特性及实操步骤,适合网站所有者和WordPress开发者。
本文详细介绍如何使用WordPress的Formidable Forms插件创建联系表单,包括插件的基本设置、功能特性及实操步骤,适合网站所有者和WordPress开发者。
















 1309
1309

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








