为什么要使用超级菜单?
网站导航是网站开发过程中需要解决的重要方面之一。 根据您网站的类型,有很多不同的选项供您选择。 导航可能从简单的流线型菜单到多列下拉菜单,菜单本身可能包含很多信息。 今天,我们将讨论一种这样的菜单类型,它是当今非常流行的选项:大型菜单。 我们将在WordPress中讨论它。
作为站点所有者或经验丰富的WordPress开发人员,您已经知道WordPress为几乎每个人可能想到的功能都提供了许多插件,并且很难选择要使用的插件。 在创建导航菜单时,您会在WordPress插件目录中找到很多插件。 其中,我选择了这一类别中最好的之一: WP Mega Menu 。
WP Mega Menu插件使您可以创建丰富的导航菜单,其中可以包含从简单链接到图像,视频和小部件的所有内容。 在本教程的整个过程中,我们将介绍该插件的各个方面。
在本文中,我使用了WordPress 5.1。 要安装WP Mega Menu插件,您需要遵循WordPress中的标准插件安装过程 。
在接下来的部分中,我们将探讨WP Mega Menu插件的基本设置以及设置过程。 我们将为演示目的构建一个真实示例。 同时,我们还将介绍该插件的一些重要设置,使您可以创建不同类型的菜单。
什么是WP Mega Menu插件?
免费的WP Mega Menu插件可让您在WordPress网站中创建内容丰富的导航菜单。 这是一个非常易于使用的插件,它在后端提供了拖放界面,可以快速创建导航菜单。
此外,它提供了许多自定义选项来以不同的方式设置菜单样式,因此,您可以从后端本身自定义菜单的外观。 不,您不需要成为CSS专家!
让我们快速看一下它提供的功能:
- 拖放菜单构建器面板
- 小部件支持
- 支持不同的主题和皮肤
- 响应式且支持移动设备的菜单支持
- 支持社交图标,Dashicons和Font Awesome
- 主题导出和导入
- 和更多
如您所见,WP Mega Menu插件提供了许多有用的功能,您可以使用这些功能在WordPress网站上构建漂亮且有吸引力的多列导航菜单。 借助内置的小部件支持,它可以让您在下拉菜单本身中包含您可能想到的任何内容。 如果您要构建门户网站并希望构建内容丰富的下拉导航菜单,那么这是一个必备插件!
在下一节中,我们将讨论此插件的一些基本设置,这些基本设置对于理解是否要有效使用此插件很重要。
探索插件设置
安装WP Mega Menu插件后,您应该在左侧栏中看到与插件相关的链接。 在本节中,我们将简要介绍每个部分。
全局设置
在本部分中,您可以配置适用于使用此插件创建的所有菜单的全局设置。 在不同的设置中,它允许您配置某些JavaScript行为和全局CSS设置。
菜单主题
本部分允许您配置特定于主题的设置。 默认主题是内置的,您已经可以使用它了,因为它已经带有有用的设置。 除此之外,您可以创建自己的主题或复制现有主题。 如果要创建多个主题,可以将不同的样式应用于网站上的不同菜单。
通过每个新主题,您可以控制菜单的不同方面,例如背景颜色,字体设置,间距,菜单效果等。 实际上,这是配置菜单时最常使用的部分。
此外,您还可以导出在您的站点中创建的主题,并将其导入到其他站点。 这真的很有用,因为这意味着如果您要从其他站点复制主题,则不必再次创建主题。
在下一节中,我们将构建一个真实的大型菜单示例。
为您的WordPress网站构建大型菜单
在本节中,我们将构建一个真实示例,以演示如何使用此插件在WordPress网站上创建大型菜单。 在我们的示例中,我们将创建一个三列的下拉超级菜单,每列将包含不同类型的内容。
在继续之前,如果您想继续,请确保已在WordPress站点中安装了此插件。
创建菜单和菜单项
首先,我们必须创建一个常规菜单并向其中添加菜单项。 只有在那之后,我们才能继续设置大型菜单。 访问管理侧边栏中的外观>菜单链接以创建新菜单。 按照标准过程创建一个新菜单,并向该菜单添加几个项目。
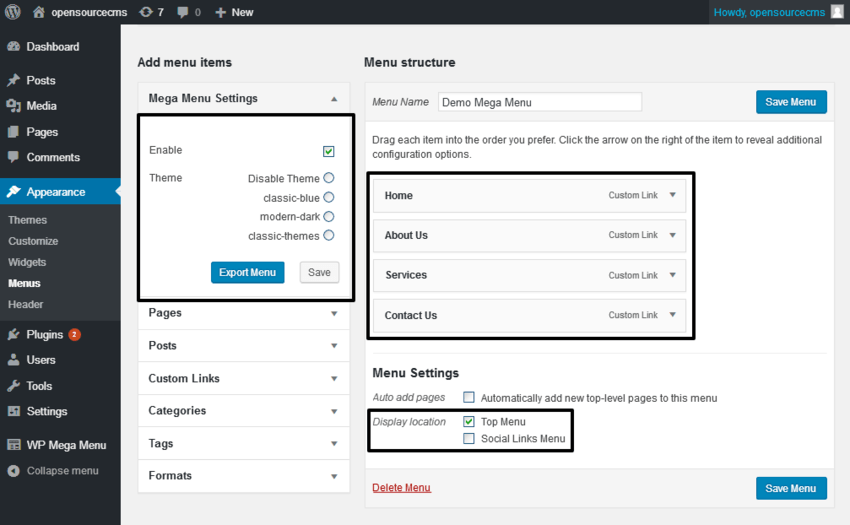
就我而言,我将其命名为Demo Mega Menu 。 我还添加了几个自定义链接,如以下屏幕截图所示。 同样,重要的是必须将这个新创建的菜单分配给显示菜单的显示位置 。 让我们在“ 显示位置”字段中选择“ 顶部菜单 ”。 它应该看起来像这样。

重要的是要注意,如上面的屏幕截图所示,左侧已经有一个Mega Menu Settings块。 您可以在此面板中选择要使用的主题,然后单击“ 保存”按钮将其保存。 在我的案例中,我选择了经典的蓝色主题。
配置菜单链接
现在,该配置菜单链接的大型菜单设置了。 在本例中,我们将为“ 主页”链接创建一个大型菜单,但是,当然,您可以继续并重复相同的过程为其余链接创建大型菜单。
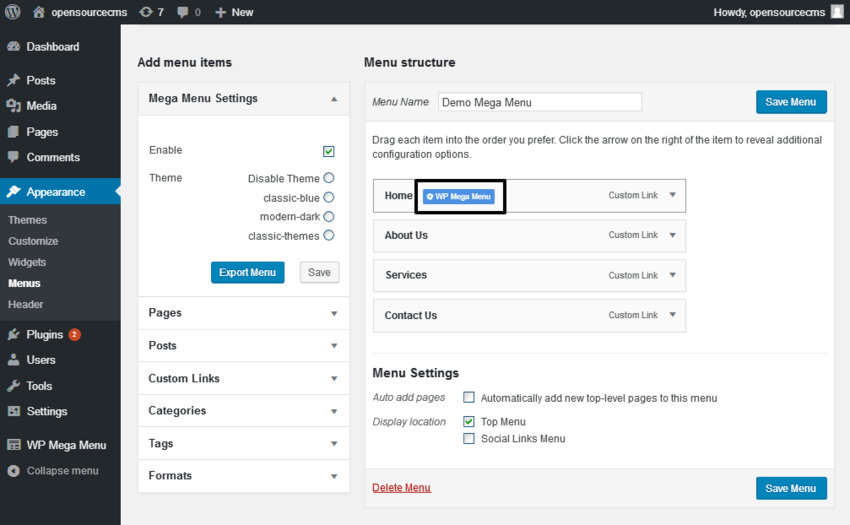
如果将鼠标悬停在“ 主页”链接上,则应该能够看到WP Mega Menu链接,如以下屏幕截图所示。

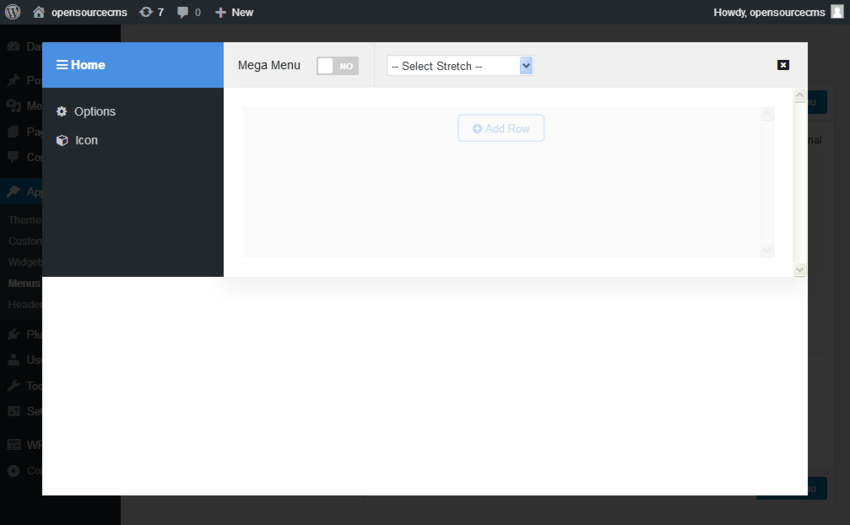
单击该链接,它将打开一个弹出窗口,可让您配置“ 主页”链接的大型菜单设置。

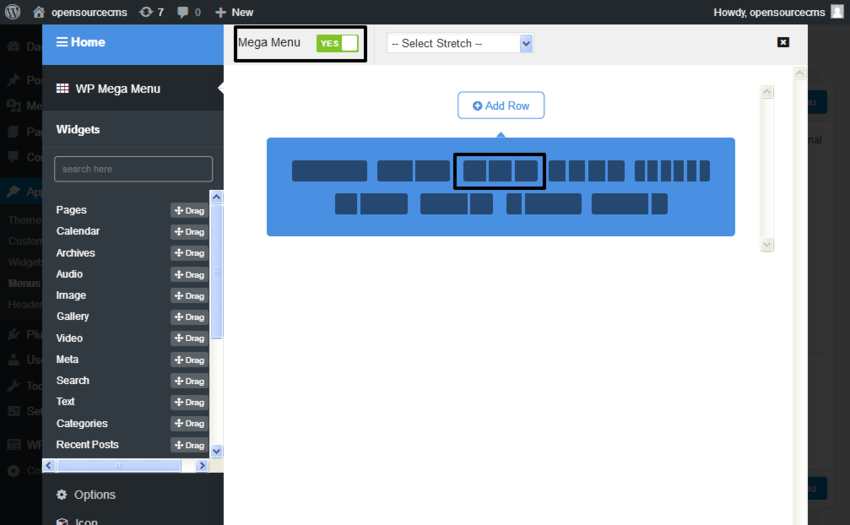
启用超级菜单选项,这将为您提供许多配置选项。 当您单击“ 添加行”按钮时,它使您可以选择用于构建大型菜单的布局,如以下屏幕截图所示。

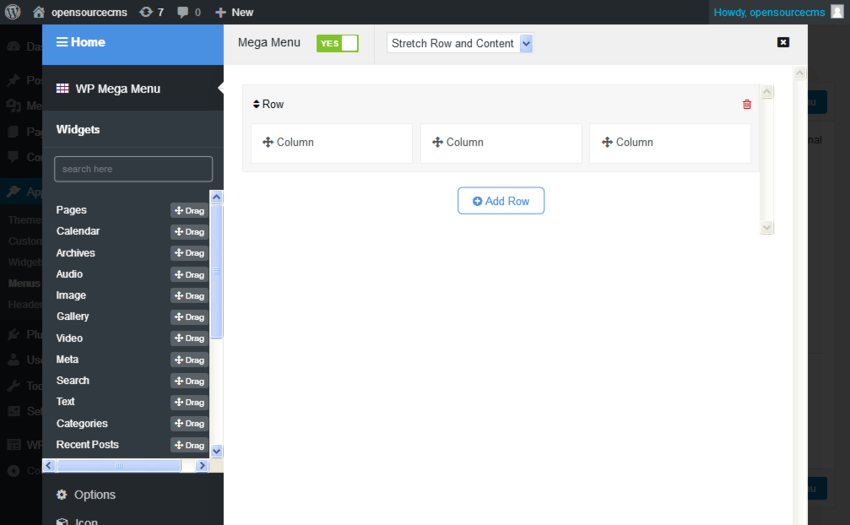
就我而言,我选择了三列布局,如上面的屏幕截图所示。 这将为您提供以下UI,我们将使用它来添加不同类型的内容。

在左侧,您可以看到有一个小部件部分,其中列出了可供您使用的不同类型的小部件。 您可以将要使用的小部件拖放到我们创建的列中。
我在大型菜单中使用了三个小部件( 类别 , 存档和文本) 。

当然,您可以根据需要选择不同的小部件。 选择小部件之后,根据需要配置每个小部件,并在完成设置后保存所有内容。
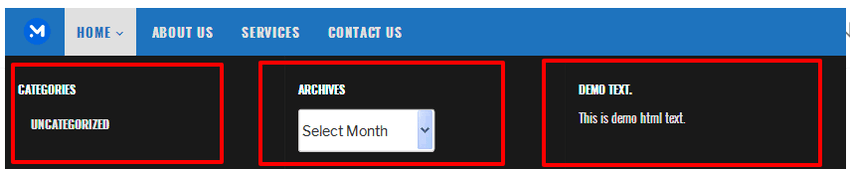
现在,让我们访问前端以查看外观。

如您所见,WP Mega Menu插件已将一个简单菜单转换为一个下拉的Mega菜单。 它显示了我们从后端配置的所有内容。
这样,您可以为菜单的每个菜单链接启用超级菜单设置。 有了小部件支持,您几乎可以在下拉菜单本身中显示任何类型的内容。 继续尝试不同的选择,如果您有任何疑问,请告诉我。
这样便可以使用此免费插件为您的网站创建精美的大型菜单。
下一步:更高级的Mega菜单
我们今天讨论的是WP Mega Menu的免费版本。 尽管我同意免费版本已经提供了许多有用的功能,但是如果您真的喜欢到目前为止所看到的内容,我建议您查看其付费版本: WP Mega Menu Pro 。 它带有许多内置的专业主题,可让您立即进入。 花一小笔费用,确实值得一试。
结论
今天,我们讨论了如何使用WordPress中的WP Mega Menu插件创建惊人的大型菜单。 如果您想分享您在网站上使用过的其他菜单插件的经验,我希望能收到您的来信。
欢迎使用下面的供稿来分享您的想法和反馈!





















 628
628

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








