在本系列教程的第一部分中 ,您为任务管理器应用程序创建了用户界面和导航。 在本教程中,您将看到如何实现Ionic Task Manager应用程序的功能以添加和列出任务。
入门
让我们从克隆本系列第一部分的源代码开始。
git clone https://github.com/royagasthyan/IonicTaskManager-Part1导航到项目目录并安装所需的依赖项。
cd IonicTaskManager-Part1
npm install从项目目录运行您的应用程序。
ionic serve您应该在http:// localhost:8100 /上运行该应用程序。
组件之间通信
您已经创建了Add组件和List组件以分别添加任务和列出任务。 为了使它们同步工作,您需要保持两个组件之间的通信。 为了在组件之间进行通信,您将使用可注入的CommonService 。
在src/pages文件夹中创建一个名为service的文件夹。
创建一个名为common.service.ts的服务文件,并添加以下代码:
import { Injectable } from '@angular/core';
@Injectable()
export class CommonService {
constructor(){
this.tasks = []
}
} 您将在通用服务中跟踪任务列表,并且它将在“ Add和“ List组件之间共享。
在common.service.ts文件中定义一个名为tasks的变量。 您将任务列表保留在此tasks数组中。
import { Injectable } from '@angular/core';
@Injectable()
export class CommonService {
public tasks:any;
constructor(){
this.tasks = []
}
} 在src/pages文件夹中创建一个名为task的文件夹。 创建一个名为task.model.ts的文件,并添加以下代码:
export class Task{
constructor(
public Id: Number,
public Name: String,
public IsDone: Boolean
) { }
} 您将使用上面的Task类创建新任务的实例。
当从添加任务按钮,用户点击Add组件,您将项目添加到tasks中的变量common.service.ts文件。 因此,在common.service.ts文件中创建一个名为addTask的方法,您将从Add组件中调用该方法。
import { Injectable } from '@angular/core';
import { Task } from '../model/task.model'
@Injectable()
export class CommonService {
public tasks:any;
constructor(){
this.tasks = []
}
addTask(item){
this.tasks.push(new Task((new Date()).getTime(),item,false));
}
}将任务添加到列表
为了将任务添加到任务列表,您需要在AddPage组件内导入common.service.ts文件。
import { CommonService } from '../service/common.service' 初始化CommonService内部AddPage部件构造方法。
constructor(public viewCtrl: ViewController, private commonService: CommonService) {
} 在AddPage组件内部,创建一个名为add的方法,您add在其中将任务添加到公共服务tasks列表中。
这是AddPage组件中的add方法的外观:
add(){
this.commonService.addTask(this.item);
this.dismiss();
} 如上述方法所示,您已从公共服务调用addTask方法以将任务添加到tasks列表。
添加项目后,您已经调用了dismiss方法来关闭弹出窗口。 这是add.component.ts文件的外观:
import { Component } from '@angular/core';
import { ViewController } from 'ionic-angular';
import { CommonService } from '../service/common.service'
@Component({
selector: 'page-add',
templateUrl: 'add.component.html'
})
export class AddPage {
public tasks: any = [];
public item:String;
constructor(public viewCtrl: ViewController, private commonService: CommonService) {
}
dismiss(){
this.viewCtrl.dismiss();
}
add(){
this.commonService.addTask(this.item);
this.dismiss();
}
} 在add.component.html页面中,将ngModel指令添加到输入元素。
<ion-input name="add" [(ngModel)]="item"></ion-input> 将click事件添加到add.component.html的按钮以触发add.component.ts内部的add方法。
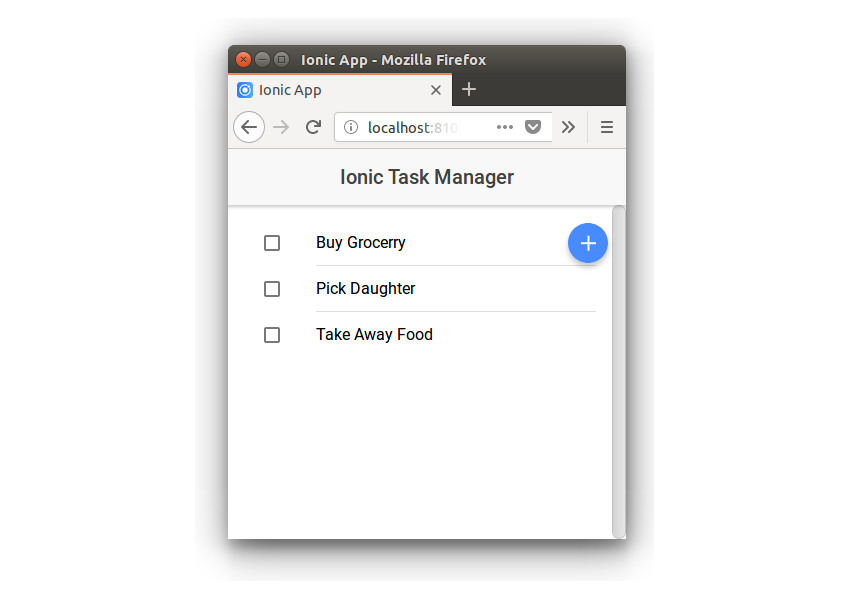
<button ion-button round (click)="add()">Add</button>保存以上更改,然后尝试重新启动离子服务器。 将浏览器URL导航到http:// localhost:8100 ,您应该能够在浏览器中查看移动应用程序。
单击添加图标以添加任务。 输入任务名称,然后单击添加按钮。 弹出窗口应消失。
列出任务列表项
将任务添加到任务列表后,您需要相应地更新视图。 因此,要跟踪添加到列表中的任务,您需要使用Angular Subject 。
在common.service.ts文件中定义一个名为task_subject的主题。
public task_subject = new Subject<String>() 当任务被添加到tasks列表时,您需要触发主题task_subject来通知订阅者已添加任务。
修改common.service.ts文件中的addTask方法以包括以下代码:
this.task_subject.next(); 这是修改后的addTask方法:
addTask(item){
this.tasks.push(new Task((new Date()).getTime(),item,false));
this.task_subject.next();
} 订阅list.component.ts文件中的主题task_subject 。
constructor(public modalCtrl: ModalController, public commonService:CommonService) {
this.commonService.task_subject.subscribe(response => {
this.tasks = this.commonService.tasks;
})
} 每当添加一个新任务tasks从commonService被分配到tasks中list.component.html和视图更新。
这是list.component.ts代码的外观:
import { Component } from '@angular/core';
import { ModalController } from 'ionic-angular';
import { AddPage } from '../add/add.component';
import { CommonService } from '../service/common.service'
@Component({
selector: 'page-list',
templateUrl: 'list.component.html'
})
export class ListPage {
public tasks=[];
constructor(public modalCtrl: ModalController, public commonService:CommonService) {
this.commonService.task_subject.subscribe(response => {
this.tasks = this.commonService.tasks;
})
}
presentAddModal() {
let addModal = this.modalCtrl.create(AddPage);
addModal.present();
}
} 修改list.component.html以遍历list.component.ts文件中的tasks变量。 外观如下:
<ion-list>
<ion-item *ngFor="let item of tasks">
<ion-label>{{item.Name}} </ion-label>
<ion-checkbox name="chk"></ion-checkbox>
</ion-item>
</ion-list>保存以上更改,然后重新启动服务器。 尝试添加一个新任务,它将显示在列表屏幕上。

现在让我们实现标记已完成任务的功能。 每次添加新任务时,您都将IsDone属性添加为false 。
让我们为待处理任务和完成任务保留两个不同的数组。
public pendingTasks = []
public doneTasks = []每次添加新任务时,您将更新上述两个数组,如下所示:
constructor(public modalCtrl: ModalController, public commonService:CommonService) {
this.commonService.task_subject.subscribe(response => {
this.pendingTasks = this.commonService.tasks.filter(item => {
return item.IsDone == false
});
this.doneTasks = this.commonService.tasks.filter(item => {
return item.IsDone == true
});
})
} 当用户单击复选框时,您需要切换IsDone状态。 添加一个名为checkPendingItem的方法来切换IsDone状态以处理挂起的任务。
checkPendingItem(id){
this.pendingTasks.map((task) => {
if(task.Id == id){
if(task.IsDone){
task.IsDone = false;
}
else{
task.IsDone = true;
}
}
})
this.updateTask()
} 同样,添加另一个方法checkDoneItem来切换完成项目的任务状态。 该方法的外观如下:
checkDoneItem(id){
this.doneTasks.map((task) => {
if(task.Id == id){
if(task.IsDone){
task.IsDone = false;
}
else{
task.IsDone = true;
}
}
})
this.updateTask()
} 切换IsDone状态后,您需要更新任务。 定义了一个名为方法updateTask ,这被称为后IsDone肘节在上述两种方法。
updateTask(){
this.pendingTasks = this.commonService.tasks.filter(item => {
return item.IsDone == false
});
this.doneTasks = this.commonService.tasks.filter(item => {
return item.IsDone == true
});
} 修改list.component.html代码以分别显示未完成的pendingTasks和完成的doneTasks 。 这是修改后的list.component.html文件的外观:
<ion-header>
<ion-navbar>
<ion-title text-center>Ionic Task Manager</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<ion-fab top right>
<button ion-fab mini (click)="presentAddModal()"><ion-icon name="add"></ion-icon></button>
</ion-fab>
<ion-card>
<ion-card-header>
My Tasks
</ion-card-header>
<ion-list>
<ion-item *ngFor="let item of pendingTasks">
<ion-label>{{item.Name}} </ion-label>
<ion-checkbox name="chk" (click)="checkPendingItem(item.Id)" [checked]="item.IsDone"></ion-checkbox>
</ion-item>
</ion-list>
</ion-card>
<ion-card>
<ion-card-header>
Archived Tasks
</ion-card-header>
<ion-list>
<ion-item *ngFor="let item of doneTasks">
<ion-label color="light">{{item.Name}} </ion-label>
<ion-checkbox name="chk" (click)="checkDoneItem(item.Id)" [checked]="item.IsDone"></ion-checkbox>
</ion-item>
</ion-list>
</ion-card>
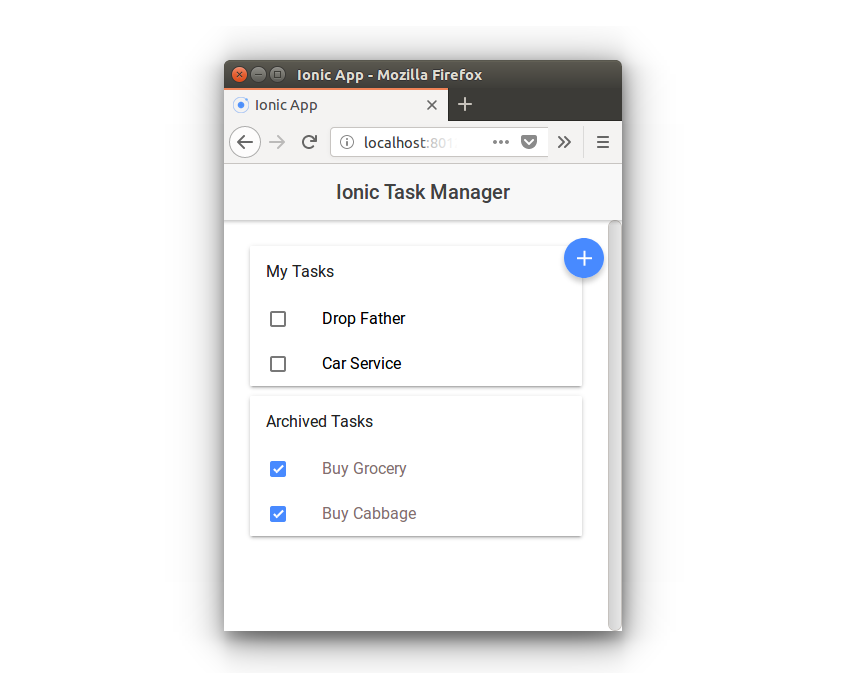
</ion-content>保存以上更改,然后重新启动离子服务器。 您应该在http:// localhost:8100上运行该应用程序。

包起来
在本教程中,您了解了如何在Ionic Task Manager移动应用程序中实现添加和列出任务的功能。 您已经了解了如何使用Angular服务在两个组件之间共享数据。 在本教程中,您使用Angular服务将数据从“添加”组件添加到公共列表中,并将其显示在“列表”组件中。
请在下面的评论中告诉我们您的想法。
该教程的源代码可在GitHub上获得 。
翻译自: https://code.tutsplus.com/tutorials/creating-a-task-manager-app-using-ionic-part-2--cms-29977





















 2223
2223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








