Android O的第一个开发人员预览版已经到来!
在这一系列技巧中,我们将探索一些新的UI功能,您将在即将发布的Android O(reo?)中期待这些功能。
在第一个技巧中,我们将获得Android O的新文本自动大小调整功能的动手经验,该功能使您可以创建可自动收缩和扩展以适合当前布局的文本。
由于这是我们在Envato Tuts +上首次了解Android O,因此我们首先要确保我们的开发环境已支持AndroidO。
设置开发者预览
目前,您只能通过最新的Android Studio金丝雀版本访问Android O开发者预览版。
Canary版本是Android Studio的最前沿,通常每周更新一次。 这些构建经过测试后,它们的稳定性要低于官方的Android Studio版本,因此不建议用于生产开发。
要下载最新的Canary版本并获取Android O预览,请首先启动Android Studio,然后从工具栏中选择Android Studio >偏好设置… 。 选择“ 外观和行为”>“系统设置”>“更新” ,然后从下拉菜单中选择“ Canary Channel” 。

然后,单击随附的“ 立即检查”按钮以从Canary Channel下载最新版本。
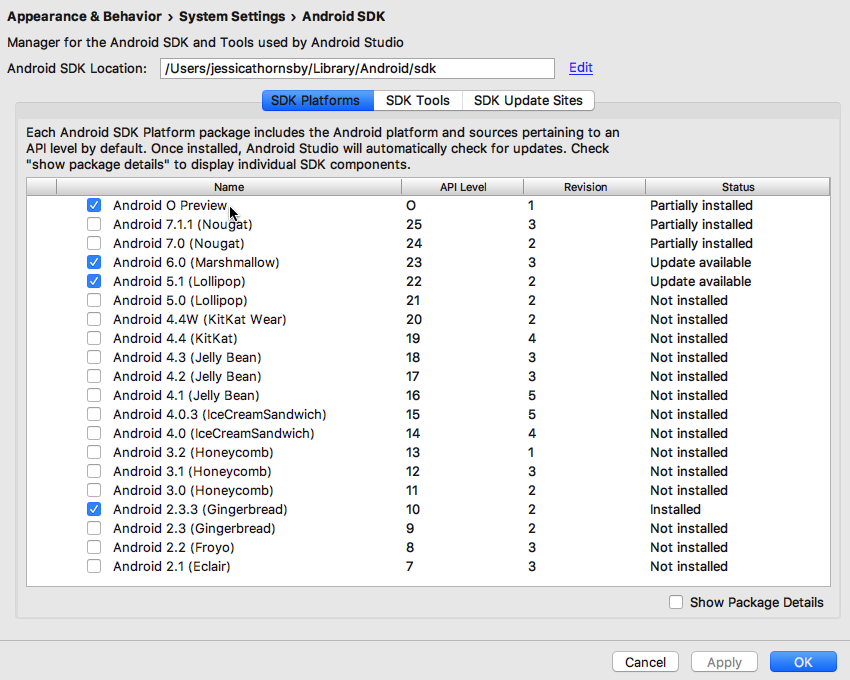
接下来,重新启动IDE,然后打开SDK Manager。 确保已选择“ SDK管理器”的“ SDK平台”选项卡,然后选择“ Android O预览”组件。

然后切换到“ SDK工具”选项卡,然后选择以下内容:
- Android SDK Build-Tools 26.0.0 (rc1或更高版本)
- Android SDK平台工具26.0.0 (rc1或更高版本)
- Android模拟器26.0.0
- 支持资料库
单击确定按钮以下载所有这些组件。
最后,创建一个针对Android O的新Android项目。为简单起见,请将项目的最低SDK设置为Android 7+ O Preview ,然后选择Empty Activity 。
配置您的Gradle文件
Android Studio创建项目后,请打开其模块级别的build.gradle文件,并将buildToolsVersion版本和Support Library版本更改为最新版本:
apply plugin: 'com.android.application'
android {
compileSdkVersion 'android-O'
buildToolsVersion '26.0.0-rc1'
defaultConfig {
applicationId "com.jessicathornsby.myapplication"
minSdkVersion 'O'
targetSdkVersion 'O'
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}在整个系列中,我们将向此示例应用程序添加许多Android O功能。 如果您要实际使用这些功能,则需要创建一个运行Android O系统映像的AVD。 启动Android Studio的AVD管理器,选择“ 创建虚拟设备…” ,然后按照屏幕上的说明创建AVD。 您可以使用选择的设置,但是当Android Studio提示您选择系统映像时,请确保选择O。
创建更多动态文本
我们可以在Android O中期待的新UI功能之一是文本自动调整大小。 通过添加一些XML属性,您可以创建自动增加和减小文本大小的TextView,以使其始终完全适合TextView的范围。
这种自动缩放功能可确保您的文字在Android的各种不同屏幕尺寸和密度的范围内都易于阅读。 自动调整大小还可以帮助您避免布局中出现奇怪的空白空间,或者避免由于在文本视图中塞满太多单词而导致句子中间出现断行的情况。
您可以通过两种方式实现文本自动调整大小:
- 粒度。 这种方法允许您指定最小和最大文本大小,再加上一个粒度值,即每个“步骤”可以增加或减少文本大小的大小。 然后,
TextView将通过此增量值在水平和垂直方向上缩放文本,直到完全适合TextView。 - 预设大小。 您可以在此处定义文本可能具有的所有大小的数组。 然后,Android O将根据
TextView的尺寸从此数组中选择最合适的尺寸。
无论选择哪种方法,都始终需要将android:autoSizeText="uniform" XML属性添加到TextView ,因此请打开布局资源文件并立即添加此元素。
粒度
要使用粒度实现自动调整大小,您需要在TextView添加以下XML属性:
-
autoSizeMinTextSize:TextView可以使用的最小大小。 -
autoSizeMaxTextSize:TextView可以使用的最大大小。 -
autoSizeStepGranularity:增量值。 默认为1px。
在这里,我创建一个可以调整其之间的文本视图10sp和100sp ,在增量2sp :
<TextView
android:text="This is some auto-scaling text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:autoSizeText="uniform"
android:autoSizeMinTextSize="10sp"
android:autoSizeMaxTextSize="100sp"
android:autoSizeStepGranularity="2sp"/>预设大小
另一个选项是创建一个受支持的文本大小的数组。 然后,Android O将根据其必须显示的文本量, TextView的尺寸以及当前的屏幕配置,从此列表中选择最合适的值。
如果您的项目尚不包含arrays.xml文件,则可以通过右键单击项目的res / values目录并选择New> Values Resource File来创建一个文件 。 在出现的窗口中,将此文件命名为arrays ,然后单击OK 。
然后,您可以打开新的res / values / arrays.xml文件,并定义要TextView使用的所有大小。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array
name="autosize">
<item>10sp</item>
<item>15sp</item>
<item>25sp</item>
<item>30sp</item>
<item>100sp</item>
<item>150sp</item>
</array>
</resources> 最后,使用autoSizePresetSizes属性引用此数组,例如:
<TextView
android:text="This is some auto-scaling text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:autoSizeText="uniform"
android:autoSizePresetSizes="@array/autosize" />不要忘记测试!
将自动调整大小添加到TextView ,启动Android O AVD,并查看TextView在模拟的Android O屏幕上的呈现方式。 若要检查自动调整大小是否正常工作,请更新TextView以显示不同数量的文本,然后查看这对您在屏幕上看到的最终渲染图像有什么影响。

如果您确实实现了自动调整大小,则必须在一系列不同的屏幕配置中测试文本视图,这一点很重要,因为您可能需要调整最小和最大文本大小,以确保文本在不同的屏幕上仍然可读。
结论
在此快速提示中,我向您展示了如何创建自动缩放的文本。 在接下来的文章中,我们将着眼于Android的何等即将使它更容易在Android应用程式中使用自定义字体。 同时,请查看我们的其他一些教程:
翻译自: https://code.tutsplus.com/tutorials/quick-tip-creating-autosizing-text-with-android-o--cms-28609





















 2072
2072

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








