在上一篇文章中,我写过关于通过Timber将Twig模板引擎与WordPress集成在一起的信息,以及开发人员如何将数据从PHP文件发送到Twig文件。 让我们讨论如何使用Twig创建基本模板,此DRY技术的好处以及Timber-Twig WordPress备忘单。
在Twig中创建基础模板
Twig遵循DRY(请勿重复自己)原则。 Twig最重要的功能之一是具有嵌套和多重继承的基本模板 。 尽管大多数人以线性方式使用PHP包含,但是您可以创建无限级的嵌套块来特别控制您的页面模板。
将您的基本模板视为一个内部模板,其中包含多个块的父模板。 子模板可以扩展父模板并从其内部修改任何一个或多个块,而无需重写代码,这在两个模板中都是相似的。
让我们看一个示例父或基本模板,一个base.twig文件。 您可以将其与其他Twig模板一起放置在views文件夹中。 您可以在任何Twig模板中调用该文件,并将其用作该特定Twig文件的父模板。 键入以下代码行以创建views文件夹。 该基本模板将为您的WordPress主题提供基本结构。 这是一个简单的base.twig文件的代码。
{# Base Template: base.twig #}
{% block html_head_container %}
{% include 'header.twig' %}
{% endblock %}
<body class="{{body_class}}">
<div class="wrapper">
{% block content %}
<!-- Add your main content here. -->
<p>SORRY! No content found!</p>
{% endblock %}
</div>
<!-- /.wrapper -->
{% include "footer.twig" %}
</body>
</html> Twig中的评论: {# Base Template: base.twig #}
您可以使用{#comment here#}语法在Twig中编写注释。 要注释掉模板中一行的一部分,请使用注释语法{#...#}。 这对于调试或为其他模板设计人员或您自己添加信息很有用。 您可以在第1行找到注释。
区块: {% block html_head_container %} {% endblock %} {% block html_head_container %} {% endblock %}
Twig和Timber的整个哲学围绕着WordPress中的模块化代码方法。 我一直在反复写关于Twig中的数据以组件或块的形式处理的想法。
块用于继承,并同时充当占位符和替换。 它们在扩展标签的文档中有详细记录。
{% block add_block_name_here %}在此处阻止内容{ % endblock % }
在上面编写的代码中,您可以找到一个名为html_head_container的块,该块跨越第3行到第7行。 扩展此base.twig基本模板的任何模板都可以继承相同块的内容,也可以对其进行修改以添加其他内容。 还有另一个名为content {% block content %} ,它跨越第13行到第18行。
同样,创建块的概念得到了进一步扩展,您还可以在其中创建无限级别的嵌套块。 这是真正的DRY原理。
包含声明: {% include "header.twig" %}
正如我们在PHP中所做的那样,Twig模板可以包含其他Twig模板。 该base.twig文件将用作常规包装,没有其页眉和页脚文件就不完整。 因此,语法{% include "file.twig" %}将帮助我们包括两个不同的Twig模板:
- 第5行的标头模板
{ % include "header.twig" %}。 - 页脚模板(第23行上的
{% include "footer.twig" %}。
扩展基础模板
我们创建了一个base.twig文件作为父模板,并将内容块留空。 此块可以在将对其进行修改的任何自定义Twig文件中使用,其余基本模板将照原样继承。 例如,让我们创建一个single.twig文件,该文件将扩展base.twig模板并修改content块。
{# Single Template: `single.twig` #}
{% extends "base.twig" %}
{% block content %}
<div class="single_content">
<h1>{{ post.title }}</h1>
<p>{{ post.get_content }}</p>
</div>
{% endblock %} 此代码显示了一个自定义的single.twig文件。 在第3行上,此模板扩展为base.twig作为其父模板或基础模板。 extends标签可用于从另一个模板扩展模板。
在这里,与header和footer有关的所有详细信息都从作为父模板的base.twig文件继承而来,而content块将由帖子标题和内容替换。 那有多少乐趣?
用于木材的WordPress CheatSheet
Timber的开发人员已确保从核心到最终用户的所有可能方式都对WordPress进行补充。 尽管Timber中WordPress函数的转换语法有些不同,但已有很好的文档记录。 在本文结尾处,我将分享WordPress函数及其Timber等效项的一些转换列表。 让我们回顾一下。
简短回顾!
在上一篇文章中,我创建了一个欢迎消息,该消息仅通过演示网站首页上的PHP字符串填充。 可以在GitHub的分支中找到此代码。 让我们再次重复此过程,但是要使用另一种技术含量更高的方法。
现在,我将显示相同的欢迎消息,但这一次是通过创建一个新页面填充到主页上来进行的。
检索Twig中的WordPress函数
创建一个标题为“ Welcome to My Blog!”的新页面。 并在其中单击“发布”按钮之前在其中添加一些内容。

现在,让我们在主页上显示此欢迎页面的内容。 为此,再次转到index.php文件并添加以下代码行。
<?php
/**
* Homepage
*/
// Context array.
$context = array();
// Add the page ID which is 4 in my case.
$context[ 'welcome_page' ] = Timber::get_post( 4 );
// Timber render().
Timber::render( 'welcome.twig', $context ); 在这里,我添加了一个$context数组,在其中添加了一个元素welcome_page ,然后使用get_post()函数来获取刚刚创建的页面。 为此,我提交了页面ID,在这种情况下为4。
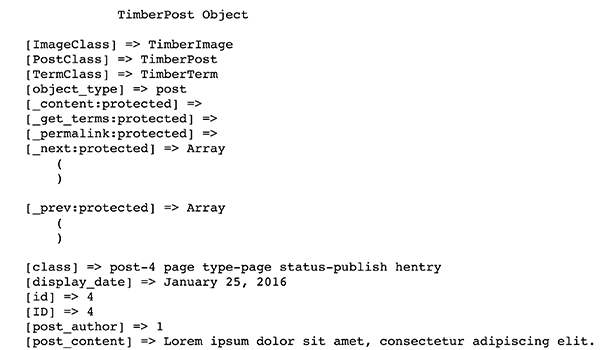
在welcome.twig文件中,让我们print_r元素welcome_page并查看获得的数据。 目前,我的welcome.twig文件看起来像这样。
{# Message Template: `welcome.twig` #}
<section class="message">
<pre>
<code>{{ welcome_page | print_r }}</code>
</pre>
</section>我可以确认$ context数组中的此元素现在具有该ID为4的特定页面的TimberPost对象。

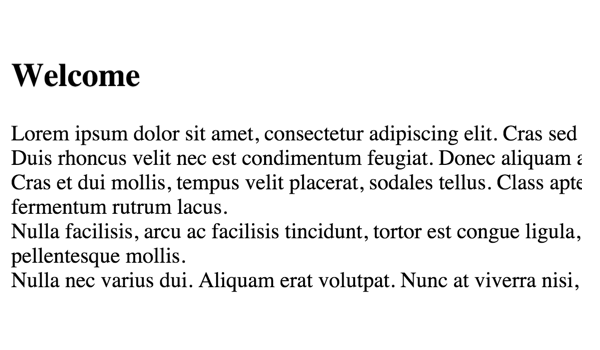
从这里,我们可以获得可以显示在前端的所有属性。 例如,我只想显示页面标题和内容 。 所以现在我的welcome.twig文件看起来像这样:
{# Message Template: `welcome.twig` #}
<section class="message">
<h2>{{ welcome_page.title }}</h2>
<p>{{ welcome_page.content }}</p>
</section>而且主页上有我们需要的信息。

WordPress备忘单
如前所述,Timber为您提供了一些WordPress功能的便捷转换。 这些功能可以帮助您获取有关以下方面的信息:
- 博客
- 身体类别
- 页眉页脚
get_context()函数
有一个Timber::get_context()函数可检索开发人员希望显示在整个站点前端的站点信息负载。 该文档解释如下:
这将返回一个对象,其中包含我们在整个站点上需要的许多常用功能。 每次都需要从导航,wp_head和wp_footer之类的东西开始(即使以后再覆盖它们)。 您可以执行$context = Timber::get_context(); print_r( $context );$context = Timber::get_context(); print_r( $context );看看里面有什么,或者打开timber.php自己检查。
<?php $context = Timber::get_context(); ?>不仅如此,您还可以通过方便的过滤器向此功能添加自己的自定义数据。
<?php
/**
* Custom Context
*
* Context data for Timber::get_context() function.
*
* @since 1.0.0
*/
function add_to_context( $data ) {
$data['foo'] = 'bar';
$data['stuff'] = 'I am a value set in your functions.php file';
$data['notes'] = 'These values are available everytime you call Timber::get_context();';
$data['menu'] = new TimberMenu();
return $data;
}
add_filter( 'timber_context', 'add_to_context' );在下面,您可以找到更多类似的转换,可以与Timber一起使用。
博客信息
-
blog_info('charset')=>{{ site.charset }} -
blog_info('description')=>{{ site.description }} -
blog_info('sitename')=>{{ site.name }} -
blog_info('url')=>{{ site.url }}
身体类别
-
implode(' ', get_body_class())=><body class="{{ body_class }}">
主题
-
get_template_directory_uri()=>{{ theme.link }}(用于父主题) -
get_template_directory_uri()=>{{ theme.parent.link }}(用于子主题) -
get_stylesheet_directory_uri()=>{{ theme.link }} -
get_template_directory()=>{{ theme.parent.path }} -
get_stylesheet_directory()=>{{ theme.path }}
wp_functions
-
wp_head()=>{{ wp_head }} -
wp_footer()=>{{ wp_footer }}
让我们尝试一些功能,从博客信息开始。 代替foo ,写{{ site.name }} 。
前端将显示站点标题,如下所示:

Timber还进行了一些功能转换,以通过TimberPost()显示帖子和帖子相关信息。 在解释此功能的用法之前,让我们列出与之相关的功能转换。
发布
-
the_content()=>{{ post.content }} -
the_permalink()=>{{ post.permalink }} -
the_title()=>{{ post.title }} -
get_the_tags()=>{{ post.tags }}
用法
在single.php文件中使用此代码。
<?php
$context = Timber::get_context();
$context[ 'post' ] = new TimberPost();
Timber::render( 'welcome.twig', $context );
?> 现在,让我们在Twig文件中测试{{ post.title }}函数。
<section class="single_post">
<h2>{{ post.title }}</h2>
</section>保存它,前端将显示这样的帖子标题:

轮到你!
今天,您在构建WordPress主题时目睹了用Timber和Twig实际实施DRY原理的过程。 阅读本教程并尝试实施它,并让我知道您可能遇到的任何问题。 您可以在此GitHub存储库中的WP Cheatsheet分支中找到完整的代码。
在下一篇和最后一篇文章中,我将讨论如何在基于Twig的WordPress模板中处理图像和菜单。 直到那时,在Twitter上与我联系以回答您的问题,或在此处发布一个。





















 259
259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








