征税系统是任何业务的重要方面之一,您希望确保它对客户保持透明且易于理解。 如今,大多数电子商务框架都允许您为产品设置不同种类的税,OpenCart也是如此。
OpenCart允许您根据不同的参数使用“税种”来设置税金,我们将在本文后面的详细信息中看到这些参数。 “税种”取决于“税率”功能,而税率又取决于“地理区域”。 因此,您需要了解此层次结构才能正确设置产品税。
让我们通过探索国家和地区的设置来开始旅程。
国家和地区
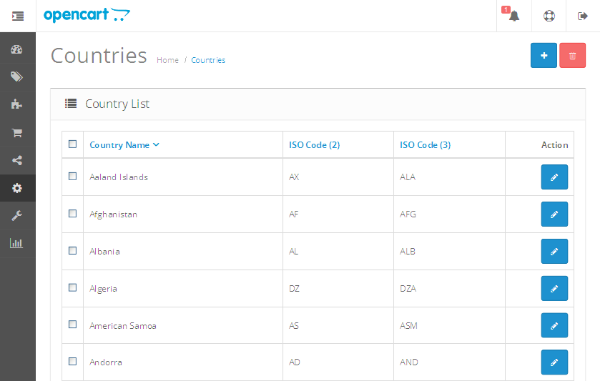
转到OpenCart的后端,然后导航至系统>本地化>国家 。 它会显示可用国家/地区的列表。

显然,所有国家/地区都已经可用,因此我们不需要添加任何其他内容!
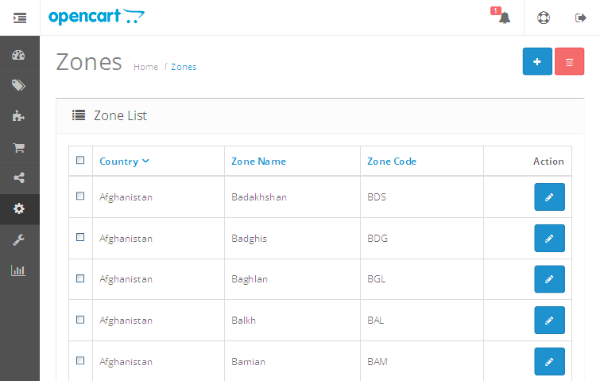
接下来,导航至系统>本地化>区域 ,它将显示区域列表。

不要与标题“区域”混淆—这只是OpenCart定义州/省的方式。 添加新区域时,需要选择其所属的“国家”。
到目前为止,很简单的东西,对不对? 让我们从实际业务开始!
设置地理区域
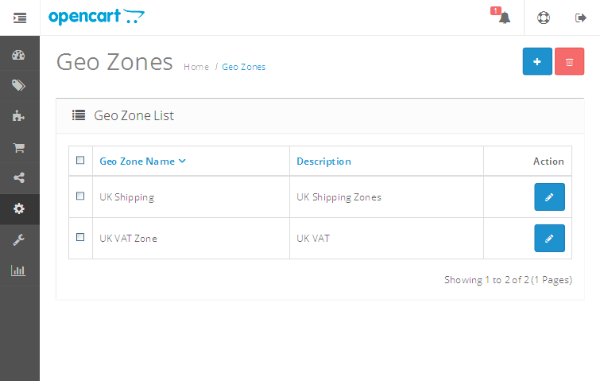
导航到系统>本地化>地理区域 ,它将默认显示OpenCart提供的地理区域列表。 您应该在列表中看到UK Shipping和UK VAT Zone 。

那么,这个地理区域到底是什么呢? 您可以将地理区域视为您的自定义区域,其中包括您选择的区域。 是的,您不必在新定义的地理区域中包含来自同一国家/地区的区域; 您也可以添加多个国家/地区的区域。 当您要对运输或产品应用特定于地区的税时,它允许您设置特定地区。
还是很困惑? 让我们尝试通过一个例子来理解这一点。 假设您已经决定要在美国某些州收取一定的固定税额,无论这些州的地理分布如何。 为此,您想添加一个新的“地理区域”。 让我们开始吧!
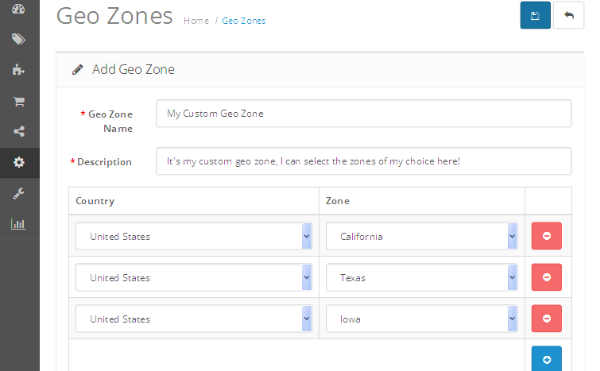
在“ 地理区域”列表页面中,单击右上角的+号以添加新的地理区域。

如您所见,我选择了三个不同的区域: 加利福尼亚 , 德克萨斯州和爱荷华州 。 正如我之前说的,您也可以添加另一个国家/地区的区域。 但是对于此示例,我们将其保留给美国。 选择适当的值,然后单击“ 保存”按钮。 您刚刚添加了一个新的地理区域,其中包括您选择的区域!
“税率”和“税种”
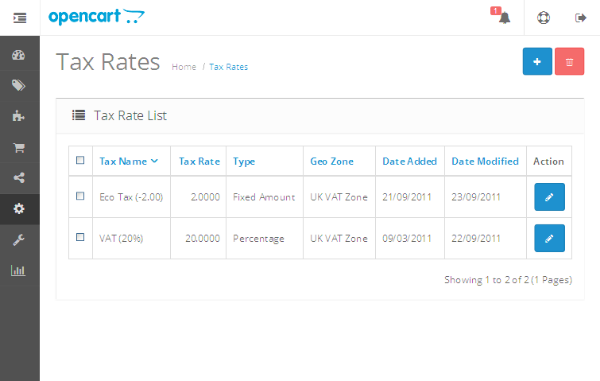
现在,让我们看看如何将我们新创建的地理区域与收税系统相关联! 导航对系统>本地化>税>税率 。 它会显示可用税率的列表。

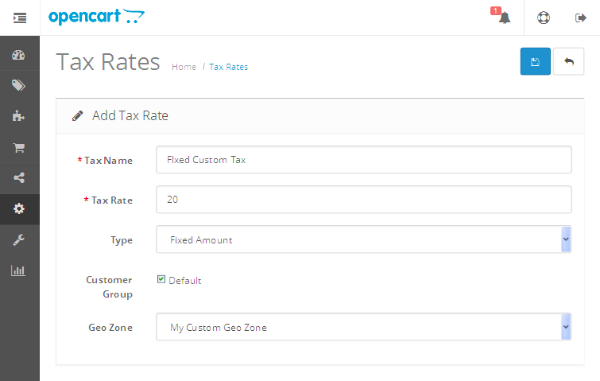
单击右上角的+号以添加新的税率。

如您所见,我已经定义了20固定税率,并在“ 地理区域”字段中选择了“ 我的自定义地理区域 ”。 您也可以按百分比收取税款。 填写值,然后单击“ 保存”按钮以应用更改。
因此,我们添加了自定义税率,现在让我们将其分配给“ 税种”之一 。 “税种”功能使您可以将不同的税率合并在一起,并将它们包装到一个称为“税种”的实体中。 稍后,您可以将这些税种分配给产品和运输方式,以便相应地应用税。
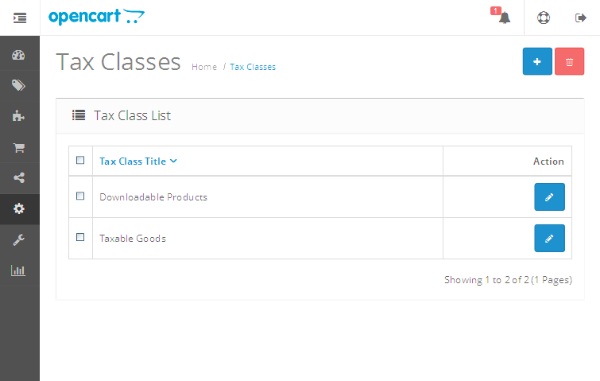
导航到系统>本地化>税收>税收类别 。 它会显示可用税种的列表。

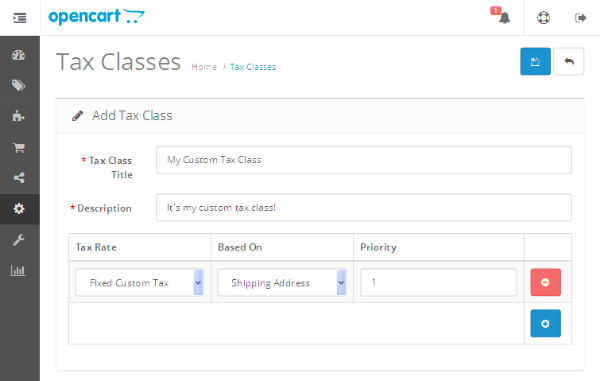
继续,然后单击右上角的+号以添加新的税种。

这里要注意的重要一点是,您可以为该税种分配多个税率。 它将收取此页面上选择的所有税率。
在我们的示例中,我们选择了自定义税率固定自定义税 。 它还允许您选择是否要根据“收货地址”,“付款地址”或“商店地址”计算税金。 填写值并保存税种!
为产品分配“税收类别”
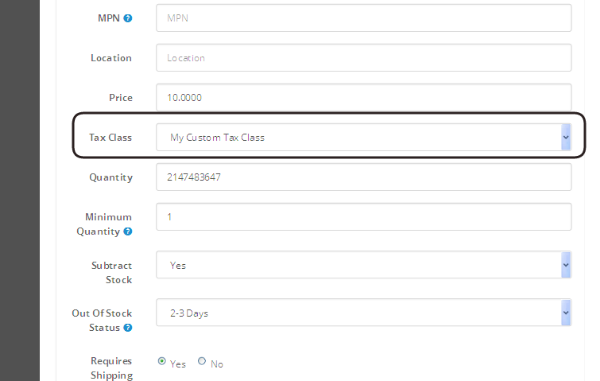
现在,我们已完成所有设置,因此让我们继续前进,看看它的实际效果。 导航到目录>产品 ,然后编辑您要附加我们的固定关税的产品之一 。 在“ 数据”选项卡下,在“ 税收类别”字段中选择“ 我的自定义税收类别” ,如以下屏幕截图所示。 另外,请确保“ 需要送货”字段设置为“ 是” ,因为我们将根据区域征收税款。

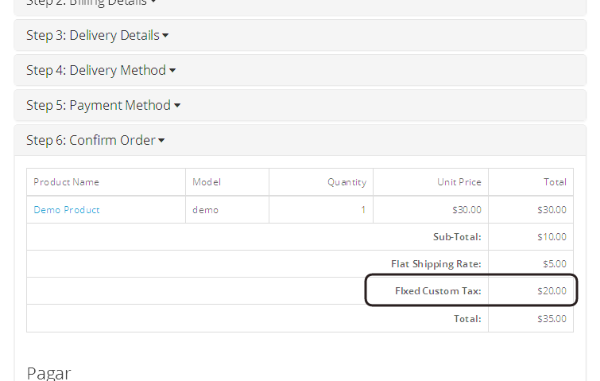
保存产品信息,然后转到前端。 开始结帐流程,然后转到“ 第6步:确认订单”标签。 同样重要的是,在“ 步骤3:交货详细信息”选项卡中,应选择“ 国家/地区”作为“美国” ,“ 地区/州”应是我们分配给“ 我的自定义地理区域”的区域之一。

您应该注意到, 固定的自定义税 (统一为$ 20)已添加到结帐的订单总额中。 因此,您可以设置税金并使用税种应用税金。
有时,您需要为某些特定的送货方式申请税款。 您可以通过编辑运输方式并将“税种”分配给适当的值来实现!
结论
记住,您还可以浏览一下我们可以在CodeCanyon上使用和研究的所有各种OpenCart扩展。
今天,我们讨论了OpenCart中提供的几个重要功能,例如“地理区域”,“税种”和“税率”。 总之,它们为在您的商店中设置税收提供了一个非常灵活的基础。 我热切期待您对这个话题的看法!
翻译自: https://code.tutsplus.com/tutorials/understand-geo-zones-and-taxes-in-opencart--cms-25106





















 1319
1319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








