对于网页设计来说,使用正确的调色板可能是设计过程中最重要的部分,也是最具挑战性的之一。虽然现有的品牌通常对所用颜色的影响最大,但其他因素可以发挥作用。这篇文章,我们已经收集各种使用颜色的的网站作品,为您提供启发。
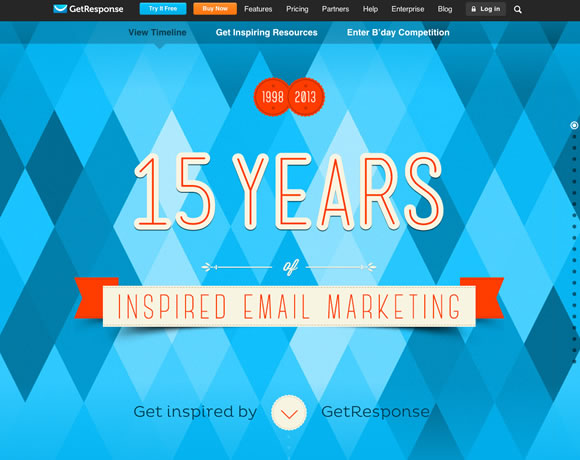
GetResponse 15th Birthday
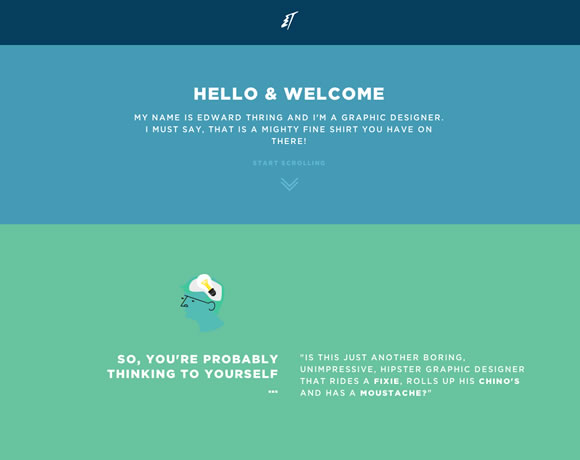
Designeat
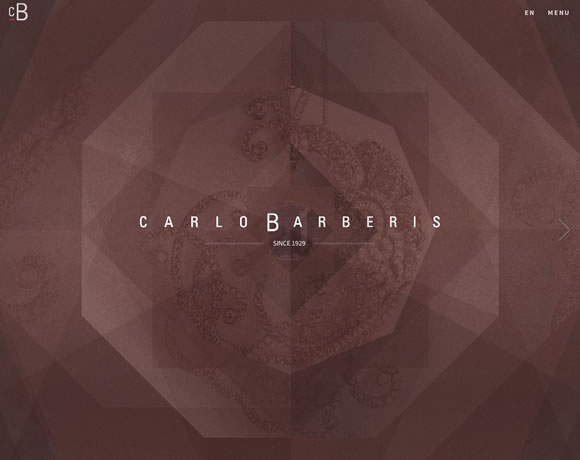
Carlo Barberis
Stapleton
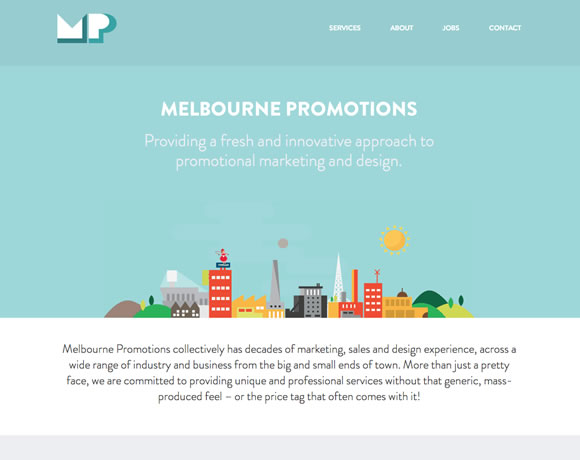
Melbourne Promotions
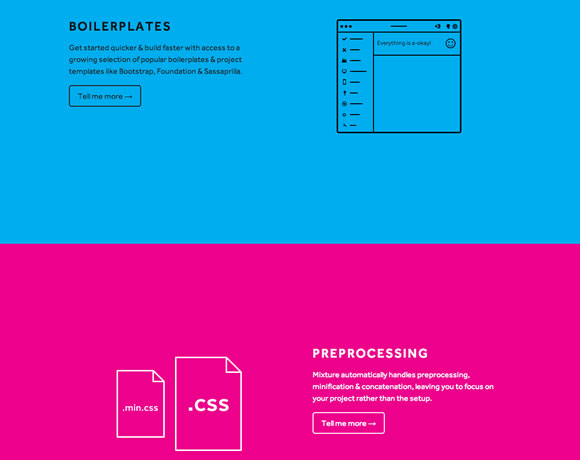
Mixture
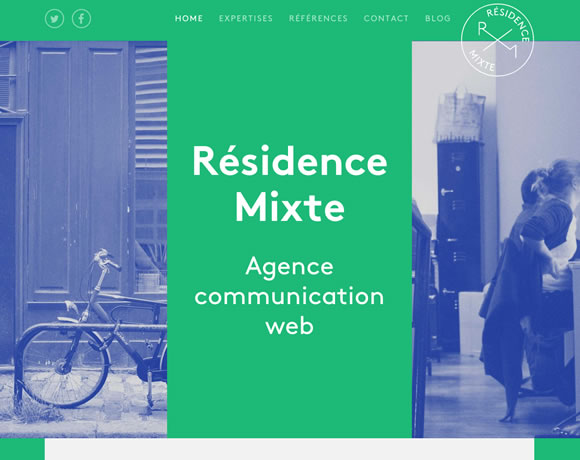
Residence Mixte
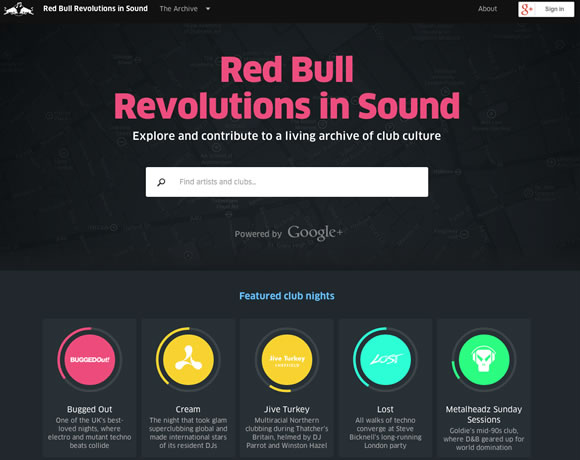
Revolutions in Sound
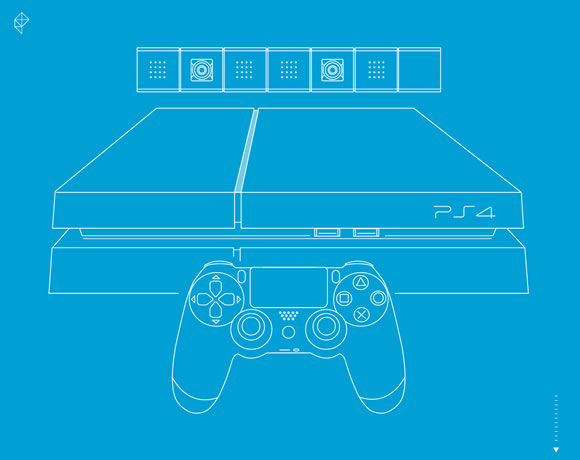
PS4 Review
Names for Change
Sputnik Creative
McD’s Festive Countdown


































 1349
1349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








