css 相对定位
这里相对的意思是,相对于一个元素没有定位前显示的位置,也就是原来显示的位置,
这个需要注意;
下面分两个部分来看相对定位:
第一部分:如何实现相对定位?
代码(1):没有加定位的情况下
<!doctype html>
<
html>
<
head>
<
meta
charset=
"utf-8"
>
<
title></
title>
<
style
>
*
{
margin
:
0
;
padding
:
0
;}
.abc
{
width
:
200
px
;
height
:
200
px
;
background-color
:red;
}
<
/
style
>
</
head>
<
body>
<
div
class=
"abc"></
div>
</
body>
</
html>
代码(2):添加相对定位
<!doctype html>
<
html>
<
head>
<
meta
charset=
"utf-8"
>
<
title></
title>
<
style
>
*
{
margin
:
0
;
padding
:
0
;}
.abc
{
width
:
200
px
;
height
:
200
px
;
background-color
:red;
position:relative; top:100px; left:100px;
}
<
/
style
>
</
head>
<
body>
<
div
class=
"abc"></
div>
</
body>
</
html>
两次显示效果对比:


相对定位相对的是原先的位置
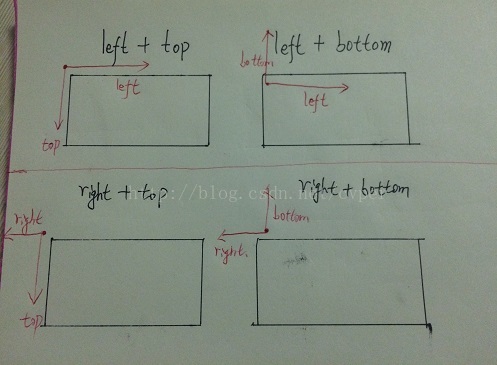
第二部分:相对定位的坐标系是怎么样的?(以方向轴为正方向)
从上图看,相对的点始终是不会变化的,即原先位置的左上点是坐标原点;
变化的是坐标系的两轴;
当我们以不同的方向为正方向时,坐标系的方向是变化的,如上图;























 7万+
7万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








