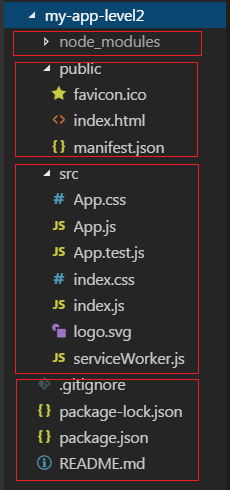
我们通过create-react-app 创建了简单的 react 项目,也查看了这个自动创建的项目的目录;
下面看一下,这个 react 页面是如何显示的:

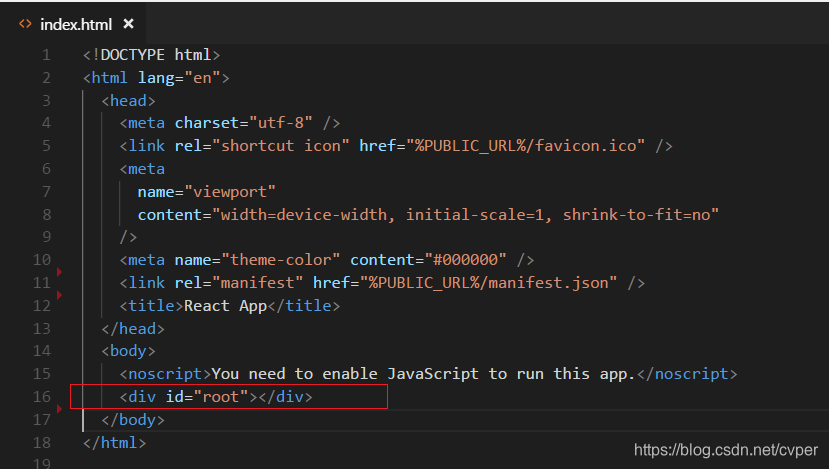
第一步,我们打开 public 目录下的index.html
即便我们对这个react 项目一点也不了解,也能够知道这个index.html 文件就是我们的首页文件;
那么我们便找到了一个了解react 项目的突破口,我们打开这个页面:发现和正常的网页没什么区别,
但是就是没什么内容,那网页中显示的内容是从哪里来的呢?我们发现 body 中仅有一个 id=root 的div
好了,刚找的突破口在这里就中断了,react 网页显示的内容到底是从哪里来的,这里明明什么都没有啊;

第二步: 我们打开 src 目录中的 index.js
发现这里有个比较特殊的地方:
ReactDOM.render(<App />, document.getElementById('root'));我们又发现了root 的踪影,这里的 reactDOM.render 方法把我们写的页面渲染到 id= root 的div中了;
所以,react中显示的页面就是这个 reactDom.render() 方法的第一个参数;
这里的第一个参数是 <App/> , 这个<App/> 是个 react 组件,这里先不关心这个组件,我们只要知道
这个组件就是页面就可以了,下面我们不使用组件来显示一下页面:
我们直接在这里写上要显示的页面,那么首页的内容就是这个地方的代码,下图
 h
h
所以可以看出,react 是在index.js 中使用 ReactDom.render() 方法,把我们写的页面作为第一个参数,
然后渲染到我们要显示的地方,也就是第二个参数;






















 886
886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








