ArcGIS API for JavaScript (JavaScript API)是ESRI根据JavaScript技术实现的调用ArcGIS Server REST API接口的一组脚本。当前的最新版本是Version 3.8。通过ArcGIS API for JavaScript可以将ArcGIS Server提供的地图资源嵌入到Web应用中。JavaScript API是基于Dojo框架的,使用了大量的Dojo技术,因此要想熟练掌握API用法,先要对Dojo框架有个深入的了解!
一:环境介绍
(1)ArcGIS API for JavaScript 3.7 下载地址:http://www.esri.com/apps/products/download/
(2)Eclipse 3.7 +Tomcat 7 +JDK 7
二:搭建步骤
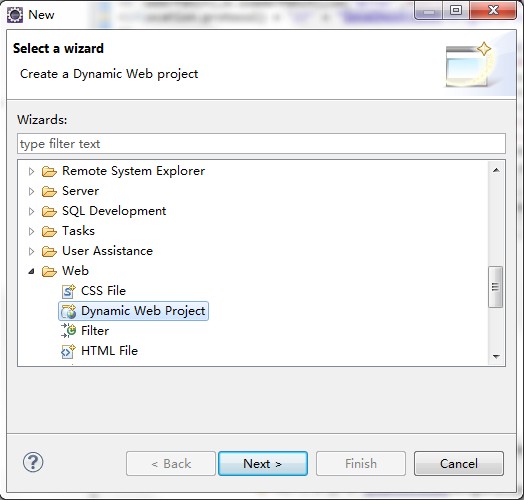
(1)通过Eclipse 创建动态工程,如下:
点击Next :
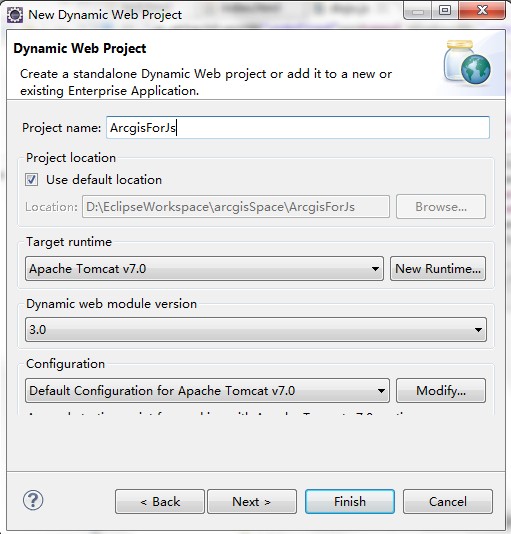
输入Project Name:ArcgisForJs,设置Target runtime,点击Finish,工程目录如下 :
(2)在工程WebContent下创建文件夹 arcgis_js
(3)解压 arcgis_js_v37_api.zip ,拷贝 arcgis_js_v37_api\arcgis_js_api\library\3.7\3.7compact 下的内容到 arcgis_js 文件夹下。
(4)修改arcgis_js\init.js 和 arcgis_js\ js\dojo\dojo\dojo.js 两个文件,替换 [HOSTNAME_AND_PATH_TO_JSAPI]为 localhost:8080/ArcgisForJs/arcgis_js/ ,格式:IP:web服务器端口/工程名/创建的文件夹arcgis_js
(5)在WebContent下创建文件 index.html,内容如下:
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <script type="text/javascript"> |
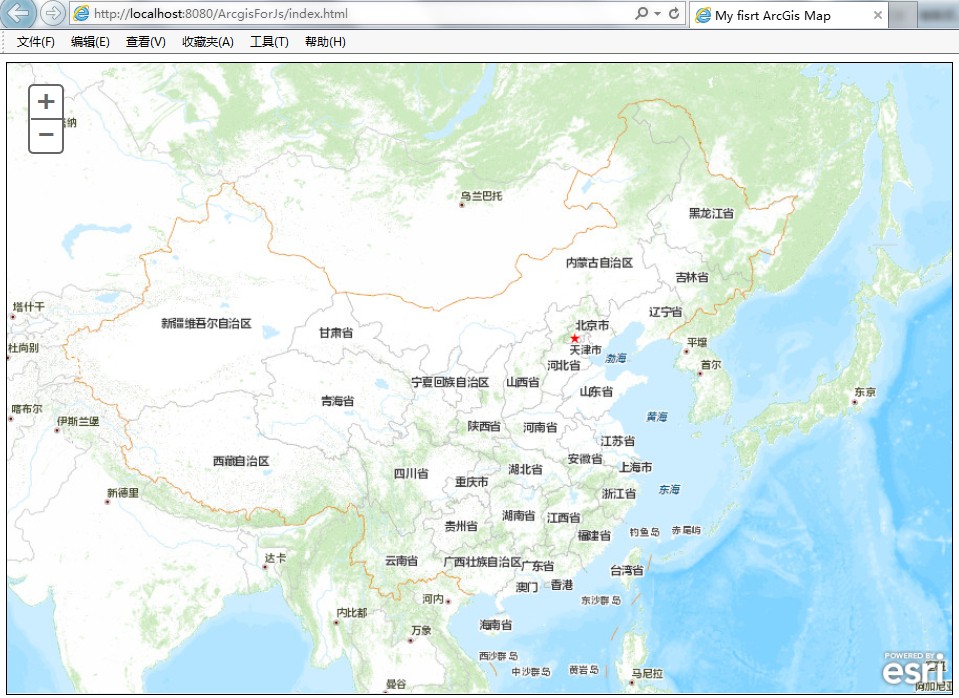
(6)部署运行工程,访问http://localhost:8080/ArcgisForJs/index.html ,效果如下:


























 3587
3587

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








