(1)1x时代
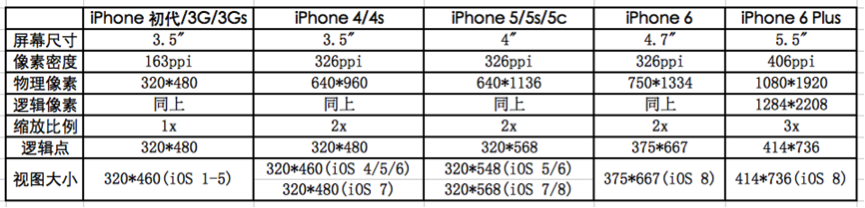
2007年,初代iPhone发布,屏幕的宽高是320*480像素。这个分辨率一直到iPhone3GS也保持不变。
那时编写iOS的App应用程序,只支持绝对定位。比如一个按钮(x, y, width, height) = (10, 20, 30, 40),就表示它的宽度是30像素,高度是40像素,放在(10, 20)像素的位置。
(2)Retina来临
2010年,iPhone 4发布,率先采用Retina显示屏,在屏幕的物理尺寸不变的情况下,像素成倍增加,达到640*960像素。
我们可以简单算算,iPhone 4是640*960像素,对角线就是1154像素,除以3.5英寸,应该是330ppi。而官方给出的数字是326ppi。当像素太密,超过300ppi的时候,人眼也就不能区分出每个像素。因此iPhone 4的屏幕叫作Retina显示屏。Retina在英文中,是视网膜的意思。
为了让原有的App运行在新的手机上面,引入一个新的概念point(点)。在iPhone 3GS中,1个点等于1个像素;在iPhone 4中,1个点等于2个像素。点这个概念在iOS开发中十分重要,而非开发者很少关注。
将之前以像素作为单位自动转换成以点作为单位,使得iPhone 3GS的应用程序,不用修改也可运行在iPhone 4上面。
iPhone 4之后(x, y,width, height) = (10, 20, 30, 40),就表示宽度为30个点,高度为40个点,放在(10, 20)个点的位置。
文字,颜色等是矢量数据,放大不会失真。原有的iPhone 3GS程序,在iPhone 4上面运行,文字显示也十分清晰。而图片并非矢量数据,开发的时候,为使得图片清晰,需要进行图片适配。这时需要准备两张内容相同的图片,放在同一目录下。
example.png // 30x 40像素
example@2x.png // 60 x 80像素
当程序中使用example.png的时候,会根据屏幕模式自动选择对应的图片。屏幕1x模式,就会选择example.png, 2x模式就会优先选择example@2x.png。而没有适配的旧程序,example@2x.png不存在,就选择example.png,生成大小为30 x 40个点,1x模式的图片,拉伸到60x80像素,所以看起来比较模糊,但它们占据的屏幕点数是一样的。
(3)加长的iPhone
2012年,苹果发布iPhone 5。跟iPhone 4相比, iPhone 5的宽度保持不变。高度增加568- 480 = 88个点。
在iOS开发中,44这个数字比较特殊。《iOS界面交互指南》中写道,人类的手指有一定大小,点击区域低于44个点的时候,就难以点中。44的两倍就是88。
当原有程序没有适配iPhone 5的时候,也可以正常运行,但多出来的88个点将会将会被自动均分为上下两部分,使得上下出现黑边。
那么怎样才能告诉iOS系统,应用程序已经适配了iPhone 5呢?这个时候,苹果想到了启动图。每个机型,比如同时支持iPhone和iPad的程序,需要分别为iPhone跟iPad指定启动图片。那么同时支持iPhone 4和iPhone 5的程序也可以使用这个办法解决。
当旧的iPhone 4的程序,运行在iPhone 5上面,没有iPhone 5的启动图片,就采用兼容模式,上下留黑边。当为iPhone 5指定了新的启动图片,系统就认为这个应用程序是已经适配了iPhone 5的,上下就不会留黑边了。这个时候开发人员获取到的屏幕高度就是568。
(4)改朝换代
iOS 7的出现,个人觉得,有点儿“老乔驾崩,天下大乱”的感觉。乔布斯于2011年辞世,2012年仅是加长的iPhone让有些人甚至怀疑库克的能力。但是苹果公司在2013年发布的iOS 7操作系统告诉世人,其实上一年,库克在憋大招。
iOS 7彻底颠覆了老乔坚持多年的拟物化,开始进入扁平化的新纪元。
如果说以前的适配都是软件工程师的工作,这次的变化让设计师也不得不站到了前线。质感的背景、凸起的button统统都得拍平。不仅仅是换张图片这么简单,连视觉风格、操作习惯甚至都要重新设计。
还有一个更头疼的问题是iOS 7上状态栏是透明的,可用于程序展示的空间多出了20像素。库克简单粗暴的直接让所有程序都在iOS 7下运行,不需要说你是否已经适配了。一时间,页面顶部的标题与状态栏重叠的现象成了大多数应用的无奈和尴尬。这更加表明了他改朝换代的决心,逼得所有应用不得不对iOS 7进行适配。
朝代更替时总是充满着混乱。因为这个时候使用iOS 7以下操作系统的用户仍然比例不小。坚持拟物化的设计,在iOS 7手机上看着很格格不入;设计扁平化的界面,在iOS 6手机上感觉也很奇怪。有的开发者宣称自己的应用已经适配iOS 7,也有的开发者主张开发iOS 7应用并兼容iOS 6,更有一些有魄力的新公司一刀切,专为iOS 7而设计,低版本的用户没法安装就只能干瞪眼。连兼容方法也是百家争鸣,代码布局还是xib依然争论不休,iOS 6时代遭到冷落的Autolayout也渐渐成为热门。八仙过海各显神通,究竟谁对谁错就等历史来评判了。
(5)苹果也要大屏
2014年iPhone 6和6 Plus的问世,让用户们再也没有为了大屏幕而舍苹果买三星的烦恼了。但这同时也让开发者和设计师陷入了更加痛苦的适配黑洞。
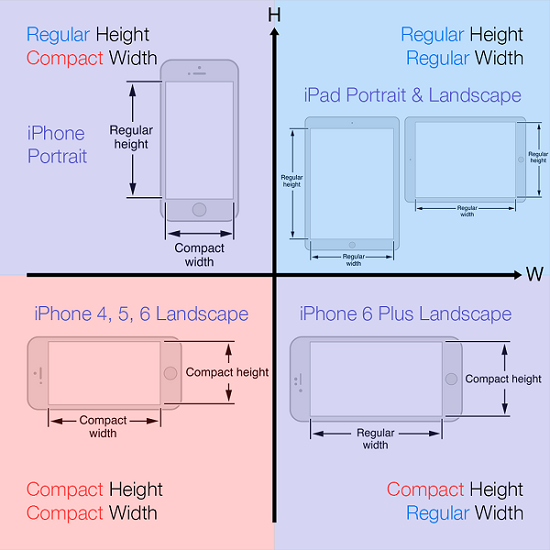
请看下面这张图:
iPhone的设备尺寸更加多样化,甚至还出现了406ppi的高精度屏幕。由于像素密度太大,也是为了开发方便,苹果将iPhone 6 Plus上的缩放比例增加到了3x。不过iPhone 6 Plus的实际像素是1080*1920,是比3x理想值(1284*2208)要少一点的。iPhone 6 Plus的处理方式是将程序整体稍微缩小一点。分辨率很高,这点区别,实际上也看不出来。这样处理,可以使得44个点的点击区域约束,在物理上的真实长度,基本保持不变。
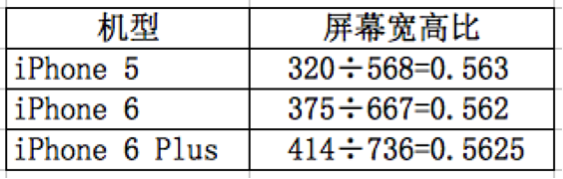
我们再比较一下iPhone 5和iPhone 6的宽高比。
可以看出虽然屏幕尺寸改变了,但是它们的比例是不变的。都是9÷16 = 0.5625 的屏幕。这可以算作是一个重大利好吧。当旧的iPhone 5程序运行在iPhone 6上面,即使没有经过适配,旧程序也可以自动等比放大,铺满新手机,正常运行。也有人称之为自动适配。但因为旧程序拉伸了,整体看起来有点模糊,也不能更好的利用大屏空间。
当需要开发者手动适配的时候,跟iPhone 4过渡到iPhone 5一样,在新程序中,指定一张新的启动图片。当指定了启动图,屏幕分辨率就已经变成应有的大小,新手机的屏幕更大,有更多的虚拟点,可以显示更多的内容。
这时候利用AutoLayout进行布局,同一份代码,就可以支持多个机型。如果使用代码布局,则可以判断当前设备或者屏幕分辨率而做出不同的设置;或者把代码中设置位置和大小的绝对数值都改成self.view.width之类的相对值,也能够获得更好的兼容性。
由分析可以看到,慢慢的为了适配多个机型,程序的启动图片也逐渐增多,为解决这个问题。Xcode 6之后,可以使用xib来搭建启动界面,这样就可以同一个启动界面,适配多个机型,减少启动图片占用的空间。
同时,苹果在iOS 8问世时还推出了Size Class支持对横屏和竖屏做不同的适配。在Size Class中,苹果将设备的宽和高都分为常规(Regular)和紧凑(Compact)两种状态,如下图所示:
从图中可以看出,Size Class甚至将iPad也纳入其适配范围内,让程序的适应性更加强大。而iPhone 6 Plus的横屏版无论在使用和外形上都像极了再小一号的iPad mini。
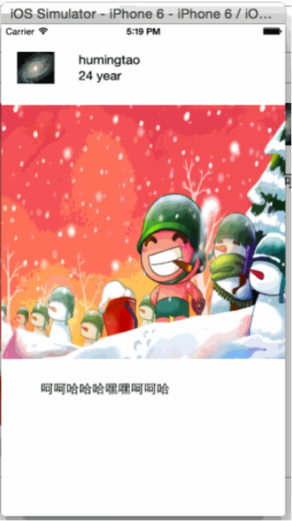
给一个使用Size Class布局的例子:
使用Size Class可以不加一行代码就实现上图所示的布局转换。是不是很强大?
随着历史的发展,出现了越来越多的设备,iOS的功能页越来越强大。望着在世界前沿一路狂奔的苹果,到底是先设计3x压缩到2x还是先设计2x放大到3x真的还重要吗?
(6)iOS 9还有什么?
虽然iOS 9还没有正式推送,但是已经可以在苹果官方网站申请安装试用版了。
苹果这次终于成功的把服务端的开发人员也拉入到了适配的黑洞之中。
iOS9系统发送的网络请求将统一使用TLS 1.2SSL。把所有的HTTP请求都改为HTTPS了。如不更新,虽然暂时也可以通过在Info.plist中声明,倒退回不安全的网络请求。但是就如iOS 7的普及一样,谁又能挡住历史的车轮呢?还是准备服务器更新,以解析相关数据,获得更安全的网络通信吧。
另外,iOS 9在iPad上新增加的分屏功能也是一大亮点。本文主要讲iPhone的适配,故在此不予赘述。
iOS 9即将破茧,大家密切关注吧。也许苹果还会给我们带来更多的惊喜呢。
参考文献:
(1)http://www.niaogebiji.com/article-4379-1.html
(2)http://www.cocoachina.com/ios/20140912/9601.html
(3)http://www.cocoachina.com/design/20141031/10106.html
(4)其他,不记得了……



























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








