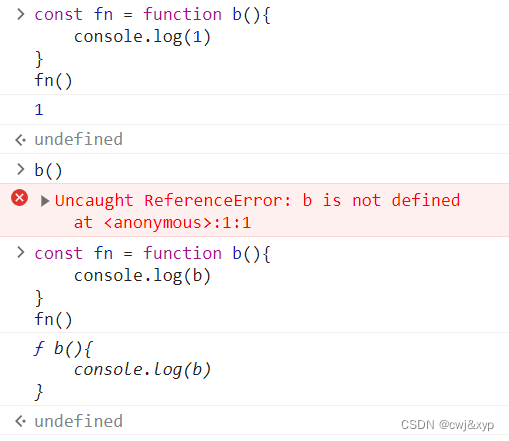
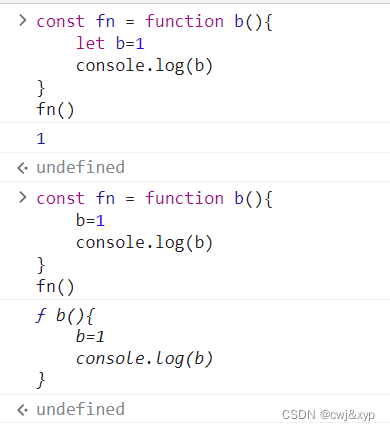
匿名函数具名化
- 不会在所处上下文(宿主环境)中进行声明:设置的名字在外面用不了
- 在自己自行产生的上下文职工会被声明赋值,赋的值是当前函数本身
- 而且赋的值是默认不能修改的:但是如果此名字被其他方式声明了(例如let、const、var…),则以其他方式声明的为主

====================================================

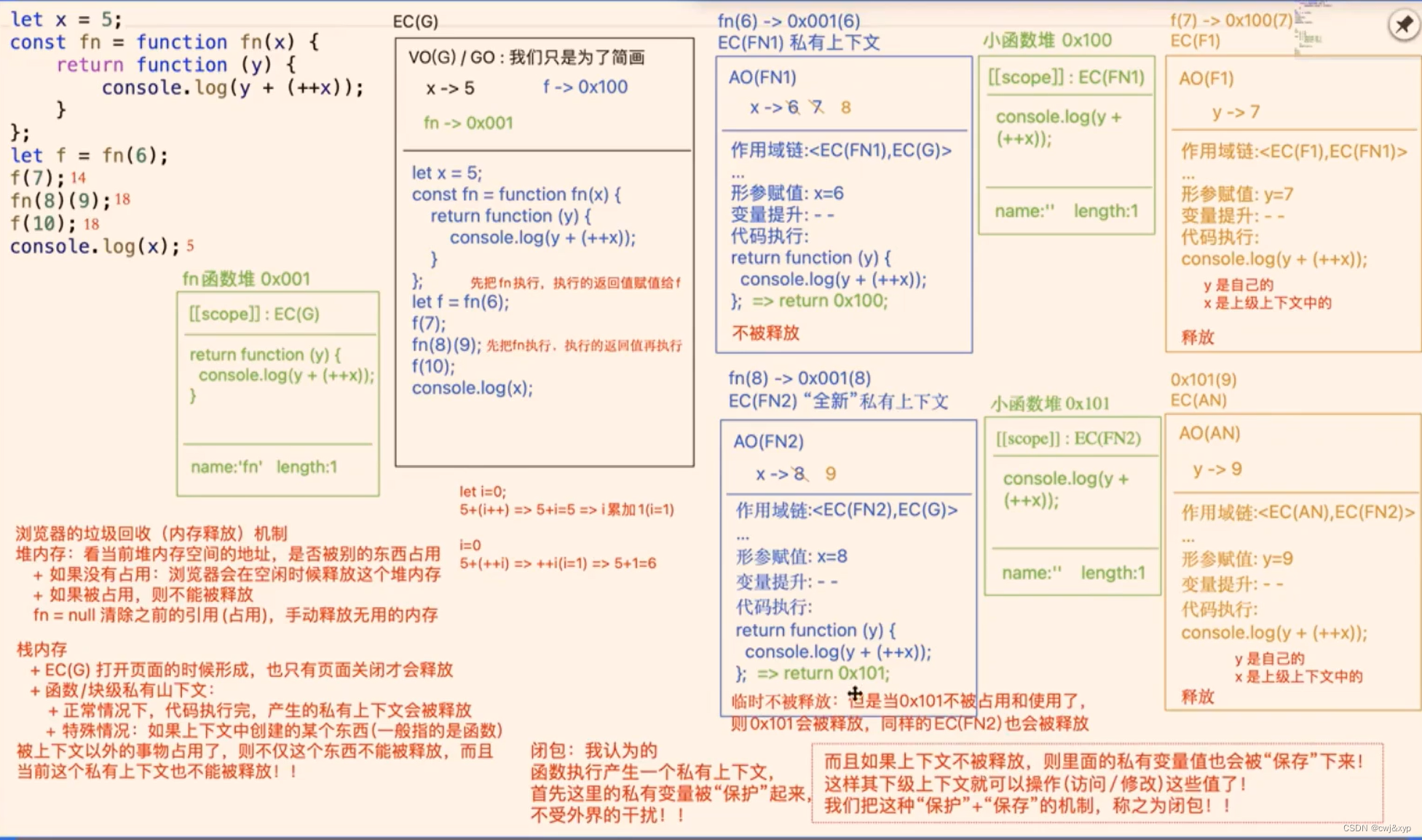
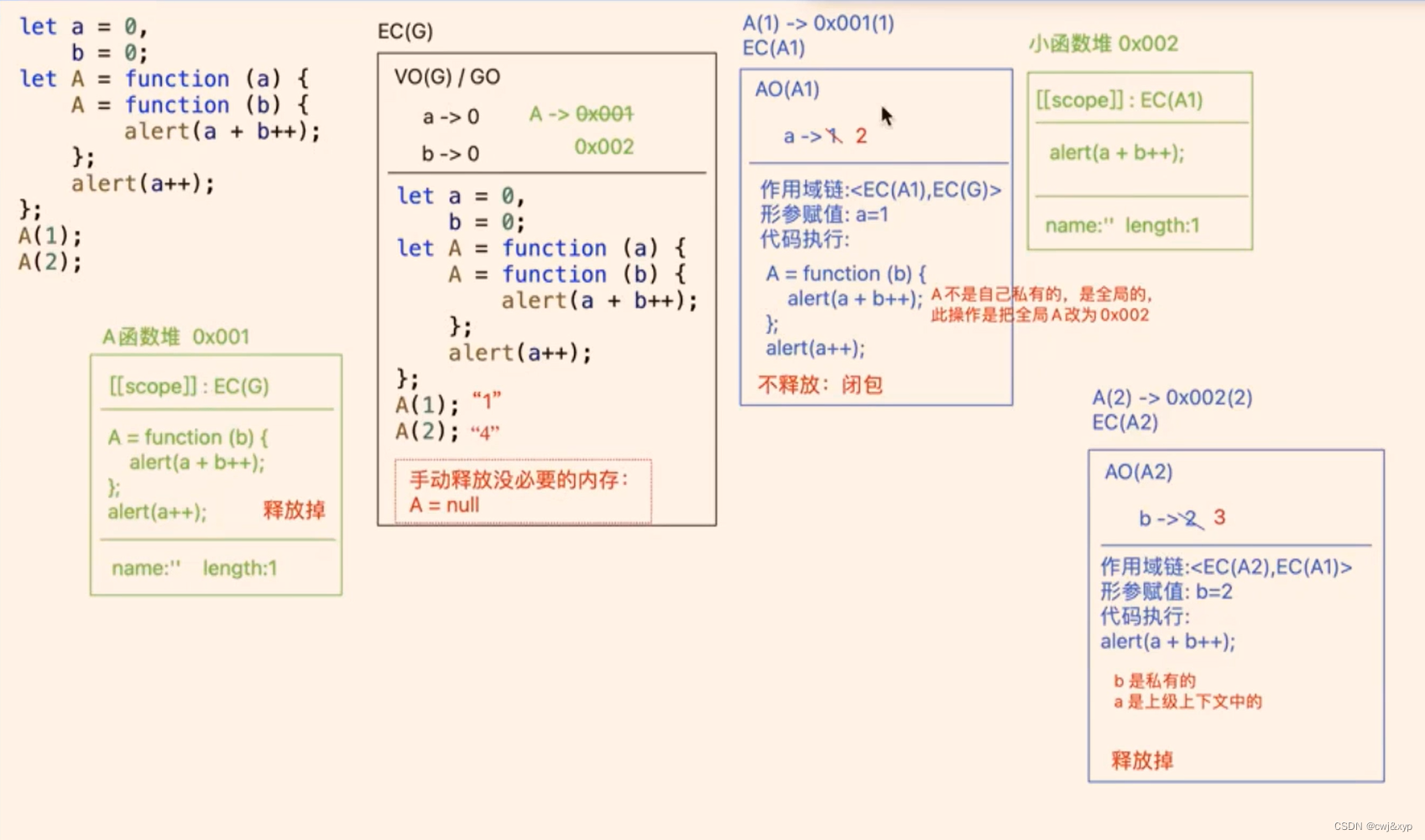
闭包的理解
EC\AO\VO
默认情况下:函数执行的私有上下文,在代码执行完成后,都会被释放,以此来优化栈内存空间。


闭包让你可以在一个内层函数中访问到其外层函数的作用域
嵌套在函数作用域中的函数,称为闭包函数。该作用域称为闭包环境。通过闭包函数可以访问闭包函数所在函数作用域中的形参与变量
工作原理:
利用了js中的垃圾回收机制,当一个函数被调用时,开辟空间,函数调用结束,释放空间,垃圾回收机制释放被调用结束的函数时,发现函数的变量正在被其他的函数调用,这些变量不会被释放,而且被永久驻留在内存,只有退出程序,才会被释放,或者是手工释放(=null)
闭包的使用场景
例如计数器、延迟调用、回调等闭包的应用,其核心思想还是创建私有变量和延长变量的生命周期
延长变量的生命周期
使用闭包模拟私有方法
在JavaScript中,没有支持声明私有变量,但我们可以使用闭包来模拟私有方法
下面举个例子:
var Counter = (function() {
var privateCounter = 0;
function changeBy(val) {
privateCounter += val;
}
return {
increment: function() {
changeBy(1);
},
decrement: function() {
changeBy(-1);
},
value: function() {
return privateCounter;
}
}
})();
var Counter1 = makeCounter();
var Counter2 = makeCounter();
console.log(Counter1.value()); /* logs 0 */
Counter1.increment();
Counter1.increment();
console.log(Counter1.value()); /* logs 2 */
Counter1.decrement();
console.log(Counter1.value()); /* logs 1 */
console.log(Counter2.value()); /* logs 0 */
上述通过使用闭包来定义公共函数,并令其可以访问私有函数和变量,这种方式也叫模块方式
两个计数器 Counter1 和 Counter2 是维护它们各自的独立性的,每次调用其中一个计数器时,通过改变这个变量的值,会改变这个闭包的词法环境,不会影响另一个闭包中的变量
注意事项
如果不是某些特定任务需要使用闭包,在其它函数中创建函数是不明智的,因为闭包在处理速度和内存消耗方面对脚本性能具有负面影响
例如,在创建新的对象或者类时,方法通常应该关联于对象的原型,而不是定义到对象的构造器中。
原因在于每个对象的创建,方法都会被重新赋值
function MyObject(name, message) {
this.name = name.toString();
this.message = message.toString();
this.getName = function() {
return this.name;
};
this.getMessage = function() {
return this.message;
};
}
上面的代码中,我们并没有利用到闭包的好处,因此可以避免使用闭包。修改成如下:
function MyObject(name, message) {
this.name = name.toString();
this.message = message.toString();
}
MyObject.prototype.getName = function() {
return this.name;
};
MyObject.prototype.getMessage = function() {
return this.message;
};
测试小题目
解题关键:this是调用函数的当前对象
代码片段一。
var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
return function(){
return this.name;
};
}
};
alert(object.getNameFunc()());
代码片段二。
var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
return that.name;
};
}
};
alert(object.getNameFunc()());
代码片段三。
var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
return function(){
var that = this;
return that.name;
};
}
};
alert(object.getNameFunc()());






















 1347
1347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








