一般情况下,DWCC2018里是没有像宋体、楷体、微软雅黑之类的字体,我们可以将系统自带的字体添加到DWCC中
1、添加软件内没有的字体
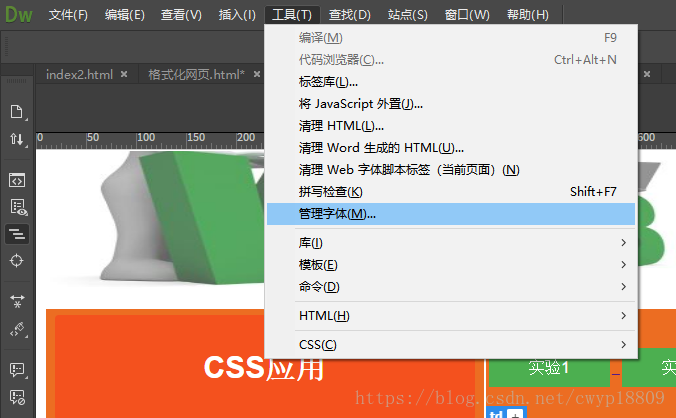
**①打开DWCC2018→工具** ②自定义字体堆栈

③选择你想要添加的字体

④在代码中直接调用即可:font-family: "宋体";
样例:
.type{
font-family: "宋体";
front-size: 12pt;
color: #0011aa;
text-align: left;
text-indent: 2em;
line-height: 1.6;
}
⑤完成!
2、更改DW软件界面字体大小及其他默认参数
软件顶端工具栏:
编辑–>首选项–>字体(或者其他参数)

























 3275
3275

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








