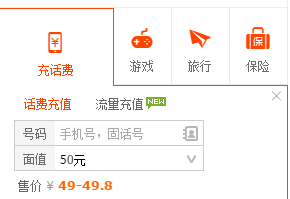
淘宝侧边服务模块图如下:

当我们把鼠标移到充话费这个模块上时,上面的图标会有一个快速的向上移动然后又回到原来位置的过程。
仔细观察后,可以将这个动画过程分解为三步:
图片向上移出并消失:这一步主要是靠改变top属性的值和opacity来实现。
图片将top设置为一个固定值,这个值将会作为为下一步动画执行时的初始值:这一步只需改变top值。
图片回归到原来的位置并显示:改变top和opacity来实现。
通过以上步骤的分解,实现过程就比较的简单了,只需要适当的增加动画效果便可以实现。下面是利用了js,jquery,css3这三种方式来实现该效果的代码。
原生js实现
window.onload = function() {
var oMove = document.getElementById('tab-list'),
aList = oMove.getElementsByTagName('a');
for(var i = 0, len = aList.length; i < len; i++) {
aList[i].onmouseover = function() {
var _this = this.getElementsByTagName('i')[0];
startMove(_this, {
'top':-25,'opacity':0},function() {
_this.style.top = '40px';
startMove(_this,{top:20,opacity:100});
});
}
}
}
function startMove(elem,options,fn) {
var iCur = 0,
speed = 0,
flag = true;
**clearInterval(elem.timer);**
elem.timer = setInterval(function() {
for(var attr in options) {
flag = true;
iCur = 0;
if(attr === 'opacity') {
iCur = Math.round( parseFloat(getStyle(elem, attr)) * 100 );
} else {
iCur = parseInt(getStyle(elem, attr));
}
speed = (options[attr] - iCur) / 8;
speed = speed > 0?Math.ceil(speed): Math.floor(speed);
if(iCur !== options[attr]) {
flag = false;
}
if(attr === 'opacity') {
elem.style.filter = 'alpha(opacity=' + (iCur + speed) + ')';
elem.style.opacity = (iCur + speed) / 100;
}else {
elem.style[attr] = iCur + speed + 'px';
}
}
**if(flag) {
clearInterval(elem.timer);
if(fn) {
fn();
}
}**
}, 30);
}
function getStyle(obj, attr) {
if(obj.currentStyle) {
return obj.currentStyle[attr];
}else {
return getComputedStyle(obj, null)[attr];
}
}
这里主要是利用了定时器的效果来实现的。需要注意的几个地方如下:
第一:注意在每次执行startMove()之前首先要清除掉定时器,否则多个动画之间会相互争抢定时器。
第二:这里的speed的计算方式根据当前值与目标值的差值计算,这样当差值越大速度也就越快。
第三:当某一个效果值与目标值相等时不能直接清除定时器,需要先判断,因为可能有其他效果没完成,必须等到所有的动画效果都完成时才能清除定时器执行回调函数。
jQuery实现
利用jquery的animate来实现该效果特别的简单,代码如下:
$('.tab-list').on('mouseover','.mod a', function() {
var $iTag = $(this).find('i');
$iTag.animate({
'top':'-25px','opacity':0},300, function() {
$iTag.css('top','35px');
$iTag.animate({
'top':'20px',







 本文总结了模拟淘宝侧边服务模块鼠标悬停时图标快速移动动画的三种实现方式:原生JavaScript、jQuery和CSS3。通过改变top属性和opacity,结合动画效果,详细阐述了每种方法的实现细节和技术要点。
本文总结了模拟淘宝侧边服务模块鼠标悬停时图标快速移动动画的三种实现方式:原生JavaScript、jQuery和CSS3。通过改变top属性和opacity,结合动画效果,详细阐述了每种方法的实现细节和技术要点。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








