1、使用一个PHP文件完成四则运算。
下面是index.php文件图:

2、代码分为2个模块,Php和Html(html里包含JavaScript和CSS样式),使用说明:从前向后依次添加代码到index.php文件中。
PHP代码如下:
<?php
if(!empty($_POST)){
$a=$_POST["number1"];
$b=$_POST["number2"];
$result='';
$err="";
$fuhao=$_POST["ysfu"];
if($a!=null&&$b!=null){
if($fuhao=="+"){
$result=$a+$b;
}
else if($fuhao=="-"){
$result=$a-$b;
}
else if($fuhao=="*"){
if($a!=0&&$b!=0){
$result=$a*$b;
}else { $err="错误:乘数不能为0";}
}
else if($fuhao=="/"){
if($a!=0&&$b!=0){
$result=$a/$b;
}else { $err="错误:除数不能为0";}
}
else if($fuhao=="%"){
if($a!=0&&$b!=0){
$result=$a%$b;
}else { $err="错误:取余数不能为0";}
}
}else {$err="错误:输入框不能为空";}
}
else
{$a="";$b='';$result='';$fuhao='+';}
?>Html、JavaScript和CSS代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>四则运算</title>
</head>
<script>
function clean(event){ //清空输入框的数
document.getElementById("n1").value="";
document.getElementById("n2").value="";
document.getElementById("r1").value="";
for(var i=0;i<3;i++){
var paragraphs = document.getElementsByTagName("p");
paragraphs[i].style.display = "none";
}
}
</script>
<body>
<form action="" method="post">
<div class="boxbg">
<h1 style="text-align:center;">四则运算</h1>
<input type="text" name="number1" id="n1" value="<?php echo $a;?>" placeholder="请输入任意数字">
<select name="ysfu" style="border-radius: 5px;height:26px;">
<option placeholder="默认="><?php echo $fuhao;?></option> <!--改变符合-->
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
<option value="%">%</option>
</select>
<input type="text" name="number2" id="n2" value="<?php echo $b;?>" placeholder="请输入任意数字">
<input type="submit" onclick="hideP(event=0)" value=" = " ><!--默认符合等于-->
<input type="text" id="r1" value="<?php echo $result;?>" disabled><!-- 输出结果 -->
<input type="button" name="clear" onclick="clean(event=1)" value=" 清空 ">
<br/>
<p>记录本次输出的结果</p>
<p class="info"><?php echo $a.$fuhao.$b."=".$result ?></p>
<p class="err"><b><?php echo $err ?></b></p>
</div>
</form>
</body>
<style>
.boxbg{
width: auto;
height: 255px;
margin: auto;border: 1px solid green;
background-color: #7fdbff;
text-align: center;
border-radius: 10px;
}
input{
border-radius: 5px;
border: solid 0;
border-color: inherit;
color: #000000;
height: 26px;
}
.info{
background-color: #ddffff!important;
padding: 14px;
border-left: 6px solid #ccc!important;
border-color: #2196F3!important;
}
.err{
color:red;
}
</style>
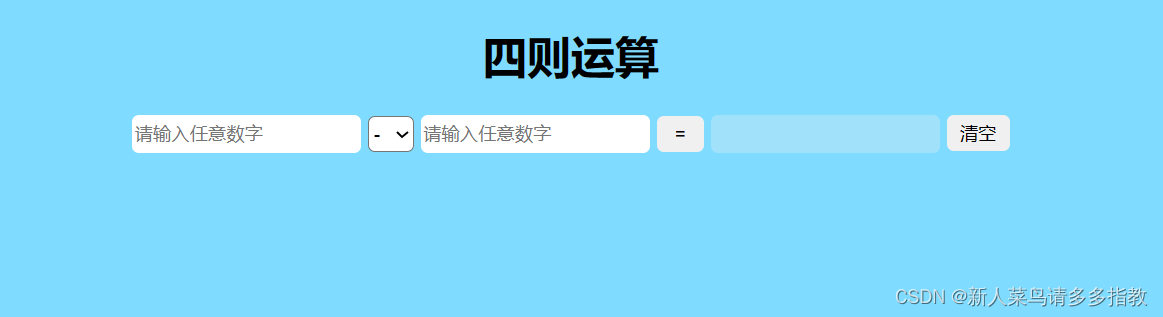
</html>最后是我的运行代码界面如下:



后续会添加其他样式和功能,尽我所能完善用户要求。
欢迎各位大佬的到来,请多多指教。我是菜鸟,喜欢就好。谢谢























 48
48











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








