api官网说明链接:
http://developer.baidu.com/map/webservice.htm
可用接口列举:
获取相关地址提示 place suggestion
http://api.map.baidu.com/place/v2/suggestion?query=水杉®ion=成都&output=json&ak=42b8ececa9cd6fe72ae4cddd77c0da5d
获取坐标 geocoding
http://api.map.baidu.com/geocoder?address=锦江区菱安路299号&output=json&key=42b8ececa9cd6fe72ae4cddd77c0da5d
http://api.map.baidu.com/place/v2/search?ak=42b8ececa9cd6fe72ae4cddd77c0da5d&output=json&query=蓝光coco金沙&page_size=10&page_num=0&scope=1®ion=成都
{
"status":0,
"message":"ok",
"total":2,
"results":[
{
"name":"蓝光COCO金沙",
"location":{
"lat":30.687544,
"lng":103.996691
},
"address":"西三环外金沙西源大道(IT大道旁)",
"uid":"223992992c5ee7e0841541df"
},
{
"name":"蓝光COCO金沙2期",
"location":{
"lat":30.681123,
"lng":103.991123
},
"address":"青羊区金沙IT大道旁",
"uid":"b7bb5abb1cd4982213293580"
}
]
}
设施导航
http://api.map.baidu.com/place/v2/search?ak=42b8ececa9cd6fe72ae4cddd77c0da5d&output=json&query=图书馆&page_size=20&page_num=0&scope=2®ion=成都
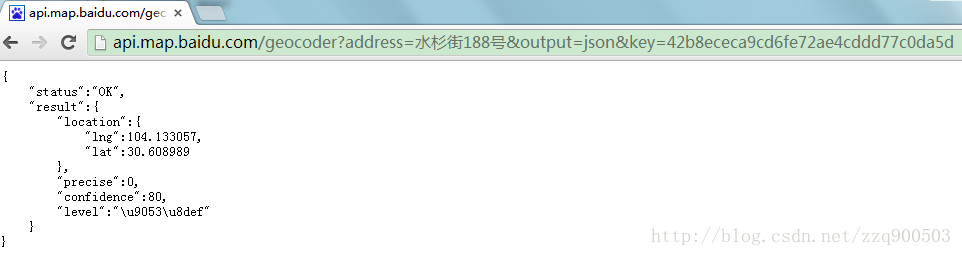
获取坐标接口直接在浏览器请求的结果如下:
新建一个类,代码如下:
import java.io.BufferedReader;
import java.io.InputStreamReader;
import java.net.URL;
import java.net.URLEncoder;
import java.util.HashMap;
import java.util.Map;
public class LocationUtil {
private static final String BAIDU_APP_KEY = "42b8ececa9cd6fe72ae4cddd77c0da5d";
/**
* 返回输入地址的经纬度坐标 key lng(经度),lat(纬度)
*/
public static Map<String, String> getLatitude(String address) {
try {
// 将地址转换成utf-8的16进制
address = URLEncoder.encode(address, "UTF-8");
// 如果有代理,要设置代理,没代理可注释
// System.setProperty("http.proxyHost","192.168.172.23");
// System.setProperty("http.proxyPort","3209");
URL resjson = new URL("http://api.map.baidu.com/geocoder?address="
+ address + "&output=json&key=" + BAIDU_APP_KEY);
BufferedReader in = new BufferedReader(new InputStreamReader(
resjson.openStream()));
String res;
StringBuilder sb = new StringBuilder("");
while ((res = in.readLine()) != null) {
sb.append(res.trim());
}
in.close();
String str = sb.toString();
System.out.println("return json:" + str);
if(str!=null&&!str.equals("")){
Map<String, String> map = null;
int lngStart = str.indexOf("lng\":");
int lngEnd = str.indexOf(",\"lat");
int latEnd = str.indexOf("},\"precise");
if (lngStart > 0 && lngEnd > 0 && latEnd > 0) {
String lng = str.substring(lngStart + 5, lngEnd);
String lat = str.substring(lngEnd + 7, latEnd);
map = new HashMap<String, String>();
map.put("lng", lng);
map.put("lat", lat);
return map;
}
}
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
public static void main(String args[]) {
Map<String, String> map = LocationUtil.getLatitude("成都 高新西区西区大道1398号");
if (null != map) {
System.out.println(map.get("lng"));
System.out.println(map.get("lat"));
}
}
}
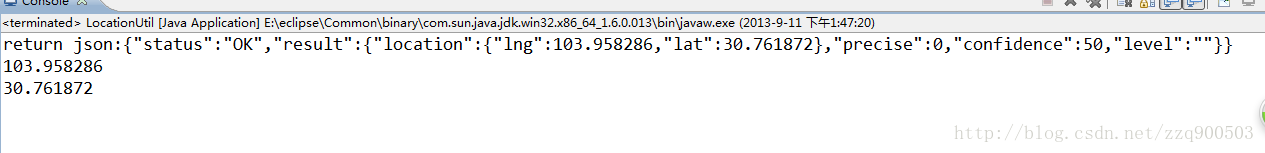
运行后得到结果:
【1】地图初始化。
【2】根据坐标得到地址描述,并将地址描述,标注到地图中。
【3】GPS坐标转换为百度坐标。由于手机提供的是GPS坐标,所以需转换为百度坐标,才能使得地址标注正确。
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>百度地图</title>
- <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script>
- <script type="text/javascript" src="lib/map/baidu/convertor.js"></script>
- </head>
- <body>
- <div style="width:800px;height:600px;border:1px solid gray" id="container"></div>
- <script type="text/javascript">
- var map = new BMap.Map("container"); // 创建地图实例
- //var longitude=getUrlParam("longitude");//经度
- //var latitude=getUrlParam("latitude");//纬度
- var longitude="119.306667";//经度
- var latitude="26.075208";//纬度
- var point = new BMap.Point(longitude, latitude); // 创建点坐标
- map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
- map.addControl(new BMap.NavigationControl()); //添加平移缩放控件
- map.addControl(new BMap.ScaleControl()); //添加放大、缩小控件
- map.enableScrollWheelZoom();//允许鼠标滑轮操作
- //坐标转换完之后的回调函数
- translateCallback = function (point){
- var marker = new BMap.Marker(point);
- map.addOverlay(marker);
- //根据坐标得到地址描述
- var myGeo = new BMap.Geocoder();
- myGeo.getLocation(point, function(result){
- if (result){
- var label = new BMap.Label(result.address,{offset:new BMap.Size(20,-10)});
- marker.setLabel(label);
- }});
- // 将标注添加到地图中
- map.addOverlay(marker);
- //将坐标设置为地图中心位置
- map.setCenter(point);
- }
- setTimeout(function(){
- BMap.Convertor.translate(new BMap.Point(longitude, latitude),0,translateCallback); //真实经纬度转成百度坐标
- }, 2000);
- </script>
- </body>
- </html>
坐标转换需用到convertor.js
- //2011-7-25
- (function(){ //闭包
- function load_script(xyUrl, callback){
- var head = document.getElementsByTagName('head')[0];
- var script = document.createElement('script');
- script.type = 'text/javascript';
- script.src = xyUrl;
- //借鉴了jQuery的script跨域方法
- script.onload = script.onreadystatechange = function(){
- if((!this.readyState || this.readyState === "loaded" || this.readyState === "complete")){
- callback && callback();
- // Handle memory leak in IE
- script.onload = script.onreadystatechange = null;
- if ( head && script.parentNode ) {
- head.removeChild( script );
- }
- }
- };
- // Use insertBefore instead of appendChild to circumvent an IE6 bug.
- head.insertBefore( script, head.firstChild );
- }
- function translate(point,type,callback){
- var callbackName = 'cbk_' + Math.round(Math.random() * 10000); //随机函数名
- var xyUrl = "http://api.map.baidu.com/ag/coord/convert?from="+ type + "&to=4&x=" + point.lng + "&y=" + point.lat + "&callback=BMap.Convertor." + callbackName;
- //动态创建script标签
- load_script(xyUrl);
- BMap.Convertor[callbackName] = function(xyResult){
- delete BMap.Convertor[callbackName]; //调用完需要删除改函数
- var point = new BMap.Point(xyResult.x, xyResult.y);
- callback && callback(point);
- }
- }
- window.BMap = window.BMap || {};
- BMap.Convertor = {};
- BMap.Convertor.translate = translate;
- })();



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








