项目场景:
项目中需要实现一个周日历的功能,点击第几周展示每周对应的数据,通过dayjs进行封装实现获取一个月中每周的数据
功能流程
- 根据输入的时间,利用
dayjs获取每月第一天及最后一天 - 在
whlie循环中使用isBefore方法,生成月数据, - 通过dayjs中的
day()方法获取星期,根据星期添加日历中上月天数 - 日历中下月天数通过
42减去dayjs中daysInMonth()方法加上月天数 - 通过
moment格式化日期进行格式化处理 - 将已有数据通过
forEach处理,根据索引将数据按周分配
代码实现
//e:`2023-1`
const getMonth = e => {
const startDay = dayjs(e).startOf('month');
const endDay = dayjs(e).endOf('month');
let list = [];
let currentDay = startDay;
while (currentDay.isBefore(endDay)) {
list.push({ day: currentDay ,isMonth:true});
currentDay = currentDay.add(1, 'day');
}
//上个月补充
let week = list[0].day.day();
if (week == 0) {
week = 7;
}
for (let i = 1; i < week; i++) {
//isMonth:区分是否是本月数据
list.unshift({ day: startDay.add(-i, 'day'), isMonth: false });
}
//下个月补充
let nextWeek = 42 - (dayjs(e).daysInMonth() + week - 1);
for (let i = 1; i <= nextWeek; i++) {
//isMonth:区分是否是本月数据
list.push({ day: endDay.add(i, 'day'), isMonth: false })
}
list.forEach(item => {
let str = item.day.$d.toLocaleDateString().replaceAll('/', '-');
item.time = dayjs(str).format('YYYY-MM-DD');//这里作为 key 使用
});
// 每月周数据处理
let arr = [[], [], [], [], [], []];
let num = 0;
list.forEach((item, index) => {
if ((index + 1) % 7 == 0) {
arr[num].push(item);
num++;
} else {
arr[num].push(item);
}
});
arr.forEach((item, index) => {
if (!item?.[0]) {
arr.splice(index, 1);
}
});
return arr
};
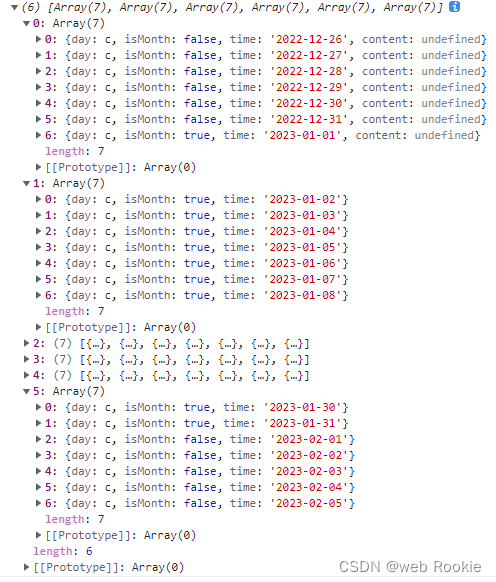
效果展示























 648
648

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








