本周任务:写一个类似于影评形式的网页。
过程:1.刚开始制作网页时忽略了本次任务初衷,在脱离模板的前提下随意制作网页,造成网页结构单一,布局简单,没有本质提升。因此网页尚未完成,便中途放弃。原网页如下.

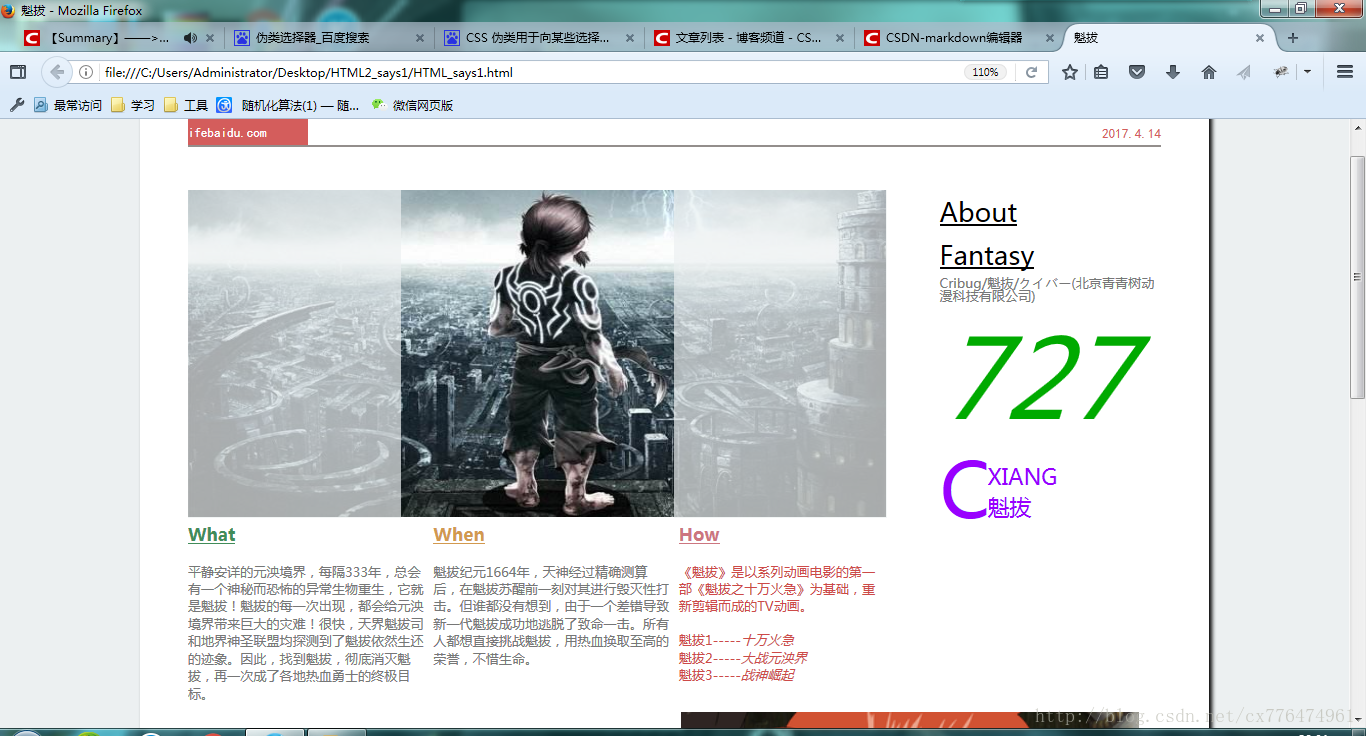
2.后另起炉灶,按模板重新编写新网页。原网页如下.
不足:1.很多样式表效果自己无法完成,通过看模板源代码形式完成,导致自己对css中样式设计缺乏理解。2.对网页骨架缺少构思,导致过程中代码很乱,效率低。
收获:1.应有把网页内容分区化的思想,巧用div。2.可通过设置margin:0 auto;的方式使主盒子网页居中显示。3.当div盒子无法对齐时,可通过设置margin-top负值的方法。4.可通过opacity来设置盒子的不透明度,值从0完全透明到1完全不透明。5.写网页时应对整个网页的骨架先行构思,预算div嵌套层数,深度理解div的层次关系。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








