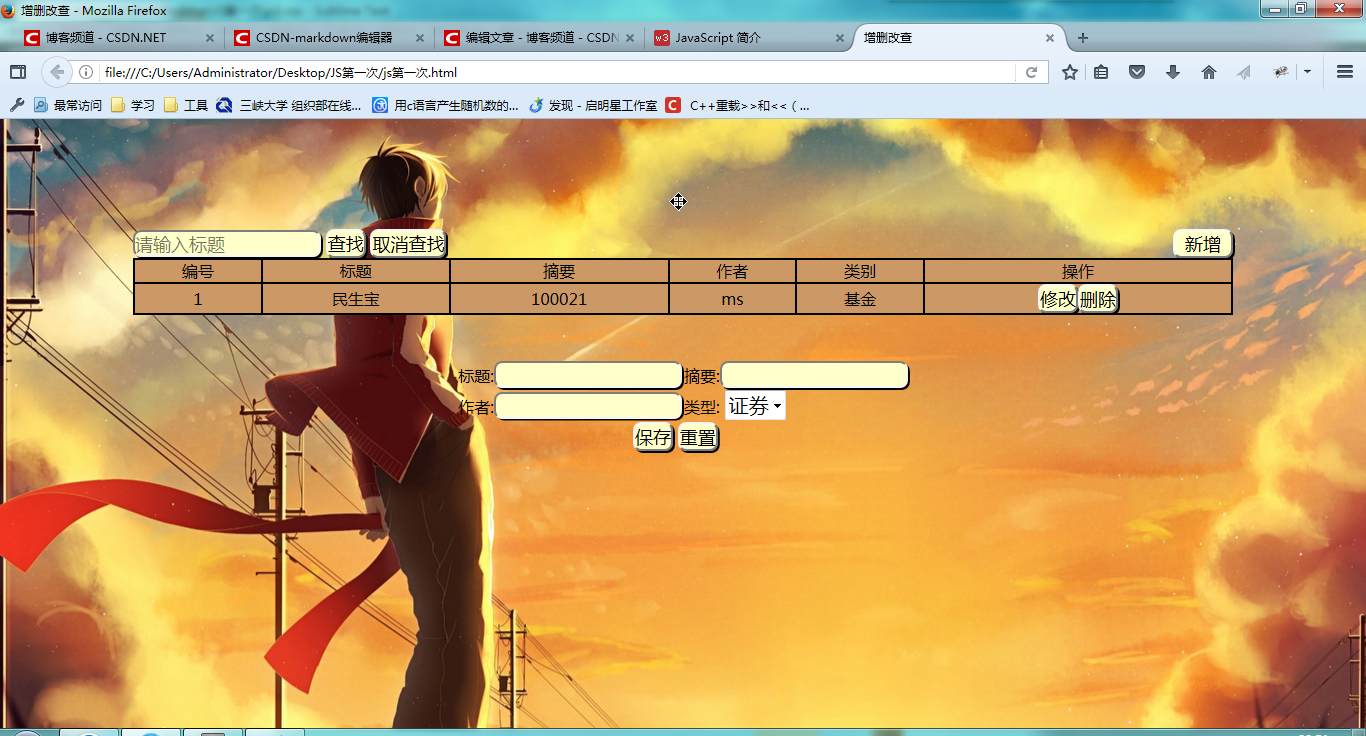
本周花费大量时间做专业作业外,完成了我的第一个JavaScript怎删改查任务。有所心得:
js以var申明所有形式的变量,变量可随时赋值,变量生存期与C语言变量生存期相似,js主要通过查找文档唯一id名来锁定目标,锁定目标后可用js专用语言对目标进行一系列操作:改变样式、更换内容、设置动画等。
增删查改功能主要通过以下几个函数实现:
1.增加函数:table为全局变量指向table标签,table.insertRow(i)为在table中的第i位置插入一行,row.insertCell(i)为在行row的第i位置插入一列。document.getElementById("table1").rows.length 为获取table标签中已有的行数。document.getElementById("add1").value为获取输入框id为add1的内容。document.getElementById("add4").selectedIndex.options[i].text为获取selecttedIndex中第i个元素的内容。
function add(flag){
var row = table.insertRow(-1);
var ad1 = row.insertCell(0);
var ad2 = row.insertCell(1);
var ad3 = row.insertCell(2);
var ad4 = row.insertCell(3);
var ad5 = row.insertCell(4);
var ad6 = row.insertCell(5);
ad1.innerHTML = document.getElementById("table1").rows.length - 1;
ad2.innerHTML = document.getElementById("add1").value;
ad3.innerHTML = document.getElementById("add2").value;
ad4.innerHTML = document.getElementById("add3").value;
var tall = document.getElementById("add4");
var pwd = tall.selectedIndex;
var option = tall.options[pwd];
ad5.innerHTML = option.text;
ad6.innerHTML = "<input type='button' value='修改' οnclick='updateRow(this)'><input type='button' value='删除' οnclick='deleteDate(this)'>";
alert("添加成功!!");
}function deleteDate(input){ var s = input.parentNode.parentNode.rowIndex; document.getElementById("table1").deleteRow(s); var num=document.getElementById("table1").rows.length; for(var i=1;i<num;i++) table.rows[i].cells[0].innerHTML = i; alert("删除成功!!!"); }
function search(){
var x = table.rows.length;
var sear = document.getElementById("chazhao").value;
for (var i = 1; i < x; i++) {
if (table.rows[i].cells[1].innerHTML == sear) {
table.rows[i].cells[1].style.backgroundColor = "#CC00FF";
}
}
}function updateRow(input){
flag = true;
document.getElementById("add1").disabled = true;
document.getElementById("addDate2").style.display = "block";
var i = input.parentNode.parentNode.rowIndex;
getSelectRow = i;
document.getElementById("add1").value = table.rows[i].cells[1].innerHTML;
document.getElementById("add2").value = table.rows[i].cells[2].innerHTML;
document.getElementById("add3").value = table.rows[i].cells[3].innerHTML;
var select = document.getElementById("add4");
var option = select.selectedIndex;
option.text = table.rows[i].cells[4].innerHTML;
}以上便是本周对js的收获。























 492
492

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








