问题描述:
文字信息是通过jQuery动态添加的,为了容易看清该div的位置,暂时先将背景颜色设置为黑色。
<div id="verifyName" style="color:#ff0000;width:230px;height:30px;position:relative;left:350px;top:5px;"></div>
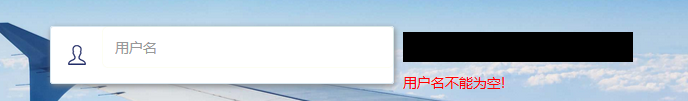
加入文字之后的效果图如下:
可以看到本来应该在黑色div中显示的文字信息却跑到了div下面的位置。
通过调试发现造成这种问题的原因是因为给该div设置了相对定位(;position:relative)。
解决方法就很简单了,将相对定位改为绝对定位
<div id="verifyName" style="color:#ff0000;width:230px;height:30px;position:absolute;left:350px;top:5px;"></div>
修改之后,达到了预期的效果!
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








