本文是《基于Spring Boot的内容管理系统设计与实现》专栏的:
第 1 篇 系统分析与设计 ===》第 1 章 项目开发准备与项目简介
本文字符数:>2300(由Typora统计)
注:本文将根据后续篇章的撰写情况,随时调整本文的行文与内容。最近一次编辑:2021年8月24日16:40:00
1. 专栏概述
本专栏将从零开始,逐步实现基于Spring Boot的Excite内容管理系统(Content Management System)设计与实现(后文简称:ExciteCMS)。
本专栏通过图文+源码的形式,并结合详细的代码注释、案例分析和实现,帮助初学者快速掌握Spring Boot项目的开发流程,并基于此系统(或者称之为脚手架),实现更多项目的敏捷开发。
本专栏的篇章结构如下:
第 1 篇 系统分析与设计
- 第 1 章 项目开发准备与项目简介
- 第 2 章 系统需求分析
- 第 3 章 数据库分析与设计
第 2 篇 系统后端开发(单体应用)
- 第 4 章 创建Spring Boot项目
- 第 5 章 整合MyBatis Plus与代码生成器
- 第 6 章 实现菜单模块接口
- 第 7 章 实现权限模块接口
- 第 8 章 实现角色模块接口
- 第 9 章 实现登录模块接口
- 第 10 章 整合Sa-token权限认证框架
第3篇 系统前端开发(前后端一体化)
后期将根据情况,计划增加以下几个篇章:
第 4 篇 第三方插件实现(如短信、邮件、第三方登录、第三方支付等等)
第 5 篇 系统后端开发(后端分模块开发)
第 6 篇 系统前端开发(前后端分离开发)
2. 开发环境
本专栏项目使用的开发环境如下表所示。
| 软件与环境 | 说明 |
|---|---|
| IntelliJ IDEA Ultimate 2021.2 | Java编程开发的集成环境 |
| JDK 1.8 | Java Development Kit |
| Maven 3.6 | 项目管理和综合工具 |
| MySQL 8.X | 关系型数据库 |
| Navicat for MySQL | 数据库辅助工具 |
| Redis 3.X【非必须】 | 数据库 |
3. 技术栈
本专栏项目使用的主要技术栈如下表所示。
| 技术栈 | 说明 |
|---|---|
| Spring Boot 2.5.X | Spring框架 |
| thymeleaf | 前端模板引擎 |
| nekohtml | 提供非严格HTML模式支持 |
| mybatis-plus | Mybatis 的增强工具 |
| freemarker | 代码生成器模板 |
| lombok | Lombok,Java开发工具 |
| druid | 数据库连接池 |
| Sa-Token | 权限认证框架 |
| openapi | 接口文档 |
| fastjson | 阿里巴巴的开源JSON解析库 |
4. 规范与要求
本项目代码编写规范遵循Alibaba Java Coding Guidelines。
其他规范后期补充。
5. 项目演示
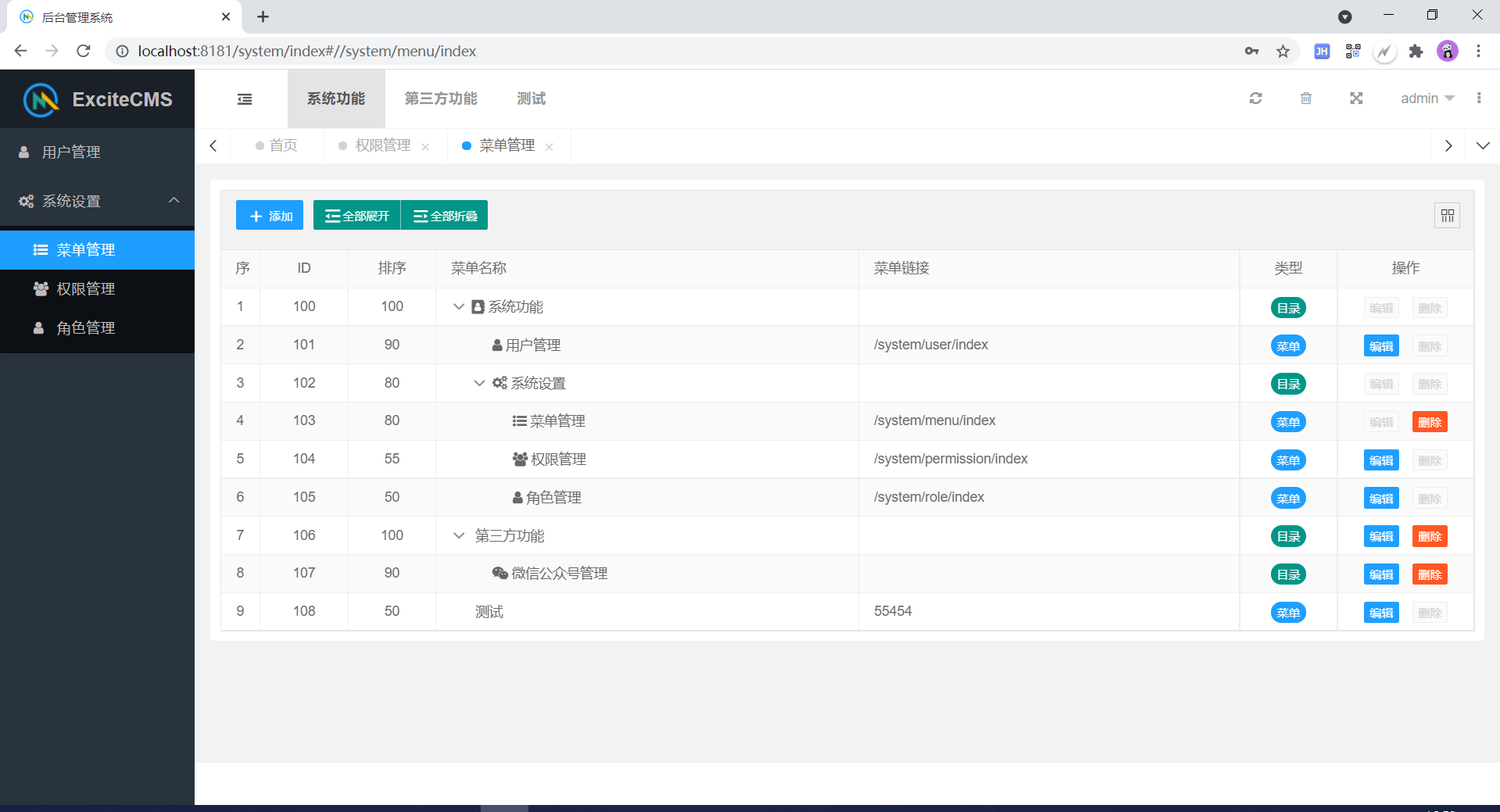
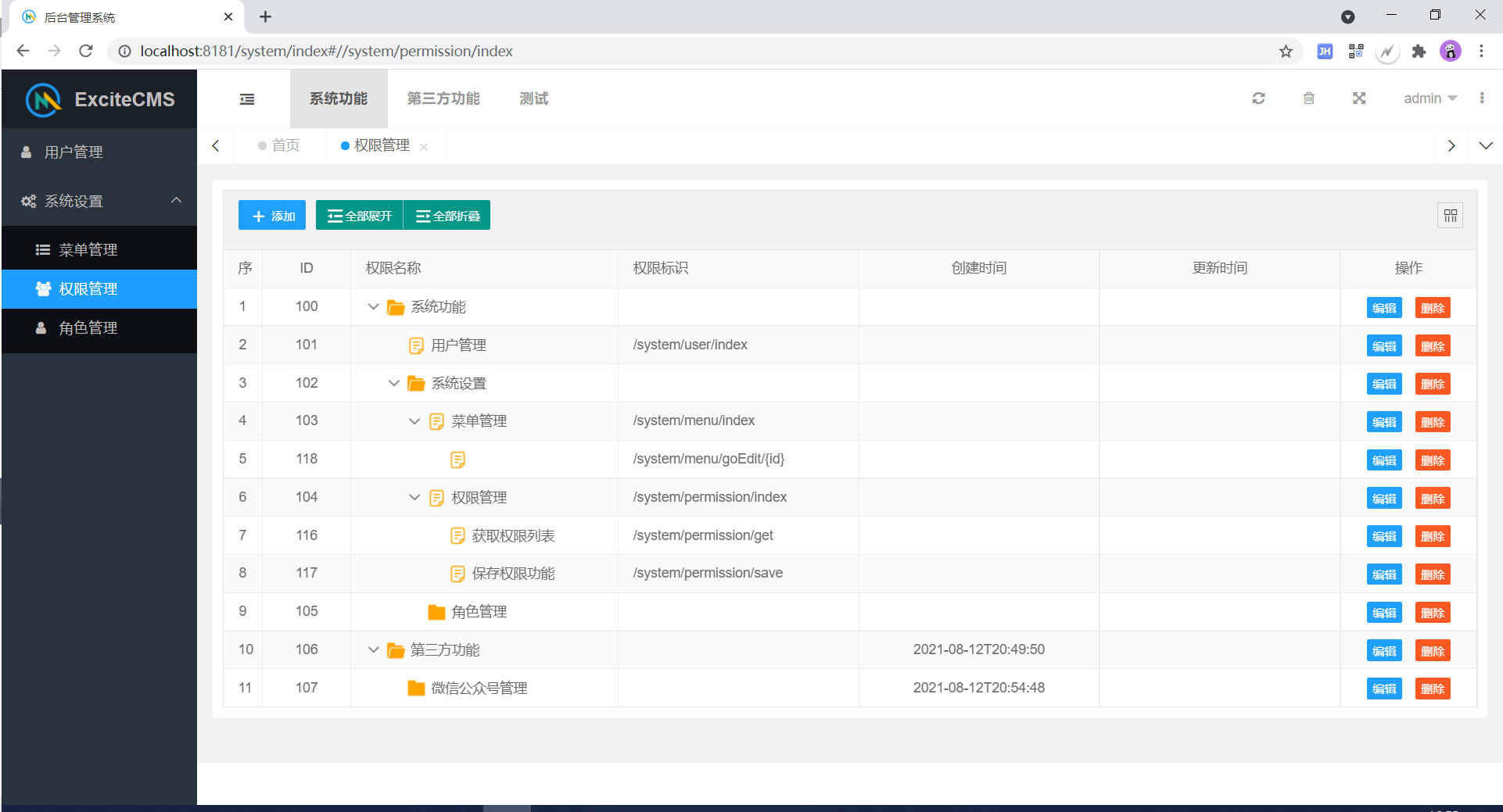
由于前端框架的选择不同,可能具体的页面有所不同,但实际功能一致,如下图所示。
登录页面:

菜单管理:

权限管理:

随着后续文章的发布,将增加视频演示。
敬请期待!






















 357
357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










