使拖动图形顶点改变边的大小变得灵敏
上一篇讲述了怎么拖动矩形改变大小,但鼠标捕捉顶点的坐标很困难。于是想进一步改善程序,可以使鼠标在顶点附近时就可以拖动顶点。可以设置当前点到顶点的距离作为一个判别标准,也可以设置X,Y坐标范围。
本实例使用坐标范围为依据来提高鼠标的灵敏度。设置鼠标当前坐标到顶点坐标水平和垂直方向都在5以内时,即一个正方体内时,鼠标箭头变成十字形状,就可以拖动顶点。
1.工程建立及代码与上一篇相同。
2.在widget.h头文件中需要设置两个变量m,j用作标记。
private:
Ui::Widget *ui;
int m,j;
int m_dragging;
int X[5]={50,200,300,50},Y[5]={100,100,200,200};3.widget.cpp文件中修改成员函数,修改后如下:
void Widget::mouseMoveEvent(QMouseEvent *event)
{
QString pos=QString("%1,%2").arg(event->pos().x()).arg(event->pos().y());
QToolTip::showText(event->globalPos(),pos,this);
m = 0;
for(int i=0;i<4;i++)
{
if(fabs(event->pos().x()-X[i])<=5&& fabs(event->pos().y()-Y[i])<=5)
m = m + 1;
}
if (m != 0)
setCursor(Qt::CrossCursor);
else
setCursor(Qt::ArrowCursor);
if (m_dragging==1)
{
X[j]=event->pos().x();
Y[j]=event->pos().y();
update();
}
}
void Widget::mousePressEvent(QMouseEvent *event)
{
for(int i=0;i<4;i++)
{
if(fabs(event->pos().x()-X[i])<=5 && fabs(event->pos().y()-Y[i])<=5)
{ m_dragging = 1;
j=i;
break;
}
}
}
void Widget::mouseReleaseEvent(QMouseEvent *event)
{
m_dragging = 0;
setCursor(Qt::ArrowCursor);
update();
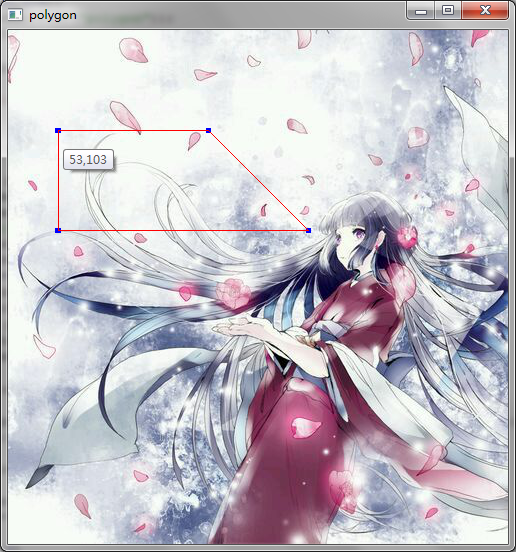
}3.运行结果如下(在图中显示的坐标处鼠标为十字形状,不好截图,截完十字就没了):
附上文件程序源码:
widget.h
-------------------------------------------------------
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui
{
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private:
Ui::Widget *ui;
int m,j;
int m_dragging;
int X[5]={50,200,300,50},Y[5]={100,100,200,200};
protected:
void mouseReleaseEvent(QMouseEvent*event);
void mousePressEvent(QMouseEvent*event);
void mouseMoveEvent(QMouseEvent*event);
void paintEvent(QPaintEvent *event);
};
#endif // WIDGET_H
widget.cpp
-------------------------------------------------------
#include "widget.h"
#include "ui_widget.h"
#include <QPainter>
#include <QMouseEvent>
#include <QWidget>
#include <QPen>
#include<QDebug>
#include<QToolTip>
#include<cmath>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
m_dragging = 0;
ui->setupUi(this);
resize(500,514);
setWindowTitle(tr("polygon"));
setMouseTracking(true);
}
Widget::~Widget()
{
delete ui;
}
void Widget::paintEvent(QPaintEvent *event)
{
QPainter paint(this);
QImage image;
image.load("../MyDrawing/luo.jpg");
//qDebug() << image.size() << image.format() << image.depth();
paint.drawImage(QPoint(0, 0), image);
paint.setPen(QPen(Qt::blue,5));
for(int i=0;i<4;i++)
paint.drawPoint(X[i],Y[i]);
paint.setPen(Qt::red);
QPolygon pts;
pts.setPoints(4, X[0],Y[0], X[1],Y[1], X[2],Y[2],X[3],Y[3]);
paint.drawConvexPolygon(pts);
}
void Widget::mouseMoveEvent(QMouseEvent *event)
{
QString pos=QString("%1,%2").arg(event->pos().x()).arg(event->pos().y());
QToolTip::showText(event->globalPos(),pos,this);
m = 0;
for(int i=0;i<4;i++)
{
if(fabs(event->pos().x()-X[i])<=5&& fabs(event->pos().y()-Y[i])<=5)
m = m + 1;
}
if (m != 0)
setCursor(Qt::CrossCursor);
else
setCursor(Qt::ArrowCursor);
if (m_dragging==1)
{
X[j]=event->pos().x();
Y[j]=event->pos().y();
update();
}
}
void Widget::mousePressEvent(QMouseEvent *event)
{
for(int i=0;i<4;i++)
{
if(fabs(event->pos().x()-X[i])<=5 && fabs(event->pos().y()-Y[i])<=5)
{ m_dragging = 1;
j=i;
break;
}
}
}
void Widget::mouseReleaseEvent(QMouseEvent *event)
{
m_dragging = 0;
setCursor(Qt::ArrowCursor);
update();
}























 992
992

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








