接触JSP难免会遇到Java的中文乱码问题,对于不同的情况,有不同的解决方法。以下是我所遇到的乱码问题以及查阅的一些解决方法。
一、页面编码不一致导致的乱码问题
这个乱码问题是最简单的乱码问题,一般新手会出现。看以下JSP页面代码:
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ page contentType="text/html;charset=iso8859-1"%>
<html>
<head>
<title>中文问题</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
</head>
<body>
中文字段
</body>
</html>上述页面里三个地方出现了编码
1.pageEncoding="UTF-8":pageEncoding属性的作用是指定JSP页面的编码格式(或者说是以什么编码格式存储)Java IDE(如MyEcljpse)会根据这个编码格式保存文件。并编译jsp文件,包括里面的汉字。
2.contentType="text/html;charset=iso8859-1":contentType属性的作用是指定服务器出请求完成后回应给浏览器的内容类型。因为pageEncoding指定了存储格式为UTF-8,但是contentType却指定JSP文件被解码为iso8859-1,这样如有中文肯定出乱码,所以两者必须一致。
3.content="text/html; charset=UTF-8":content控制浏览器的解码方式。如果前面的解码都一致并且无误的话,这个编码格式不会产生影响。但有的网页出现乱码,就是因为浏览器不能确定使用哪种编码格式。因为页面有时候会嵌入页面,导致浏览器混淆了编码格式。出现了乱码。
中文乱码解决方案:
步骤一、统一JSP页面中的pageEncoding、contentType和content的编码格式。修正后的代码如下:
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ page contentType="text/html;charset=UTF-8"%>
<html>
<head>
<title>中文问题</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
</head>
<body>
中文字段
</body>
</html>(Eclipse)http://blog.csdn.net/cxwen78/article/details/6400798
(MyEclipse)http://cavonchen.iteye.com/blog/681810
二、表单使用Post方式提交后接收到的乱码问题
<%@ page language="java" import="java.util.*" contentType="text/html;charset=UTF-8" pageEncoding="UTF-8"%>
<html>
<head>
<title>request获取表单数据示例</title>
</head>
<body>
<font size="2">
下面是表单内容:
<form action="Form.jsp" method="post">
用户名:<input type="text" name="userName" size="10"/>
密 码:<input type="password" name="password" size="10"/>
<input type="submit" value="提交">
</form>
下面是表单提交以后用request取到的表单数据:<br>
<%
out.println("表单输入userName的值:"+request.getParameter("userName")+"<br>");
out.println("表单输入password的值:"+request.getParameter("password")+"<br>");
out.println("HTML传递数据所用方法:"+request.getMethod()+"<br>");
out.println("请求使用的协议:"+request.getProtocol()+"<br>");
%>
</font>
</body>
</html>
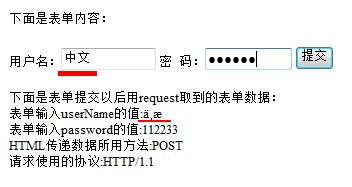
运行结果:用户名输入“中文”,提交后,下面的“userName的值”后面就出现了乱码。

这个问题也是一个常见的问题。这个乱码也是tomcat的内部编码格式iso8859-1在捣乱,也就是说post提交时,如果没有设置提交的编码格式,则会以iso8859-1方式进行提交,接受的jsp却以utf-8的方式接受。导致乱码。既然这样的原因,下面有几种解决方式,并比较。
1、接受参数时进行编码转换:String str = new String(request.getParameter("something").getBytes("ISO-8859-1"),"utf-8") ; 这样的话,每一个参数都必须这样进行转码。很麻烦。但确实可以拿到汉字。
2、接受参数时进行编码转换:在请求页面上开始处,执行请求的编码代码, request.setCharacterEncoding("UTF-8"),把提交内容的字符集设为UTF-8。这样的话,接受此参数的页面就不必在转码了。直接使用String str = request.getParameter("something");即可得到汉字参数。但每页都需要执行这句话。这个方法也就对post提交的有效果,对于get提交和上传文件时的enctype="multipart/form-data"是无效的。
采取这种方式解决修改后的代码如下:
<%@ page language="java" import="java.util.*" contentType="text/html;charset=UTF-8" pageEncoding="UTF-8"%>
<html>
<head>
<title>request获取表单数据示例</title>
</head>
<body>
<font size="2">
下面是表单内容:
<form action="Form.jsp" method="post">
用户名:<input type="text" name="userName" size="10"/>
密 码:<input type="password" name="password" size="10"/>
<input type="submit" value="提交">
</form>
下面是表单提交以后用request取到的表单数据:<br>
<%
request.setCharacterEncoding("UTF-8");
out.println("表单输入userName的值:"+request.getParameter("userName")+"<br>");
out.println("表单输入password的值:"+request.getParameter("password")+"<br>");
out.println("HTML传递数据所用方法:"+request.getMethod()+"<br>");
out.println("请求使用的协议:"+request.getProtocol()+"<br>");
%>
</font>
</body>
</html>
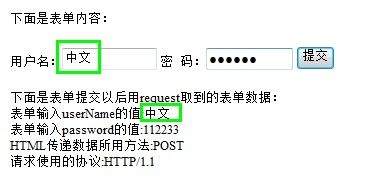
对比可知,添加了request.setCharacterEncoding("UTF-8"),运行结果如下:正确显示“中文”

3、接受参数时进行编码转换:为了避免每页都要写request.setCharacterEncoding("UTF-8"),建议使用过滤器对所有jsp进行编码处理。这个网上有很多例子。请大家自己Baidu和Google查阅。
关于JSP中文乱码的问题还有一些,比如表单get提交方式的乱码、脚本代码关于url请求,接受到的参数乱码、上传文件时的乱码、数据库乱码等等,未完待续...
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








